Personalizzare l'aspetto dell'applicazione
Note
Questo tutorial presuppone quello che è stato fatto nel tutorial Costruire la tua prima App: Personal Budget. Se hai saltato il precedente tutorial o vuoi sperimentare per poi tornare indietro, non preoccuparti! Puoi importare questo file .eap per ripristinare o sincronizzare con ciò che vedi in questa documentazione. Impara a ripristinare usando i file .eap. Se non vuoi usare l'.eap, ciò che vedi potrebbe differire leggermente dagli screenshot.
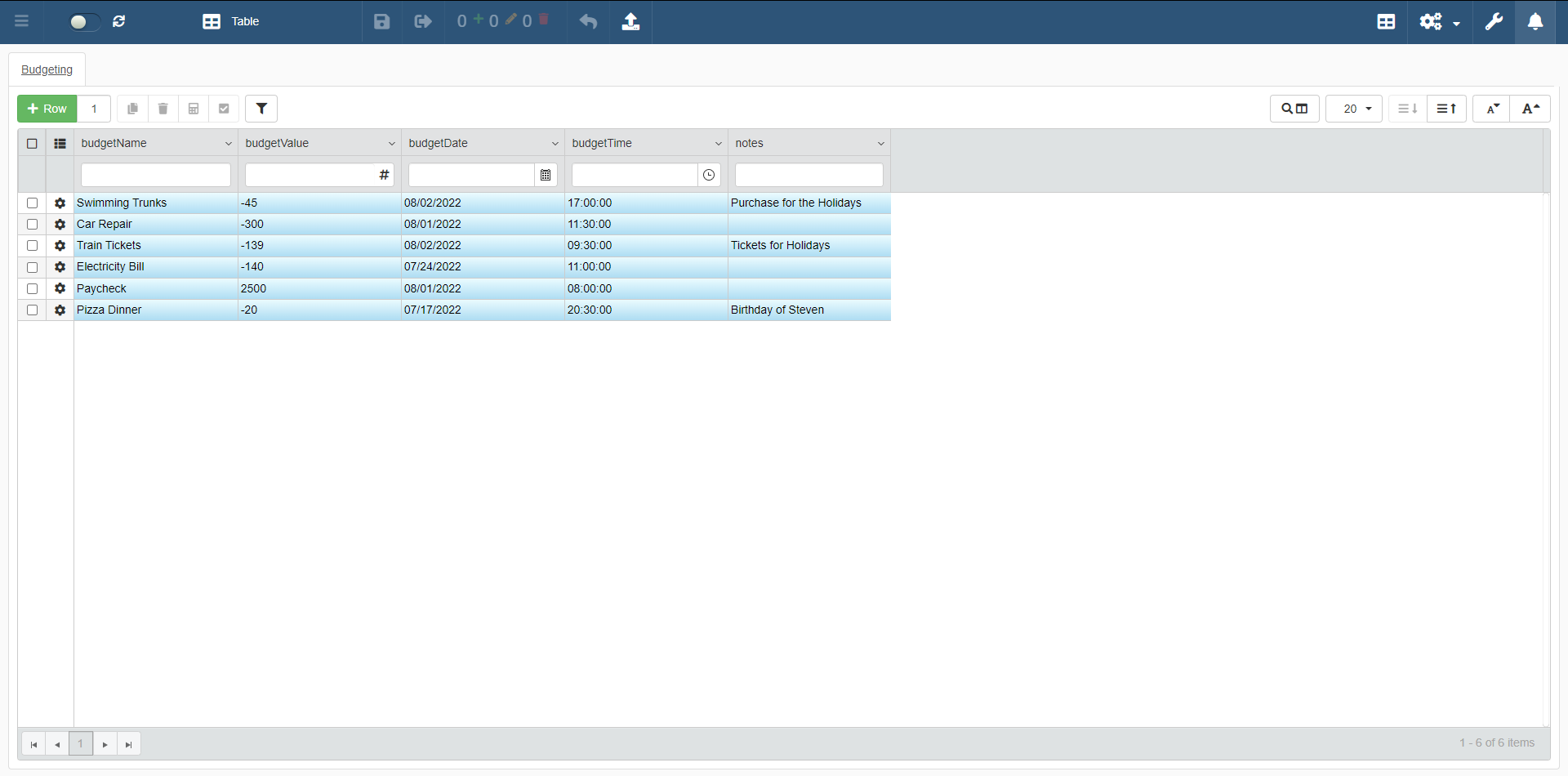
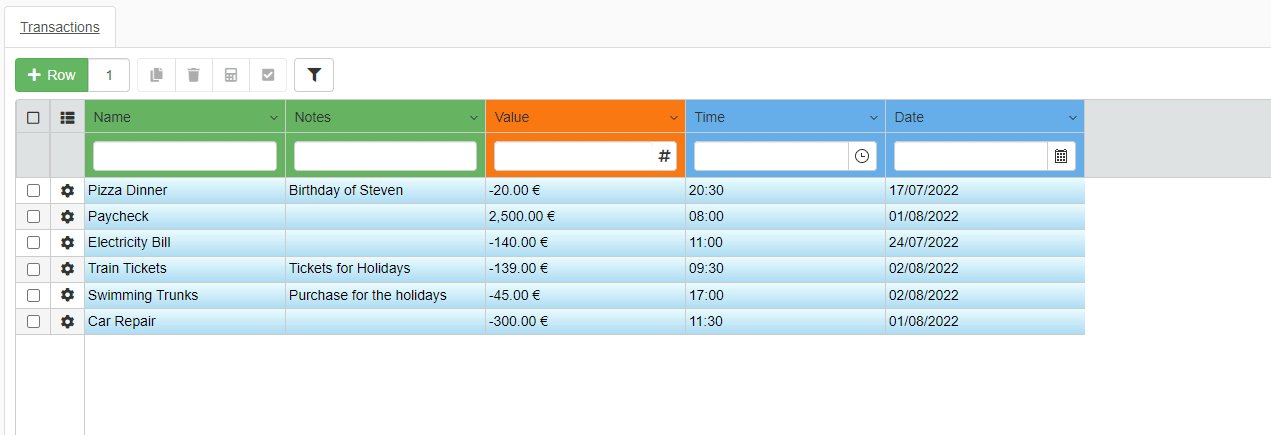
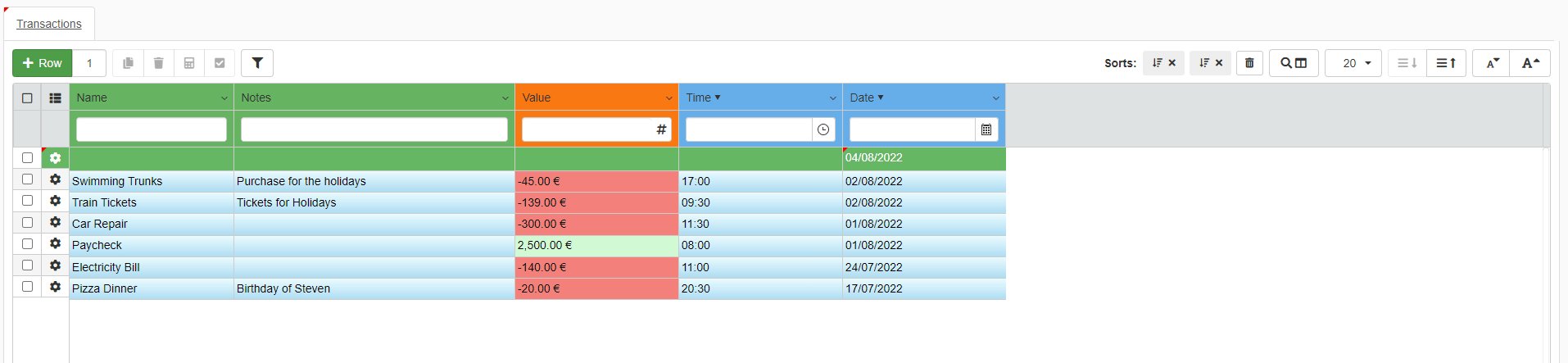
L'applicazione Personal Budget è già pienamente funzionante a questo stadio.

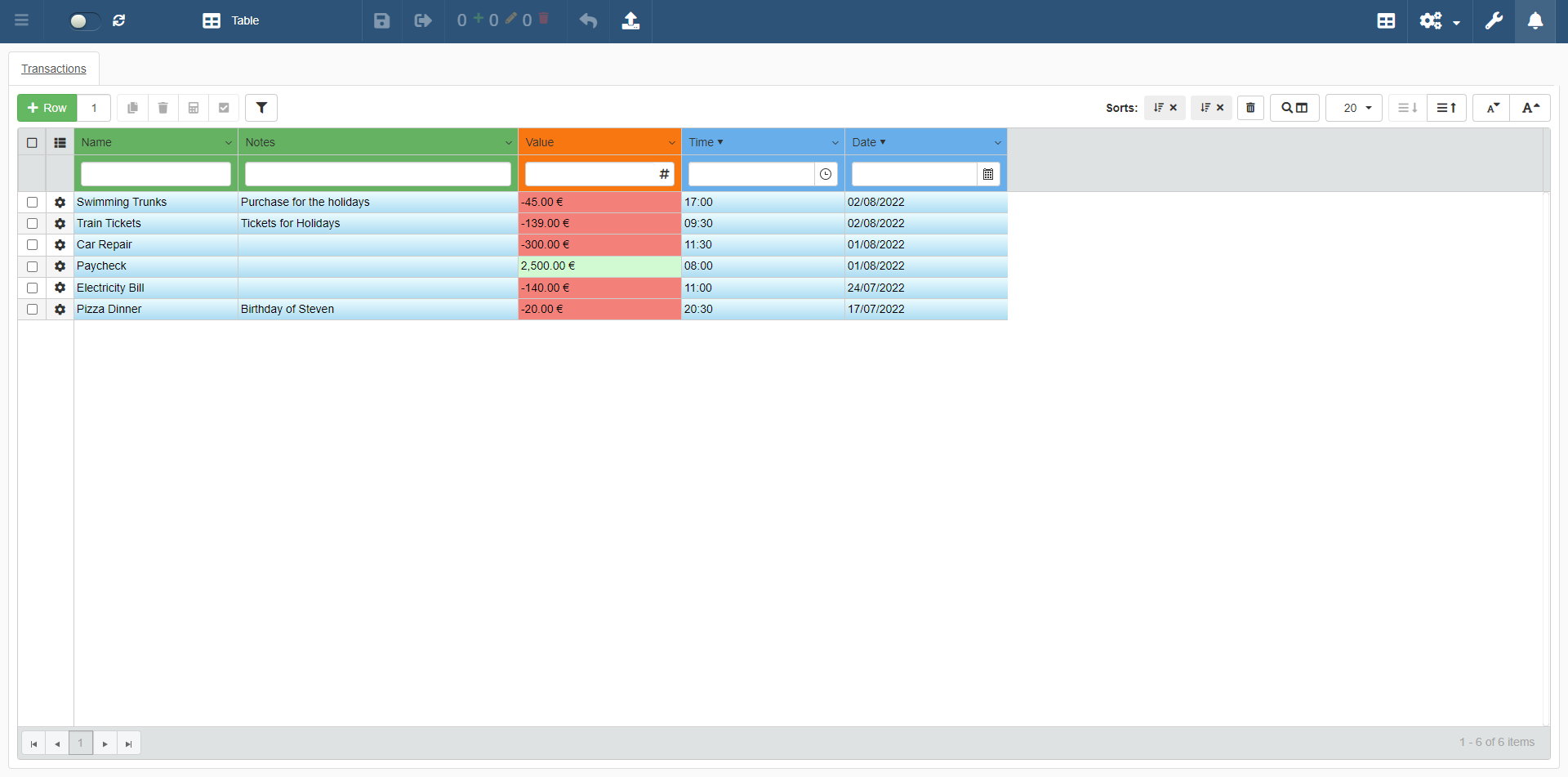
Ma puoi personalizzare l'aspetto di Personal Budget e migliorarla per ottenere il seguente risultato.

Imparerai a personalizzare l'aspetto della tua applicazione: formato cella, layout colonna, colori, intestazioni e descrizione.
Che cos'è il Design Mode?¶
Riceverai una breve introduzione al Design Mode e come accedere al pannello Design Mode.
Design Mode è un'interfaccia che permette agli utenti eLegere di personalizzare aspetto, funzionalità e applicare restrizioni a un'applicazione senza alcuna conoscenza di programmazione.
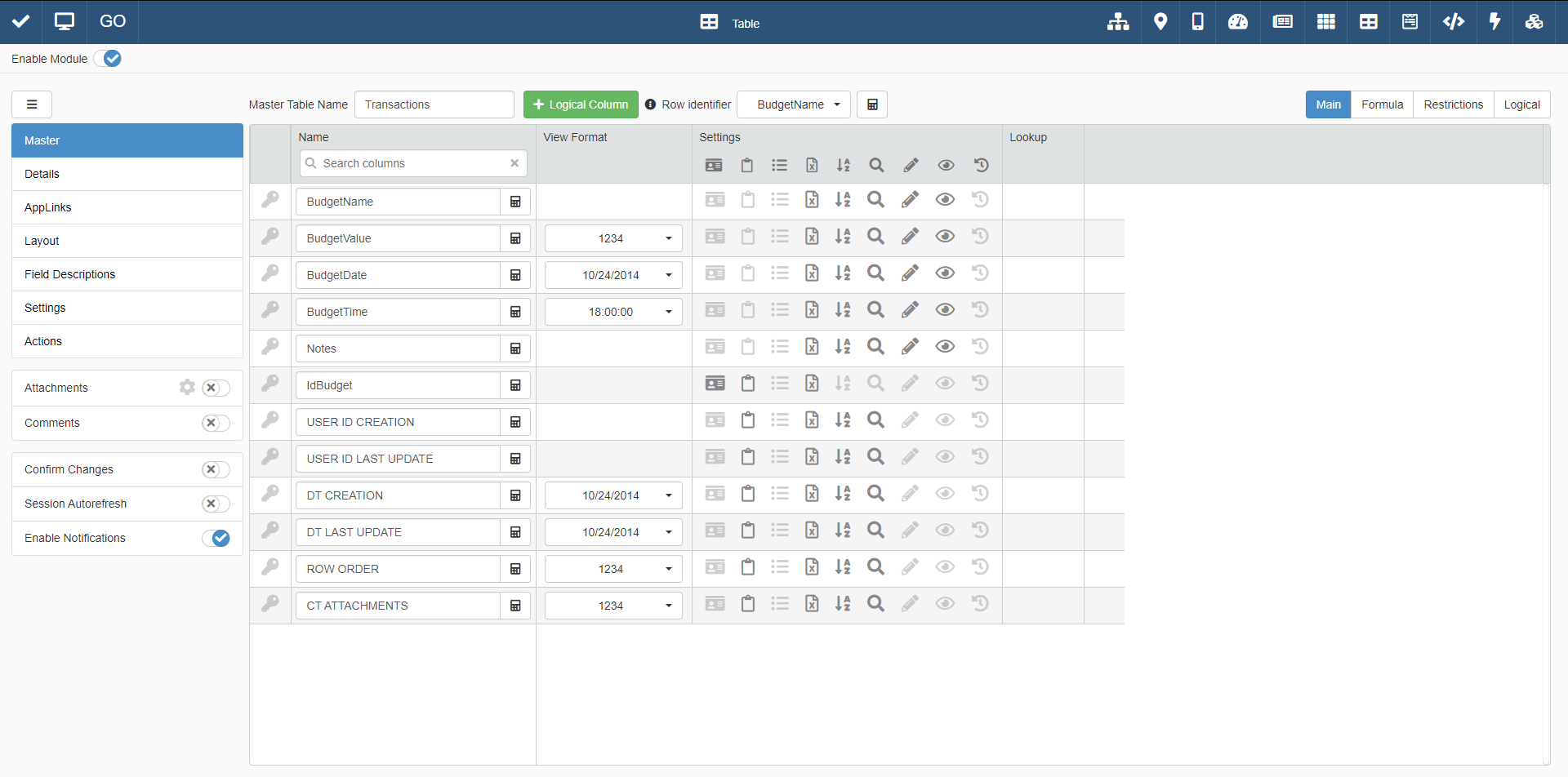
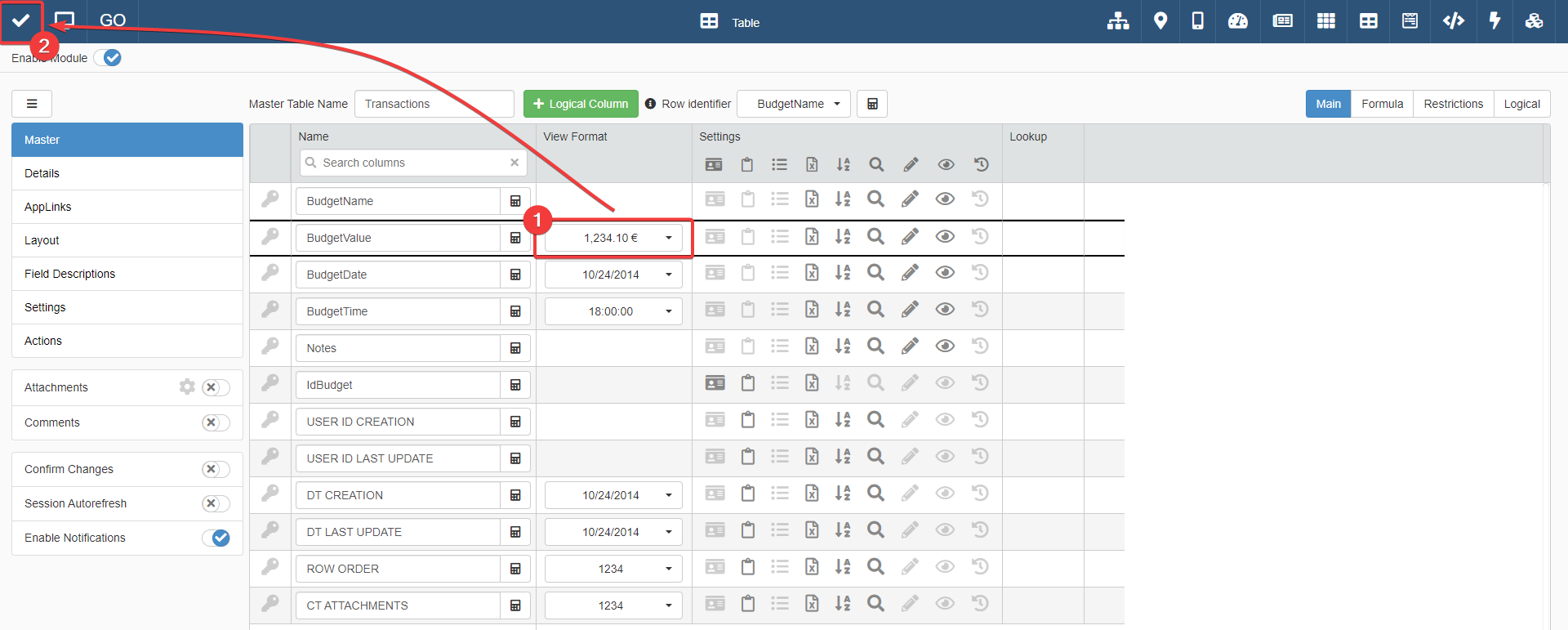
Questo è come il Design Mode di Personal Budget appare. Leggi subito dopo per imparare come entrare in Design Mode.

Puoi accedere a Design Mode in due modi.
Dalla Home¶
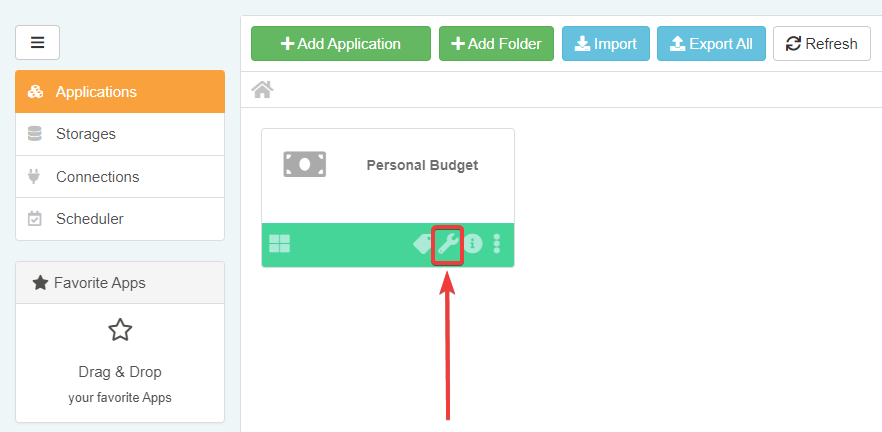
Puoi accedere al Design Mode cliccando sull'icona Go to Design Mode () sulla tile dell'applicazione.

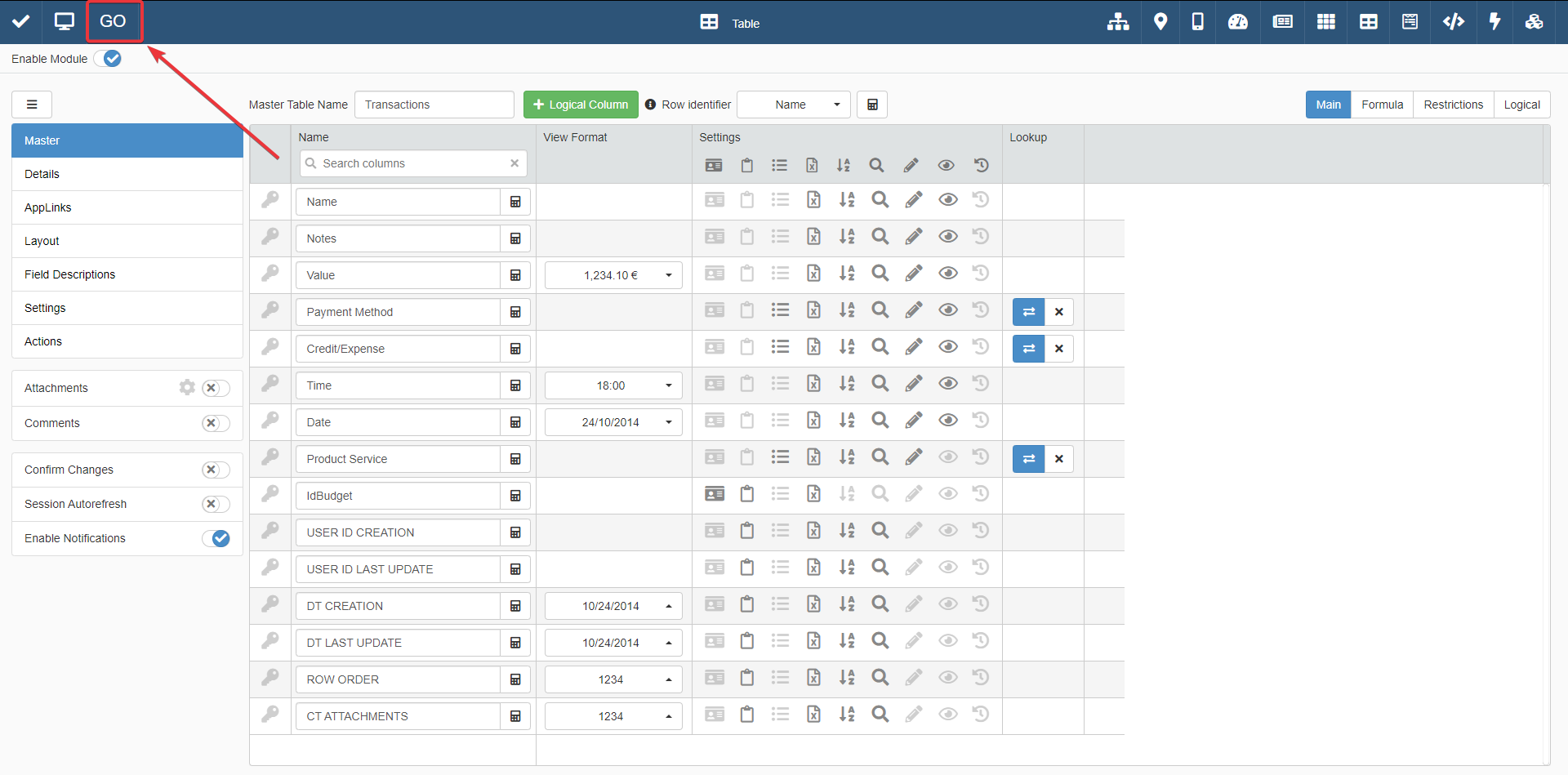
Dentro Design Mode, cliccare sull'angolo in alto a sinistra il pulsante GO conduce all'applicazione.

Dall'applicazione¶
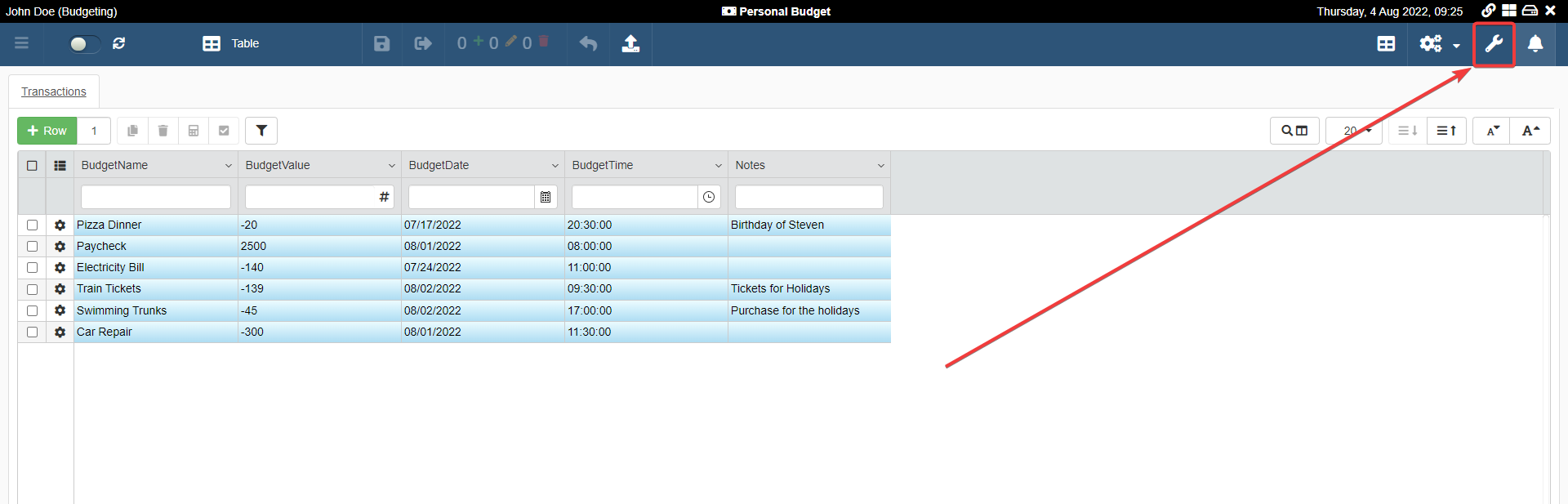
Se ti trovi all'interno di un'applicazione, puoi accedere al Design Mode cliccando sul pulsante Design Mode () nell'angolo in alto a destra. L'azione apre il Design Mode in una nuova scheda del browser.
Hint
Una buona pratica è tenere aperta una scheda del browser con l'applicazione aperta e un'altra scheda con aperto il Design Mode. Entra nell'applicazione e clicca "()" per entrare nel Design Mode di Personal Budget.

Puoi tenere il Design Mode e l'applicazione aperta al tempo stesso. In questo modo, puoi ricaricare e vedere i cambiamenti fatti senza lasciare il Design Mode.
Help
Se vedi la barra superiore di colore arancio invece che nera, non puoi fare modifiche all'applicazione. La ragione è spiegata qui. 
Aggiungere il simbolo Euro (€) al campo Value¶
Imparerai come formattare i valori Numeric nelle celle della tabella automaticamente. Inoltre, imparerai che campi different hanno opzioni di formato differenti.
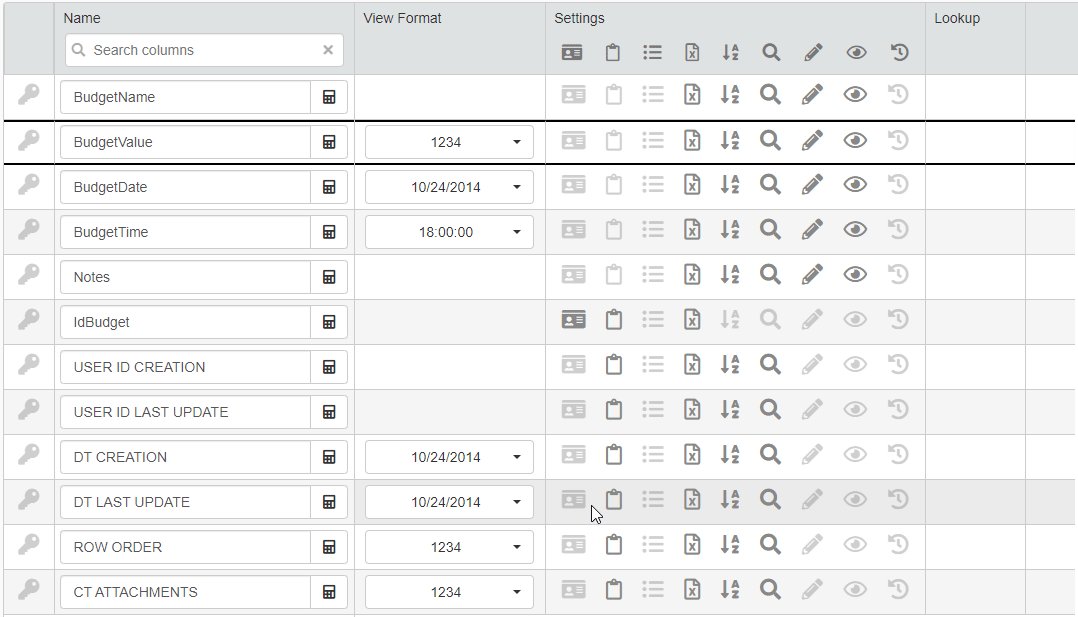
La colonna della tabella mostra i dati nel modo in cui sono registrati sullo Storage. Per esempio, BudgetValue accoglie un qualsiasi numero senza alcun simbolo.
I Formati permettono di rappresentare dati in modi diversi. Per esempio: scrivere un numero con i decimai e simbolo "$".
Il campo BudgetValue dovrebbe mostrare il simbolo Euro (€) e formattare la virgola dei decimali automaticamente tramite il Formato. Puoi farlo usando le opzioni di Formato disponibili.
-
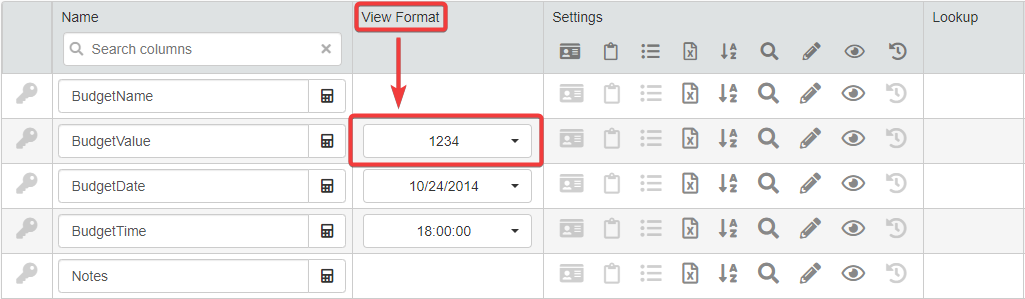
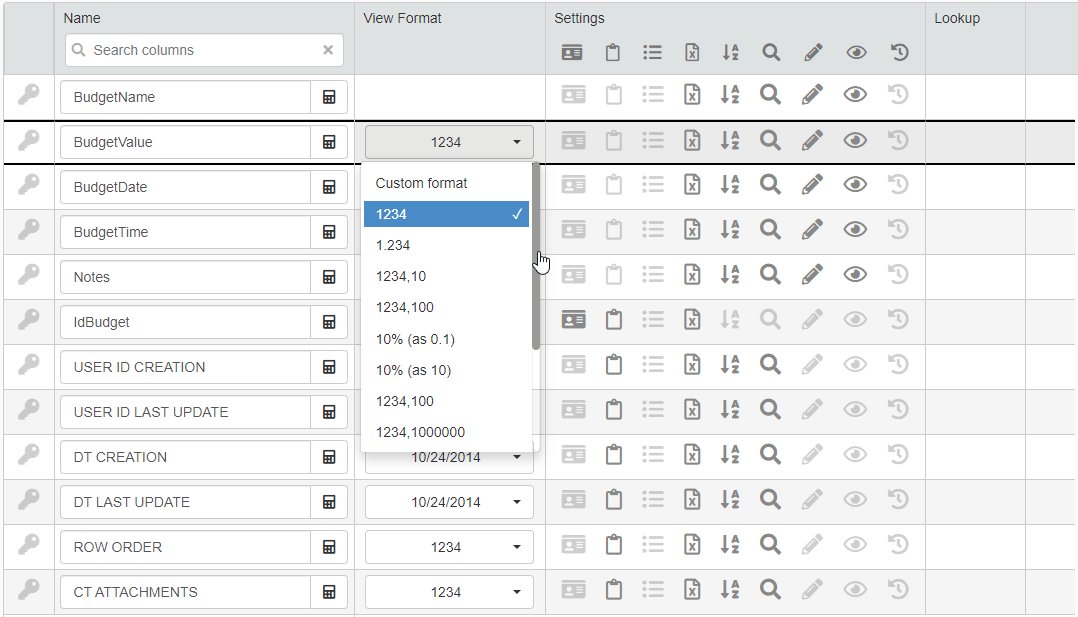
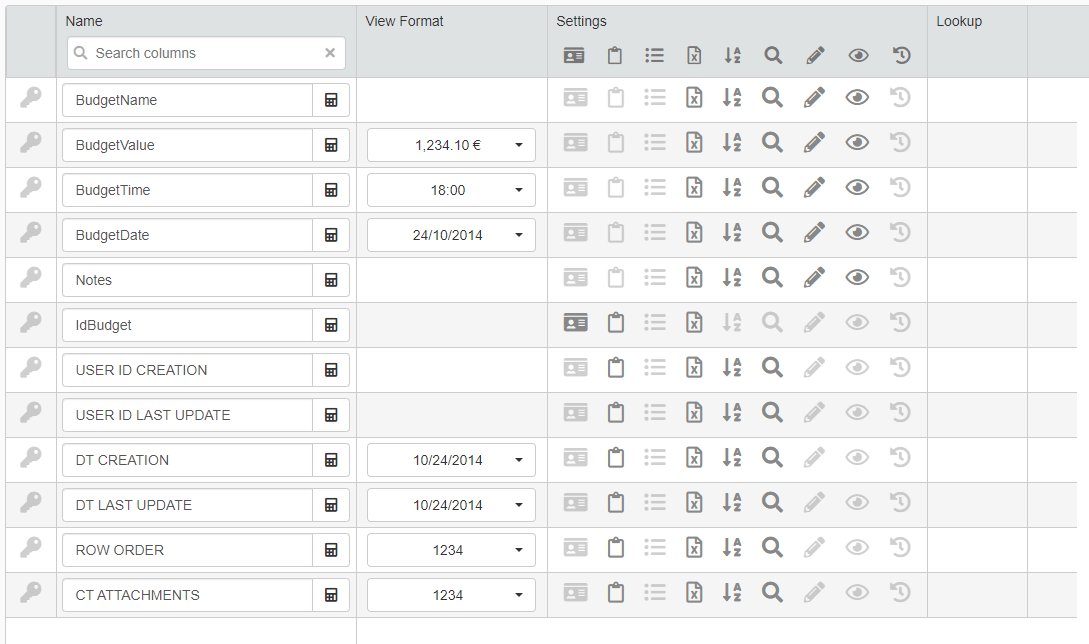
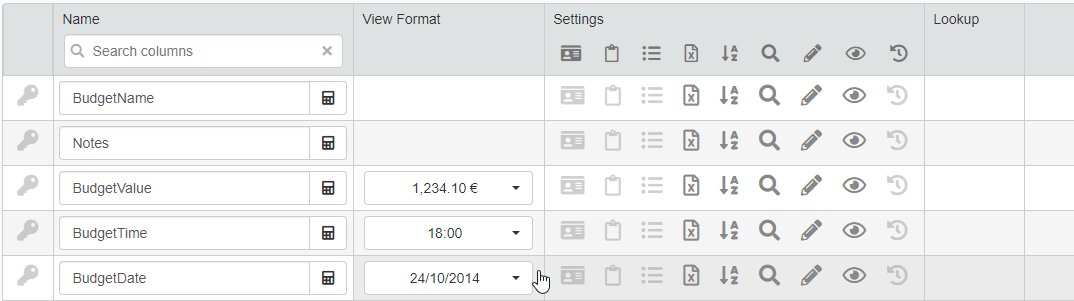
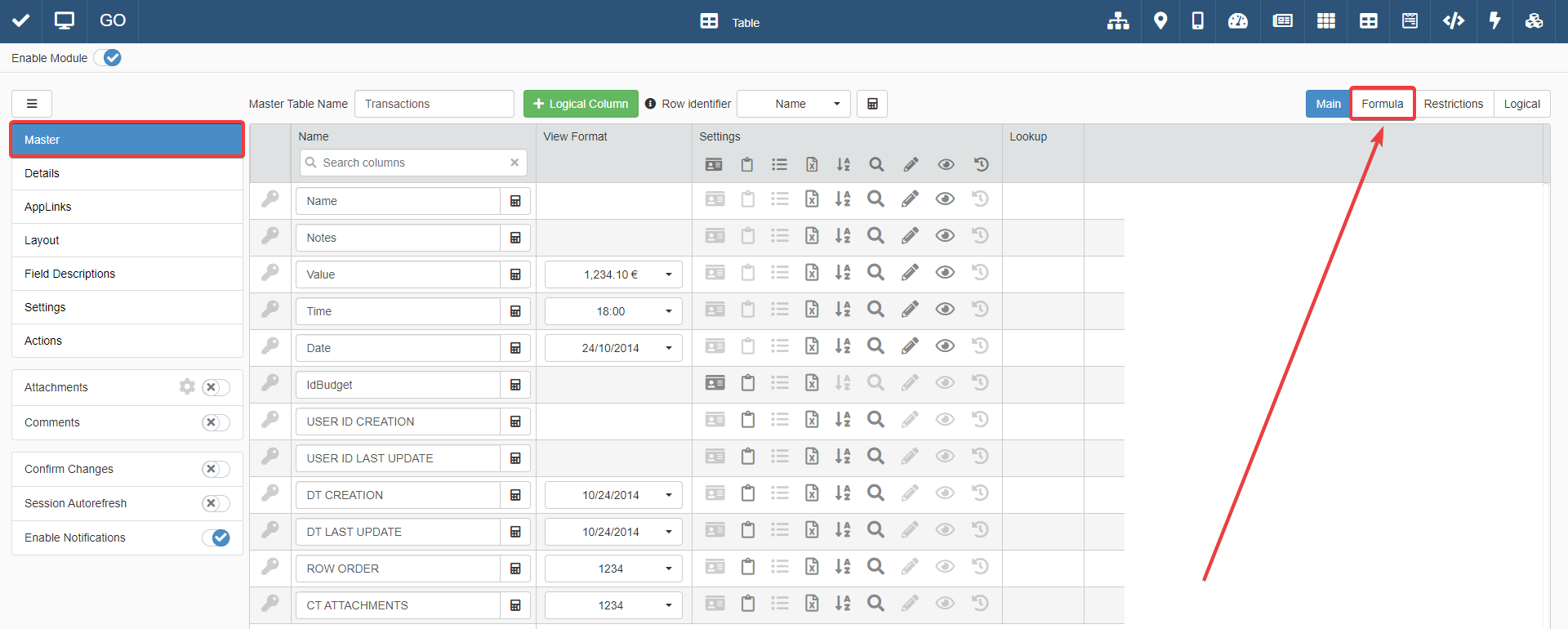
Sotto la colonna View Format, clicca sul menù a tendina per il campo BudgetValue.

-
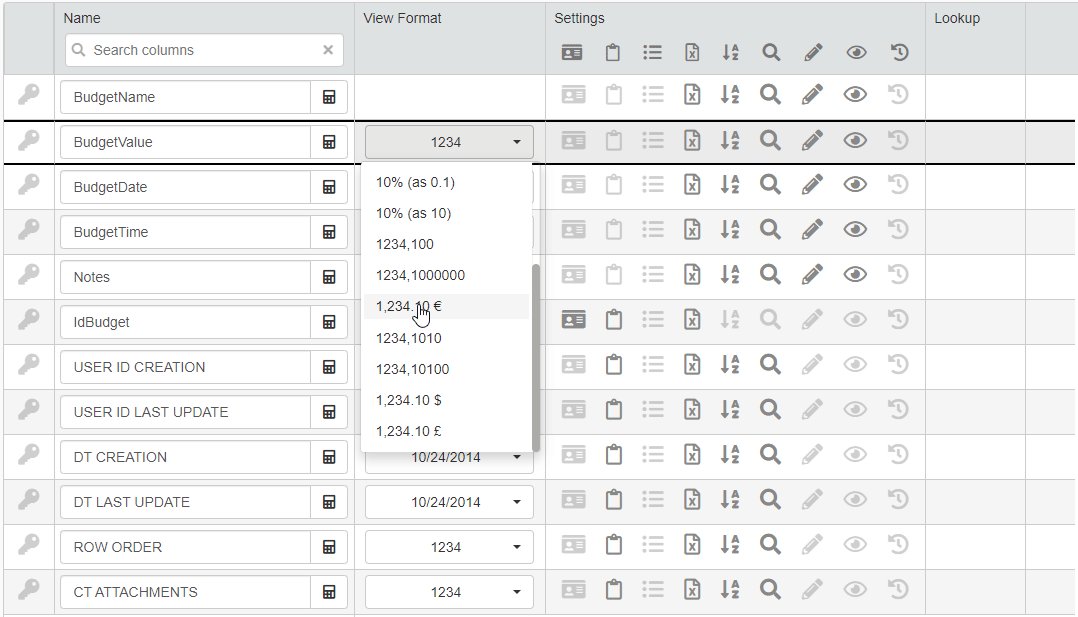
Scorri e scegli il formato
1,234.00 €.
-
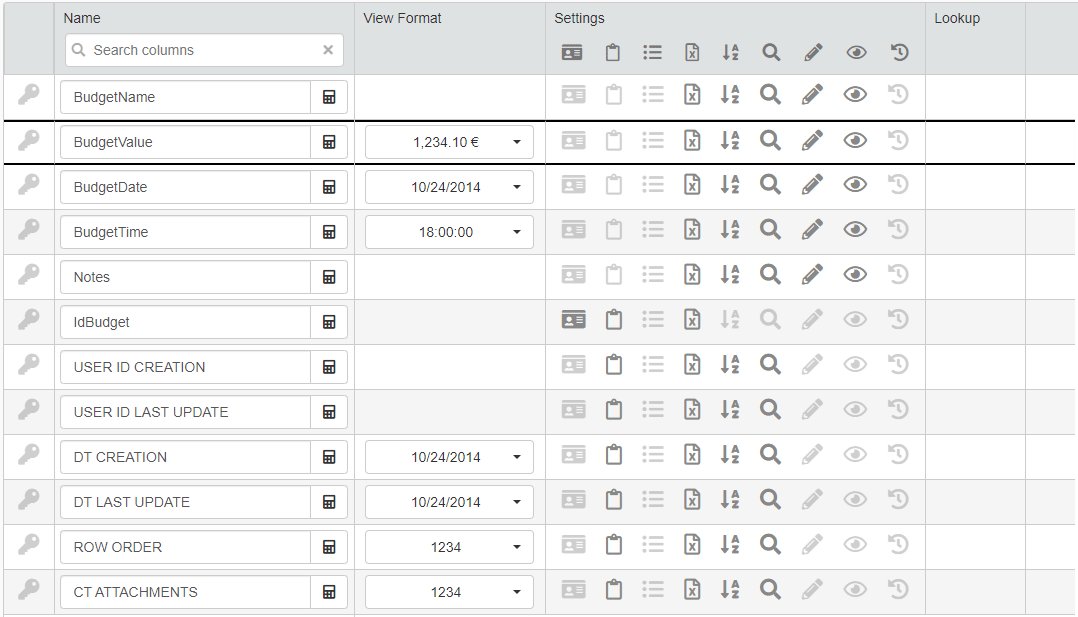
Cliccare sul pulsante Save () per salvare il cambiamento.

Danger
Fai attenzione chiudendo la scheda del browser con Design Mode aperto. Non chiudere il Design Mode senza verificare che tutti i cambiamenti sono salvati. Perderai tutti i cambiamenti non salvati chiudendo Design Mode.
Il campo BudgetValue formatterà i decimali e il simbolo valuta automaticamente.
Attention
Il cambio di Formato interessa tutte le celle della colonna.
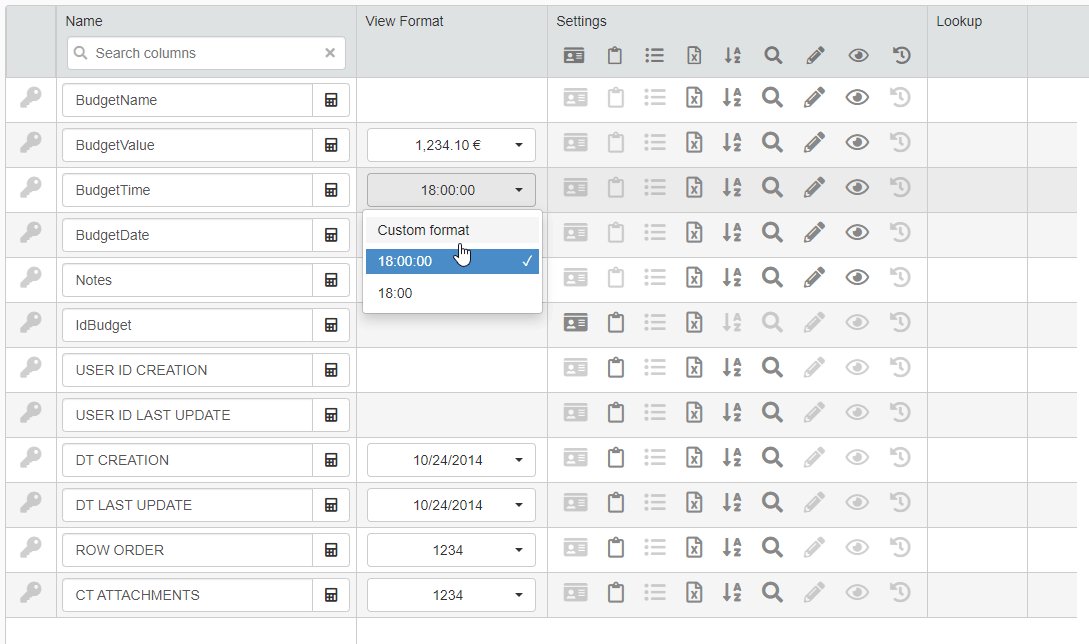
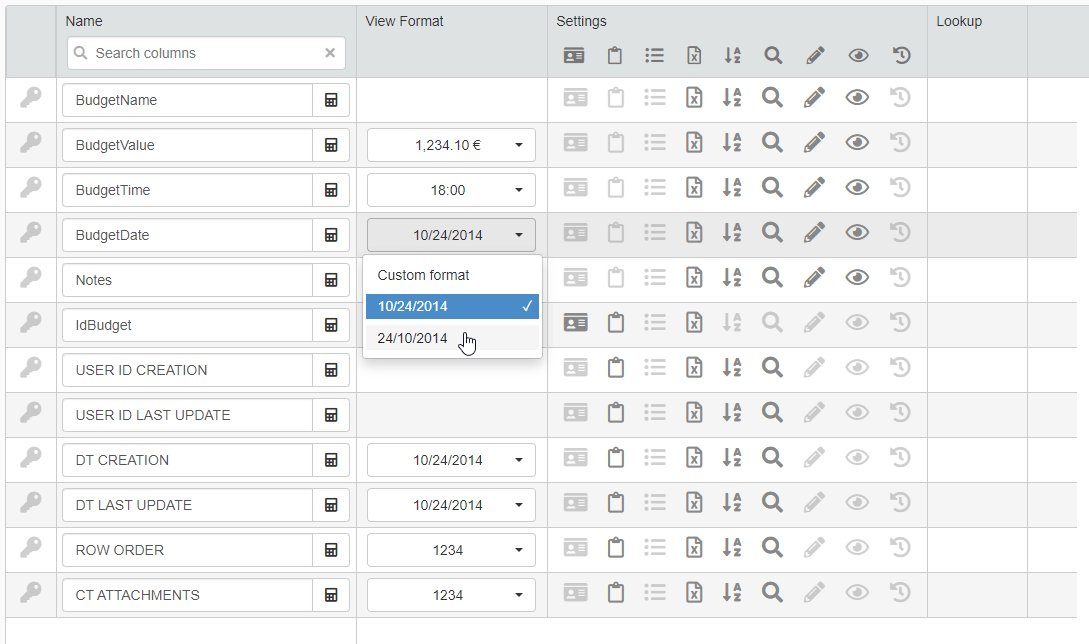
Puoi fare la stessa operazione per personalizzare il formato di BudgetDate e BudgetTime.
Attention
Se lasci BudgetDate e BudgetTime senza alcun formato, fai attenzione a inserire i dati. Se non inserisci i dati secondo il formato di default, la tabella non registrerà i dati nella cella. Es. BudgetTime con il formato 18:00:00 richiede di inserire anche i secondi o il campo non registrerà la data.

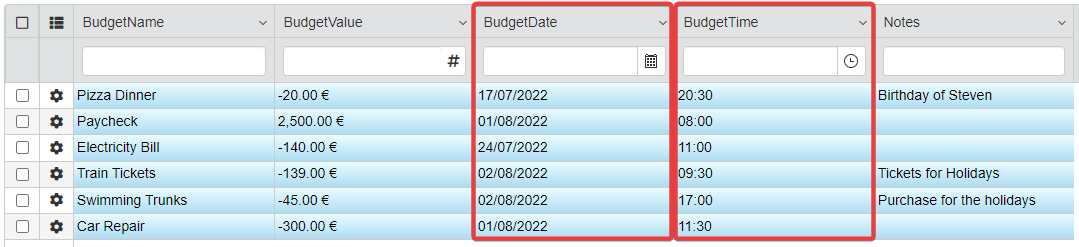
La tabella di Master rifletterà la scelta di formato.

Disporre le colonne della tabella¶
Imparerai a personalizzare l'ordine delle colonne nella tabella dell'applicazione.
-
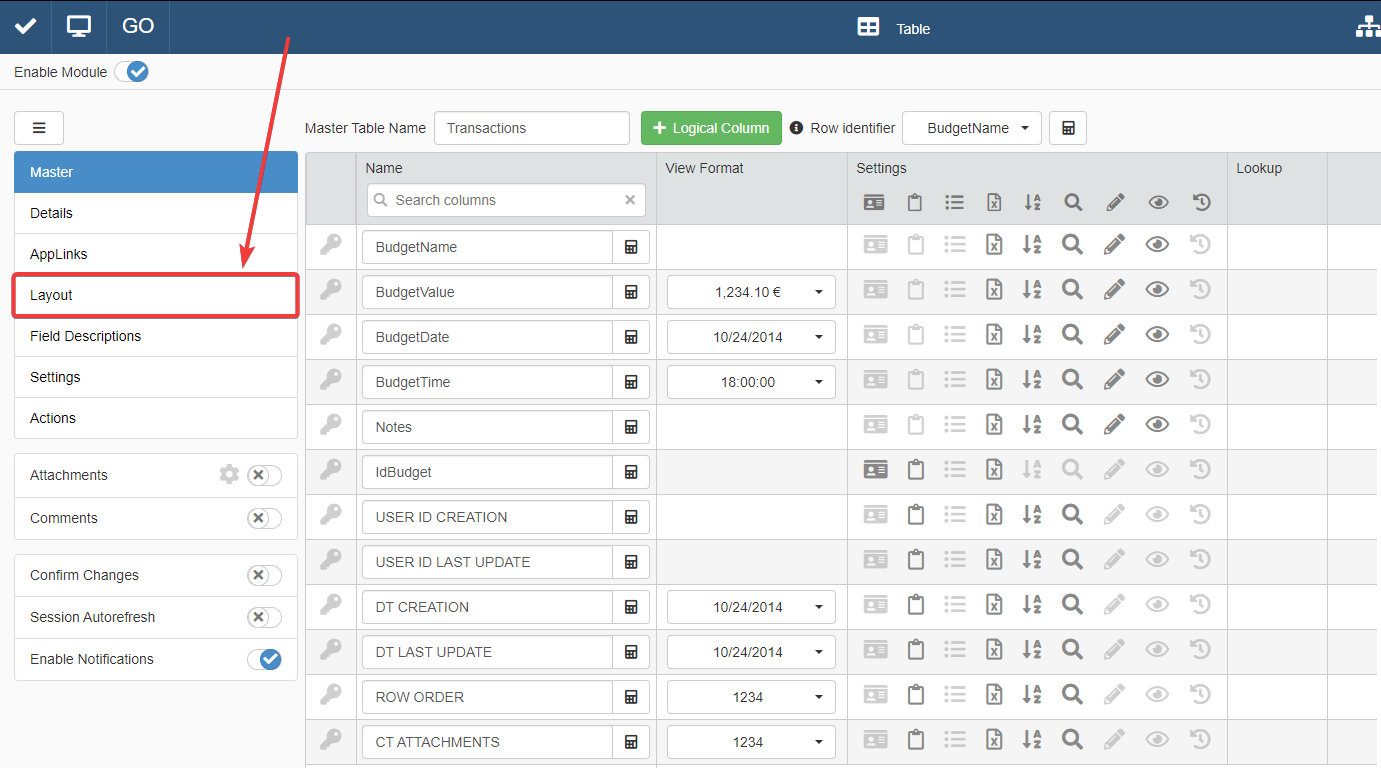
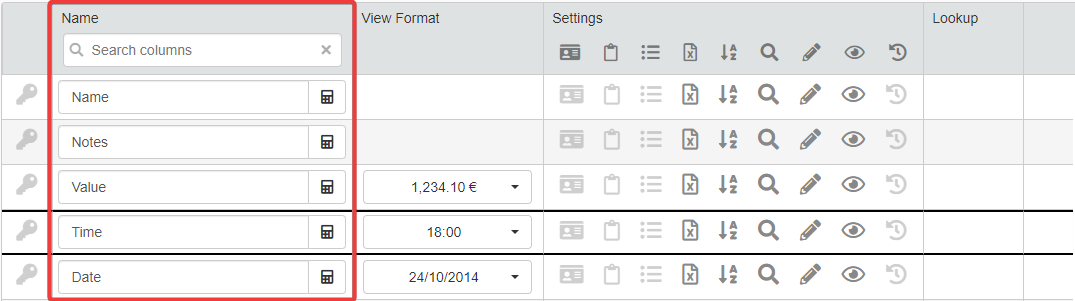
Dal Design Mode di Personal Budget, clicca sulla scheda Layout nella barra laterale sinistra.

Accederai al sotto-pannello Layout di Design Mode. Puoi disporre come vuoi le colonne della tabella.

-
Dall'alto in basso, disponi le colonne della tabella cliccando sull'icona e trascinando nella posizione desiderata. Trascina come segue:
-
BudgetName
- Notes
- BudgetValue
- BudgetTime
- BudgetDate

- Cliccare sul pulsante Save () sull'angolo superiore sinistro di Design Mode.
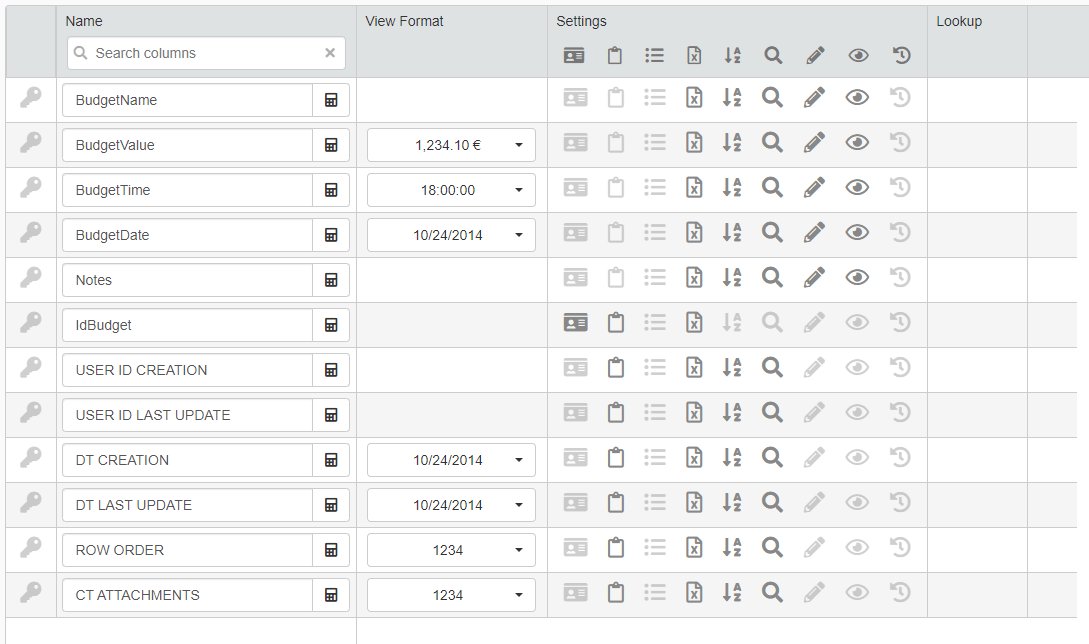
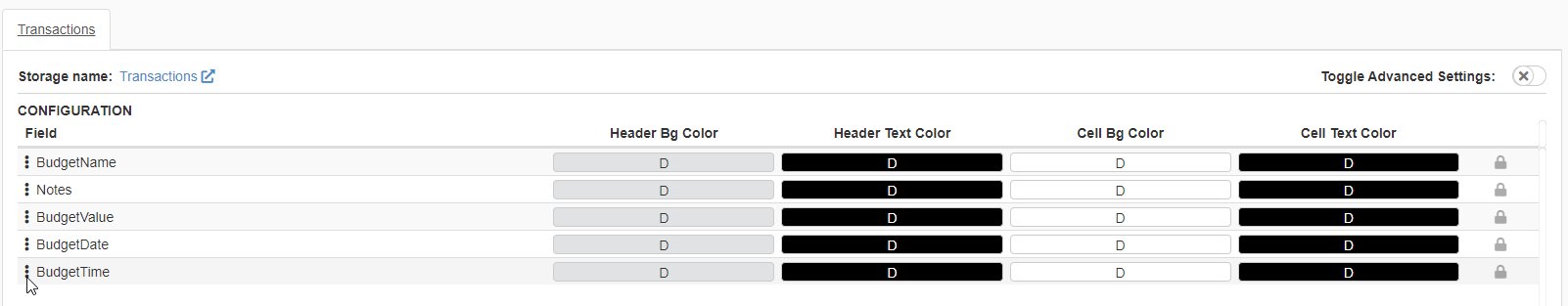
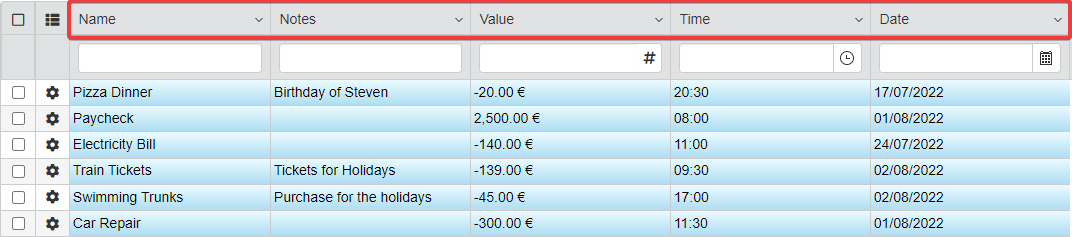
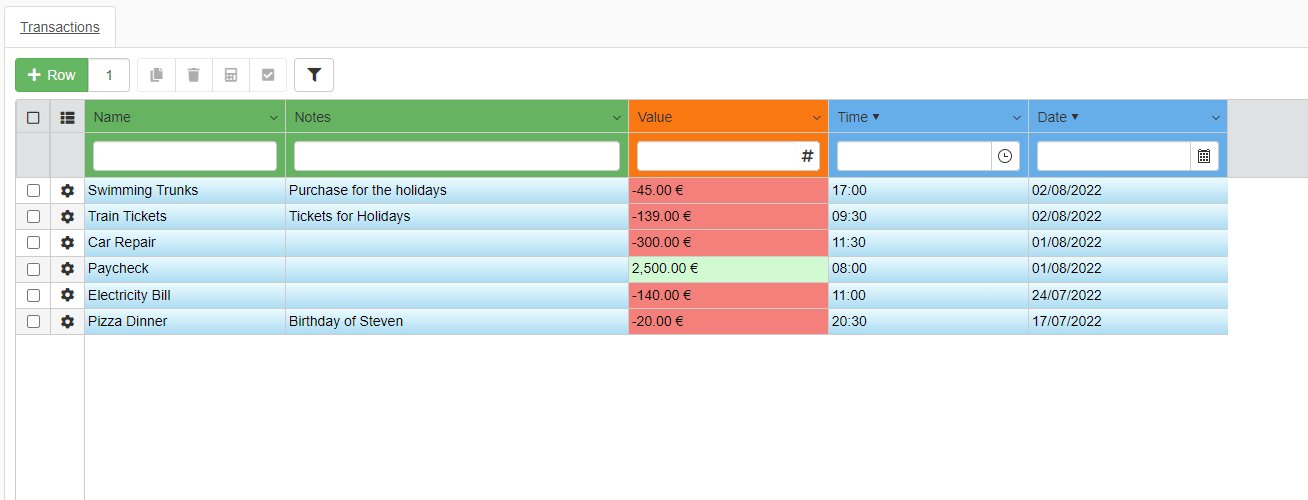
La tabella di Master rifletterà i cambiamenti.

Cambiare colore e testo delle Intestazioni Tabelle¶
Imparerai a personalizzare testo e colori della intestazioni colonna.
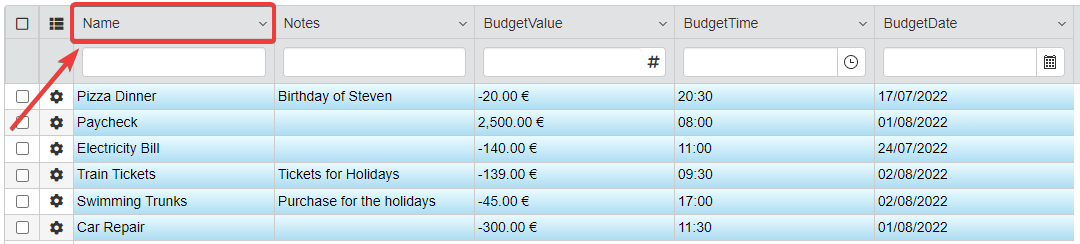
Cambiare il testo dell'intestazione¶
In Design Mode, puoi personalizzare il titolo dell'intestazione dei campi.
Puoi cambiare il testo dell'intestazione dal sotto-pannello Master.
-
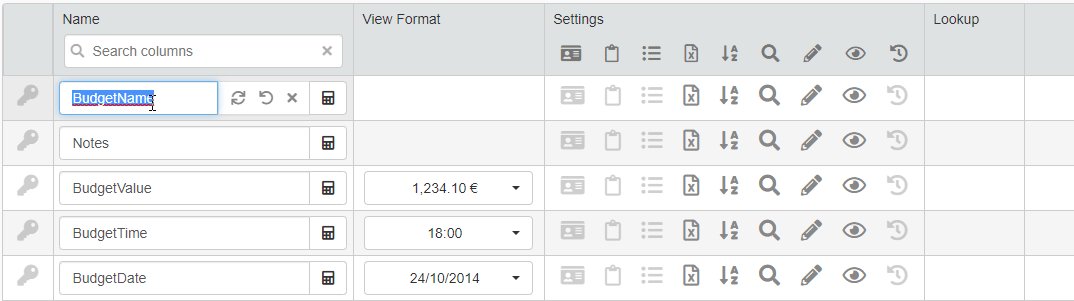
Cliccare sulla casella di testo di BudgetName sotto la colonna BudgetName.

-
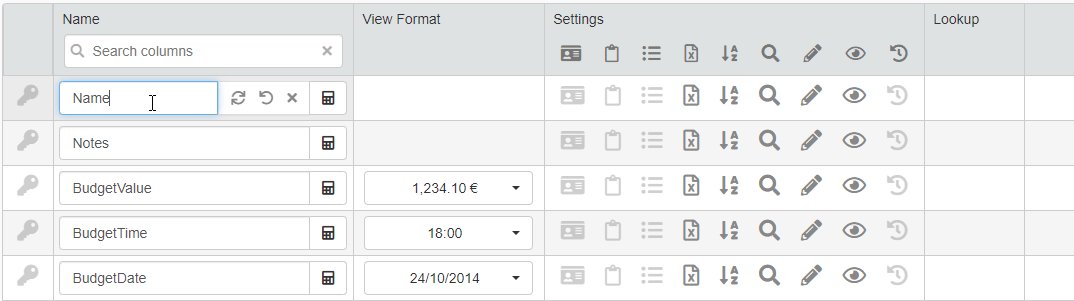
Digita
Namecome nome dell'intestazione per il campo BudgetName.
Muovere il cursore sulle caselle di testo fa apparire i pulsanti per ripristinare il nome del campo e resettare il testo delle etichette.

-
Se vuoi ripristinare il nome originale del campo sullo Storage, clicca sull'icona Restore Physical Name (). La casella di testo mostrerà lo stesso name che il campo ha nello Storage.
-
Se vuoi ripristinare l'ultima nome usato per il campo, clicca sull'icona Restore Last Name ().
-
Se vuoi ripulire la casella di testo, clicca sull'icona Clear field ().
-
-
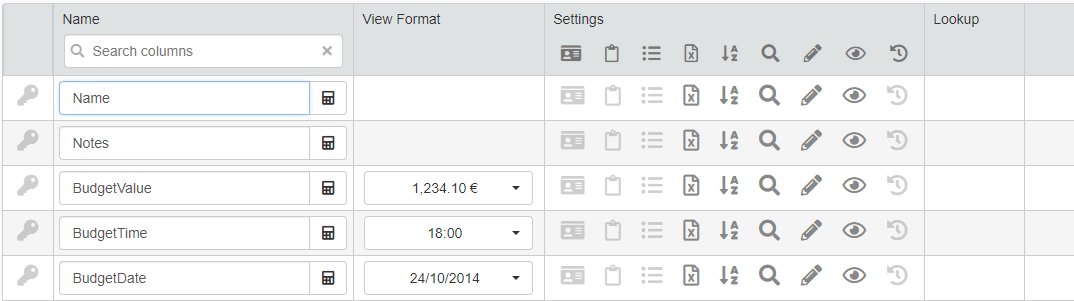
Salva i cambiamenti usando il pulsante Save () nella barra in alto.
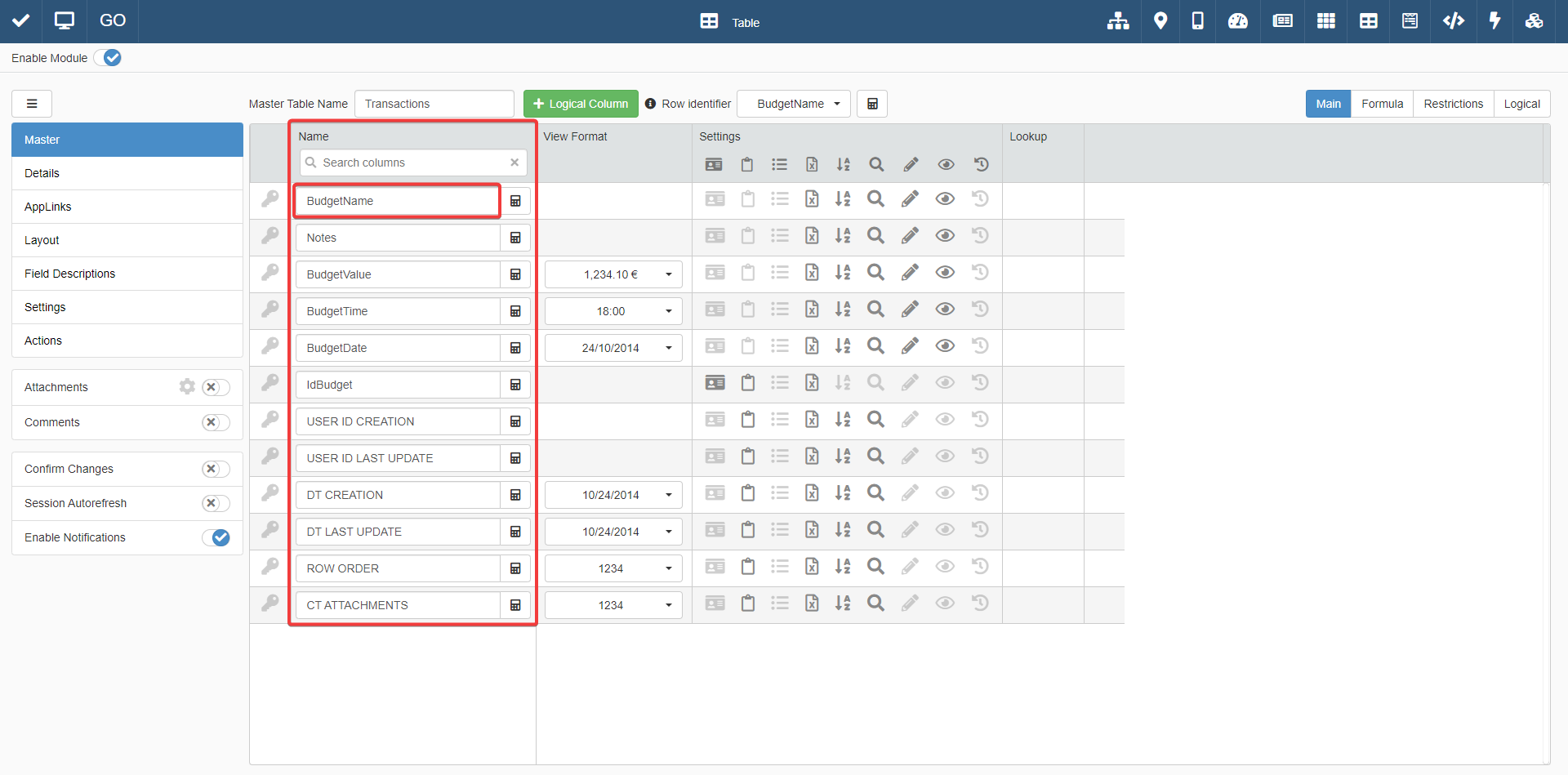
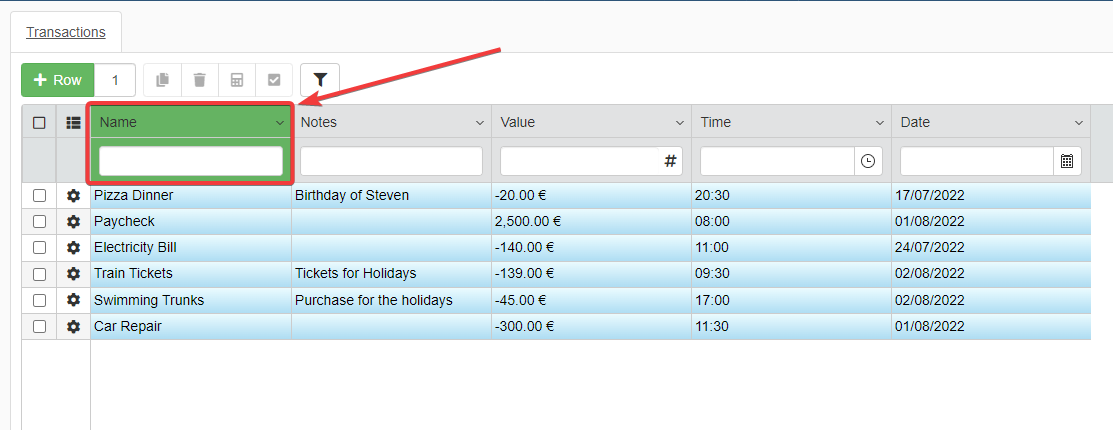
La tabella di Master mostrerà il nuovo nome sull'intestazione tabella corrispondente.

Note
Cambiare nome al campo in Design Mode modifica solo l'intestazione tabella. L'applicazione non cambia il nome dei campi sullo Storage.
Rinomina il resto dei campi come segue:
- BudgetName Name
- Notes Notes
- BudgetValue Value
- BudgetTime Time
- BudgetDate Date
Info
Non c'è bisogno per la tabella di Master di mostrare il campo Identity IdBudget. IdBudget dovrebbe essere invisibile e assegna un Id numerico unico per identificare la riga. Non c'è bisogno di cambiare il nome mostrato per IdBudget.

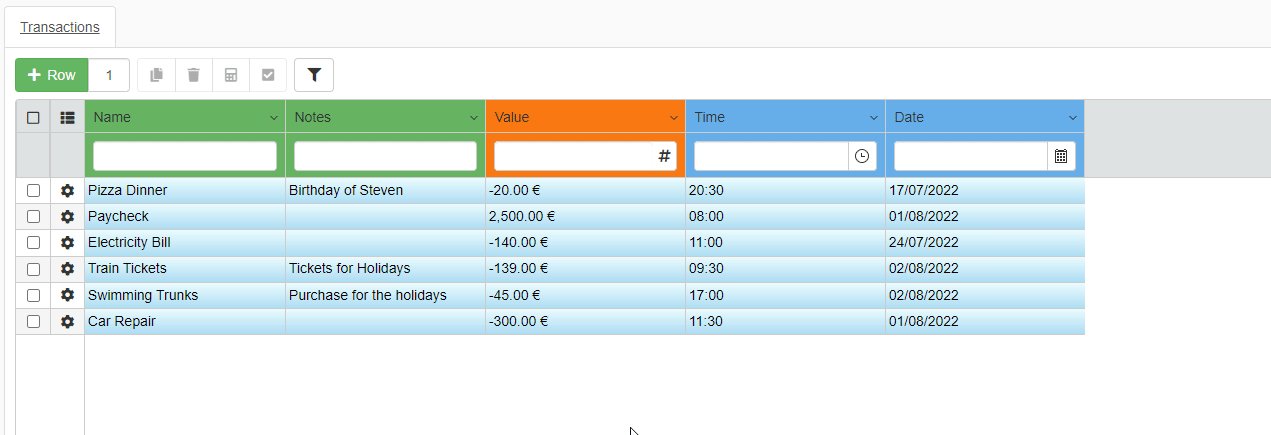
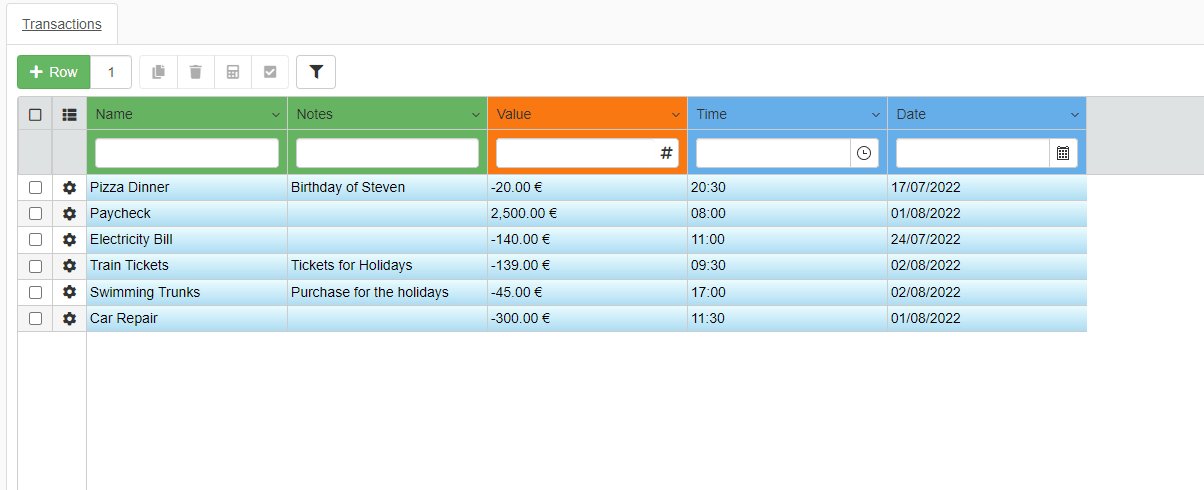
A questo punto, la tabella di Master dovrebbe assomigliare al seguente screen:

Che cosa sono i System Fields?¶
Avrai notato che ci sono campi aggiuntivi oltre a quelli dello Storage Transactions.
eLegere nasconde in maniera predefinita i Campi di Sistema (System Fields).
Note
Ignora i System Fields per il tempo a venire. Non hanno alcun uso per questa Guida Introduttiva a eLegere.
Danger
Non toccare i System Fields, a meno che tu non sia un utente esperto che sa cosa stia facendo.
Cambiare i colori delle intestazioni¶
Imparerai come personalizzare i colori delle tabelle d'intestazione.
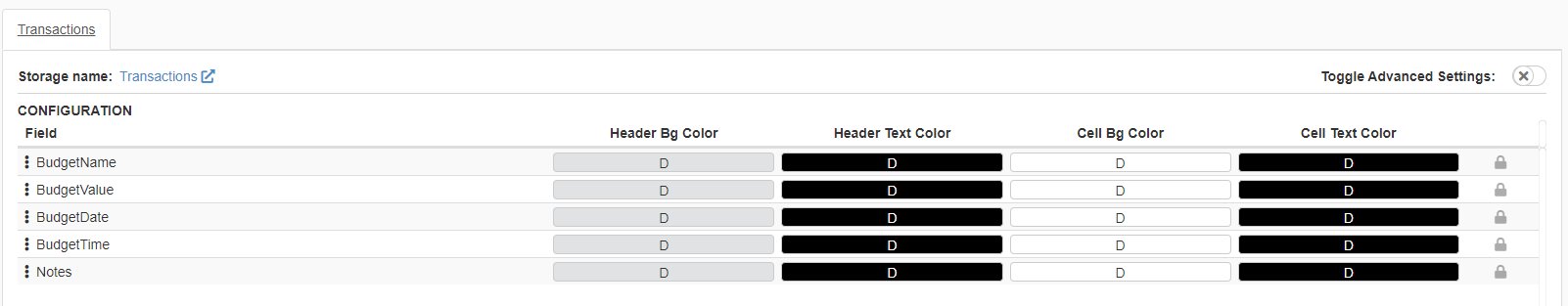
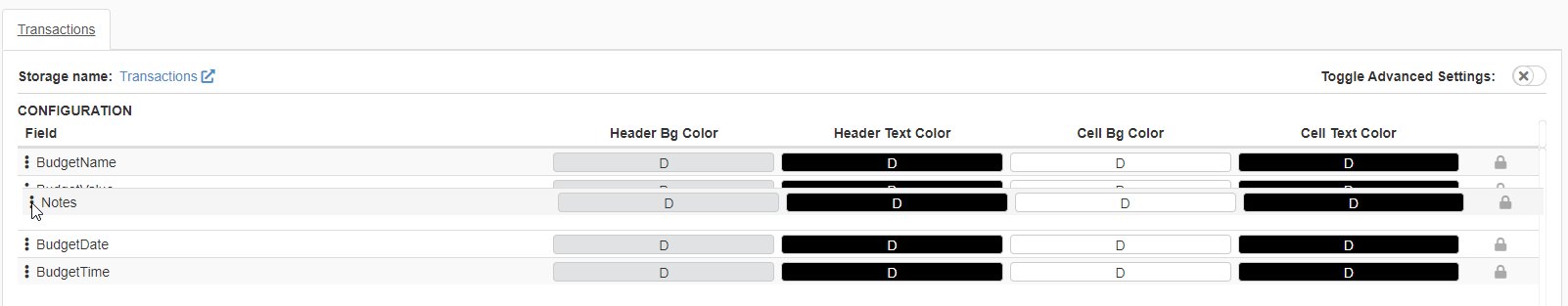
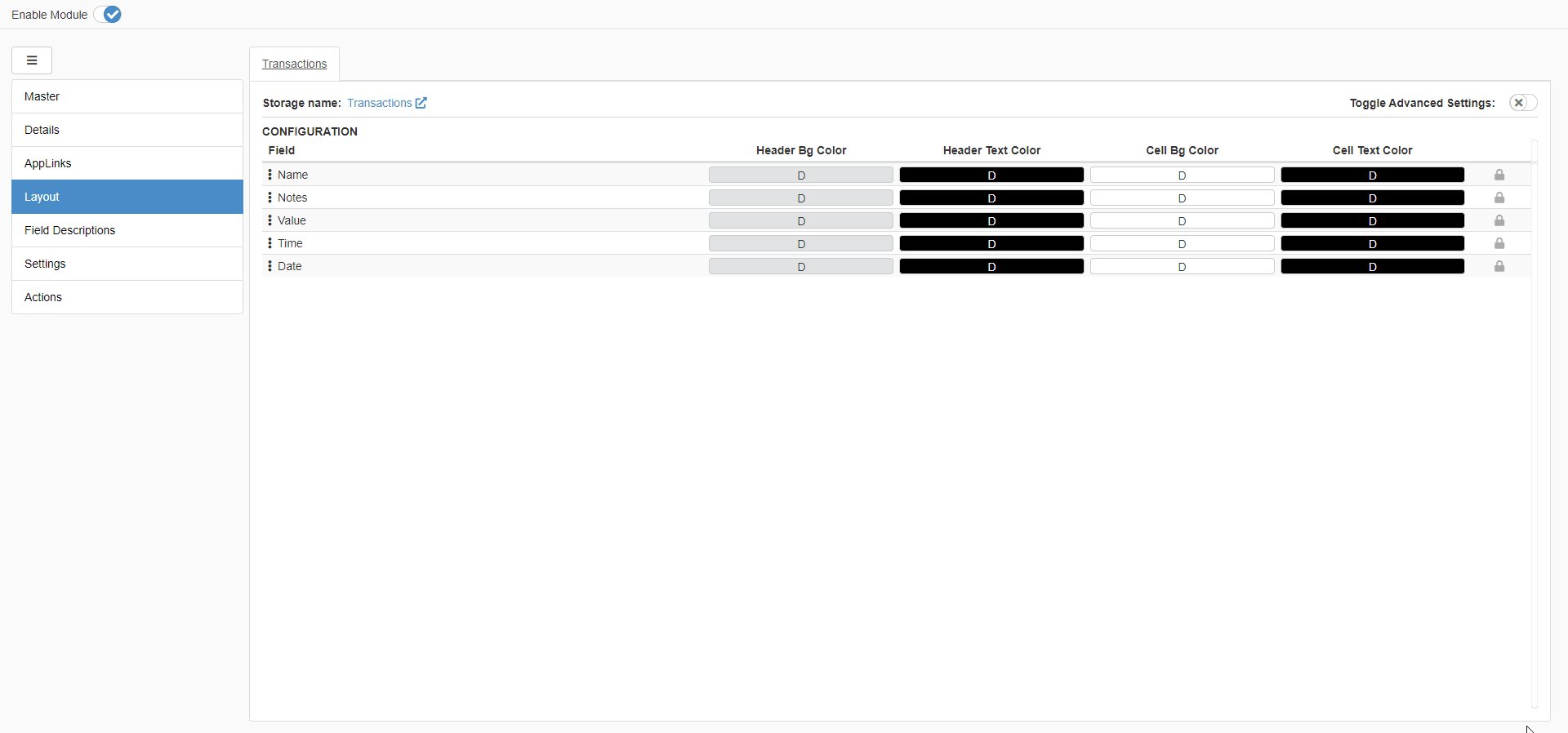
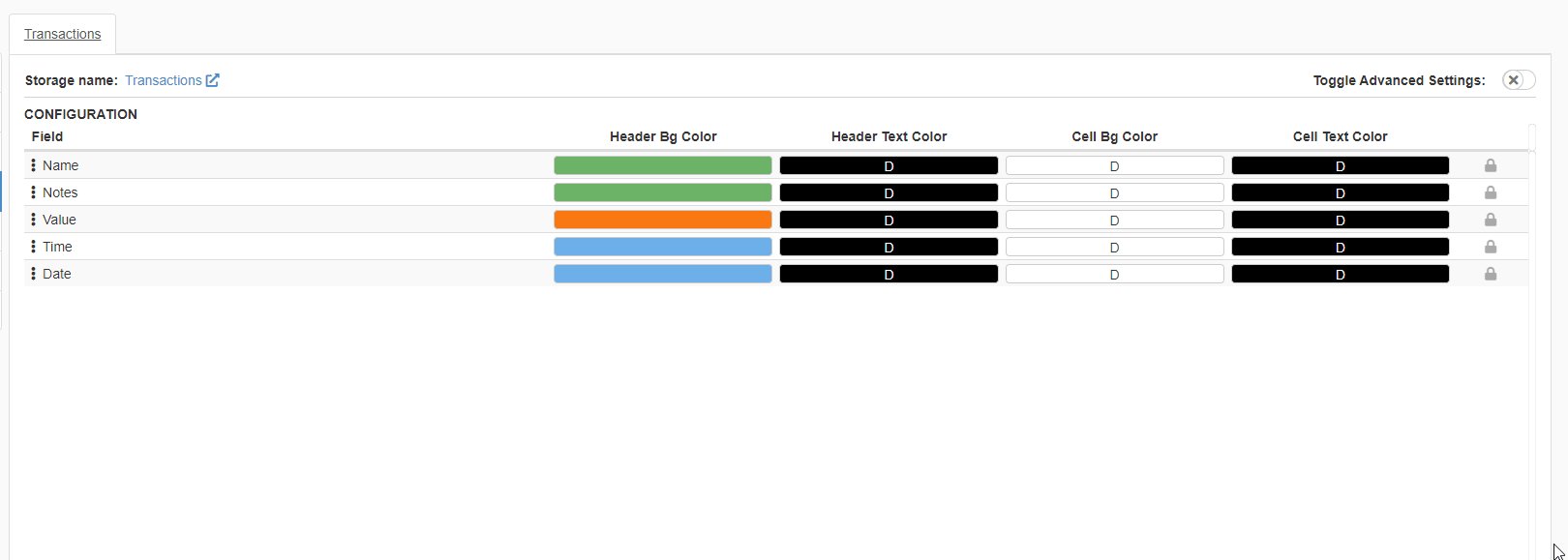
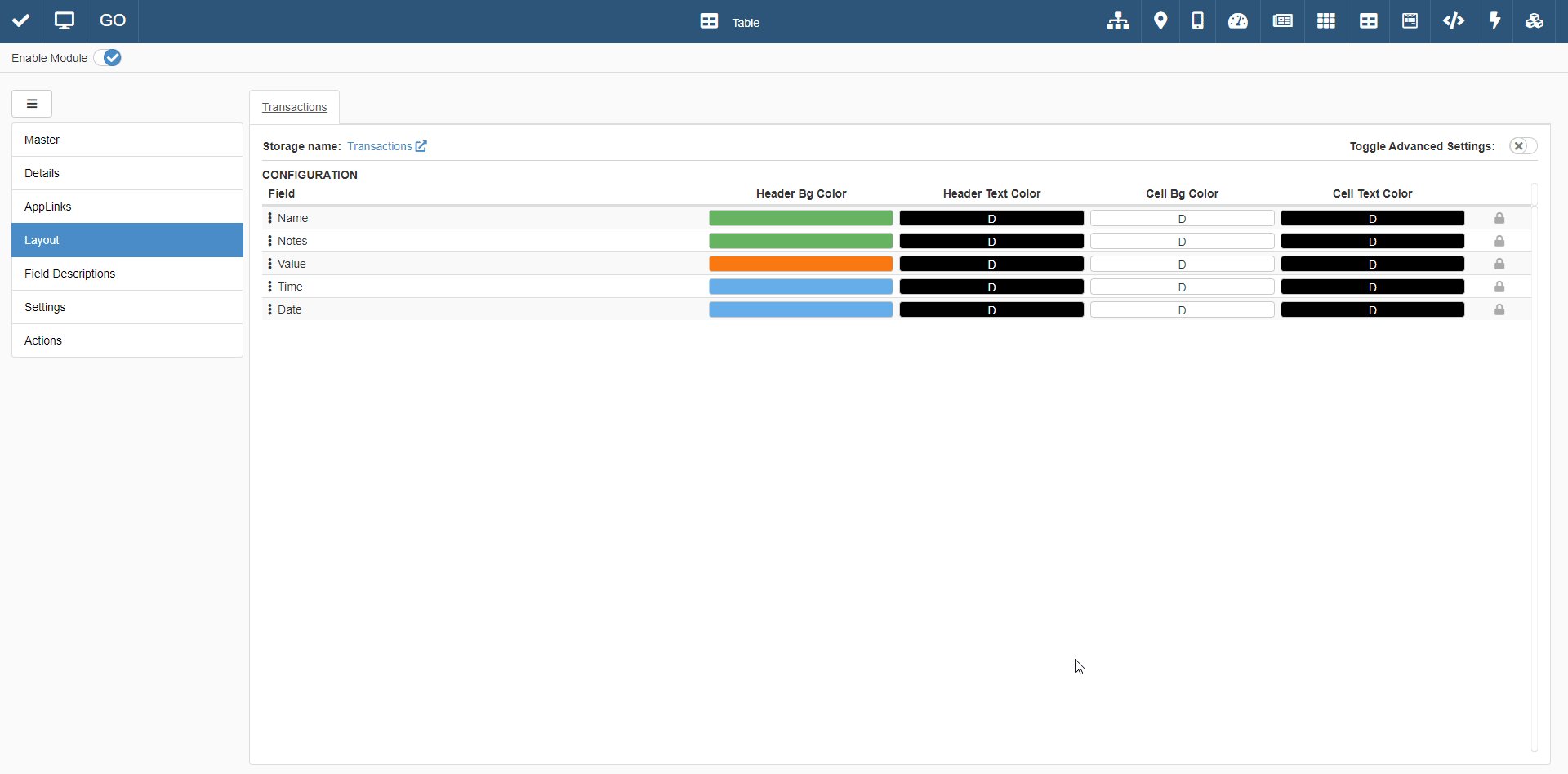
Puoi personalizzare l'intestazioni di tabella dal sotto-pannello Layout.
- In Design Mode, clicca sul pulsante Layout sulla barra laterale sinistra.
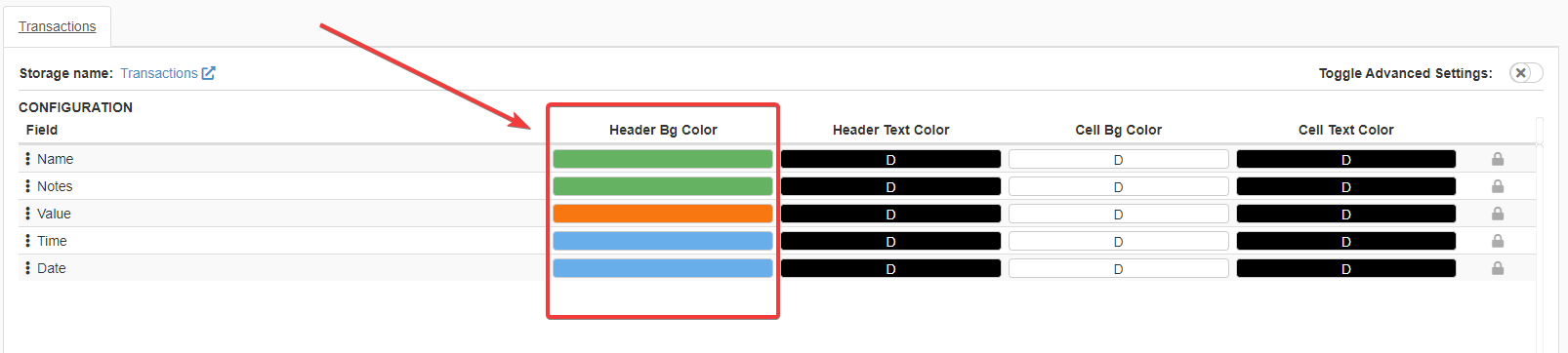
-
Clicca sul pulsante Header Bg Color accanto all'intestazione di tabella corrispondente.

-
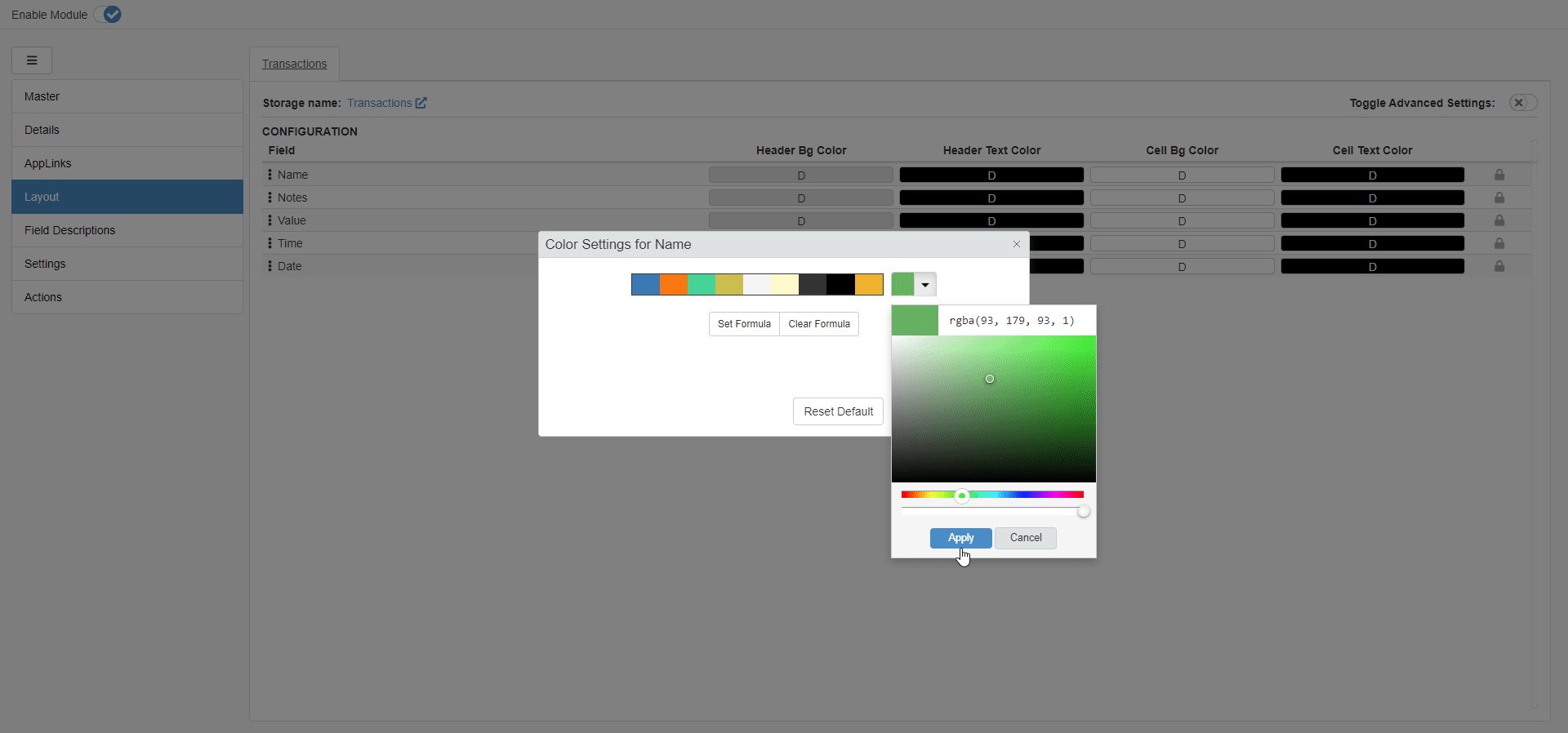
Apparirà una finestra che permette la personalizzazione. Scegli il coloro che preferisci dalla lista o un colore dalla tavolozza accanto alla lista.

-
Clicca sul pulsante Confirm.
- Clicca sul pulsante Save () sulla barra superiore.

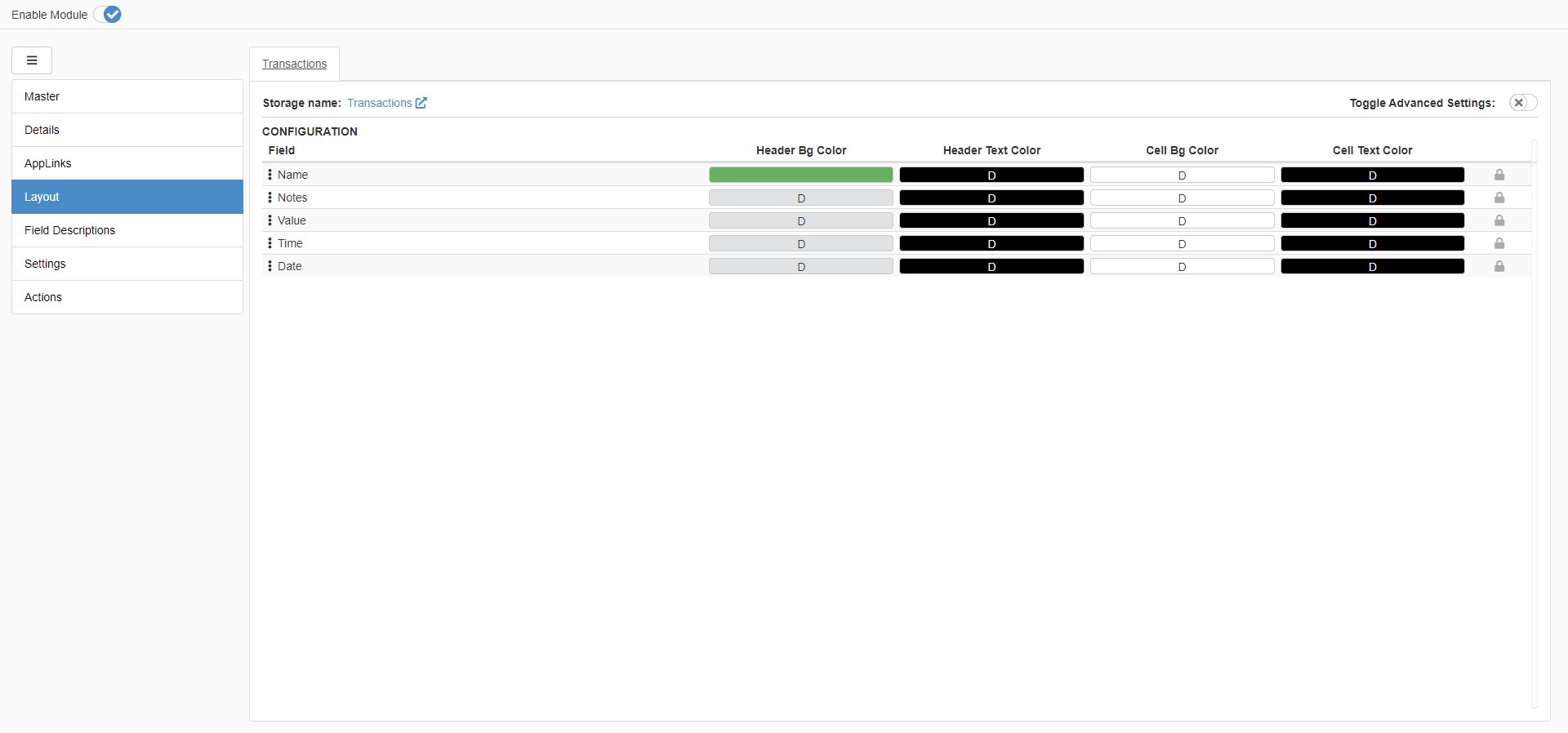
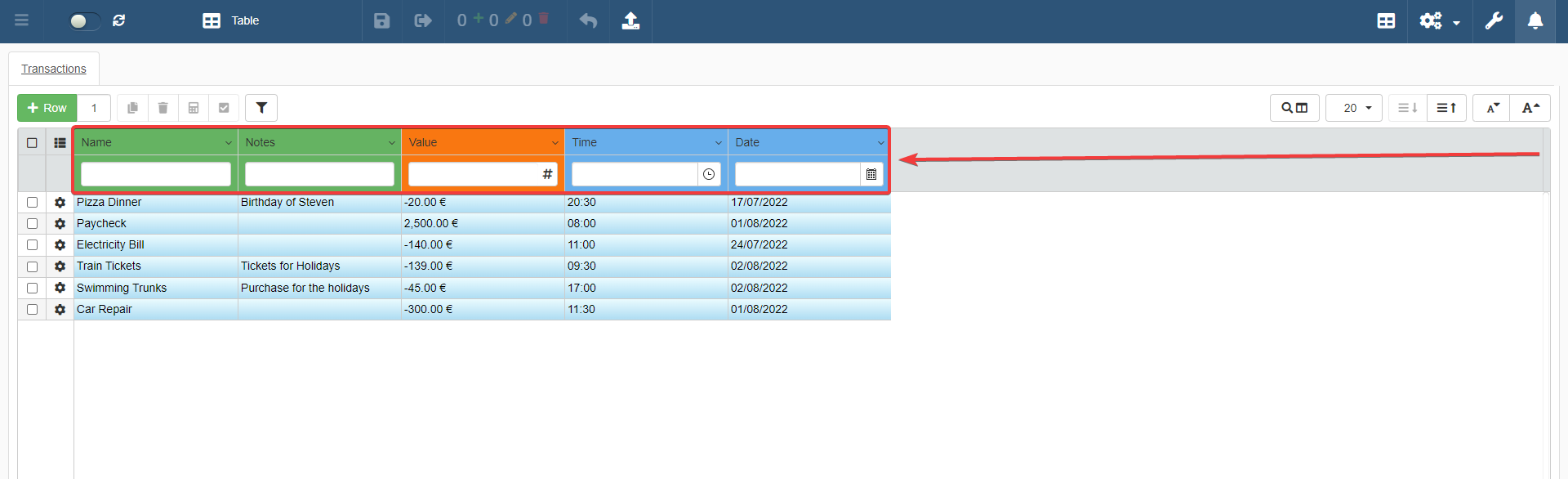
La tabella di Master colorerà l'intestazione con un colore a tua scelta.

Scegli un colore per il resto delle intestazioni.

Hint
Raggruppa i campi usando lo stesso colore per lo sfondo delle intestazioni. Per esempio: usa un colore per i campi che registrano info (es. Nome); un colore per i campi che registrano informazioni riguardo il prezzo; un colore per i campi data e ora. Dividere le intestazioni usando i colore rendere più facile identificare le intestazioni sulla tabella di Master.
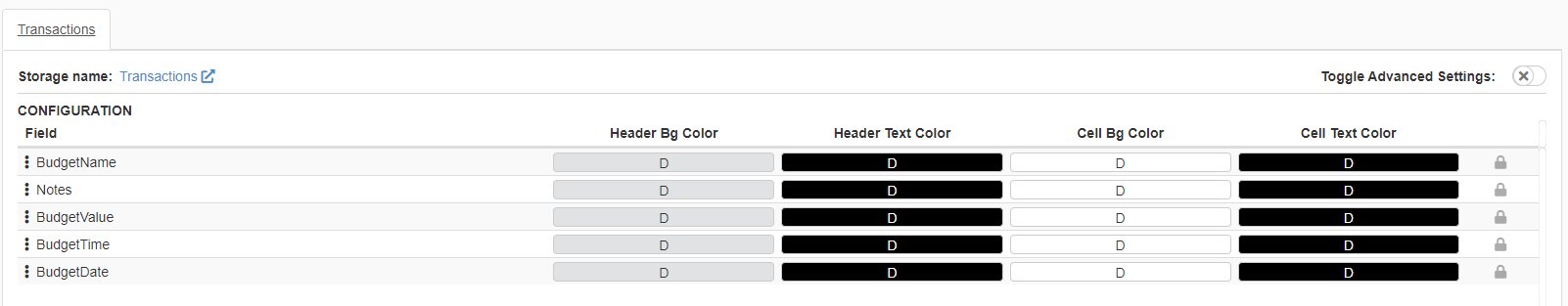
A questo punto, la tabella di Master dovrebbe apparire come lo screen seguente:

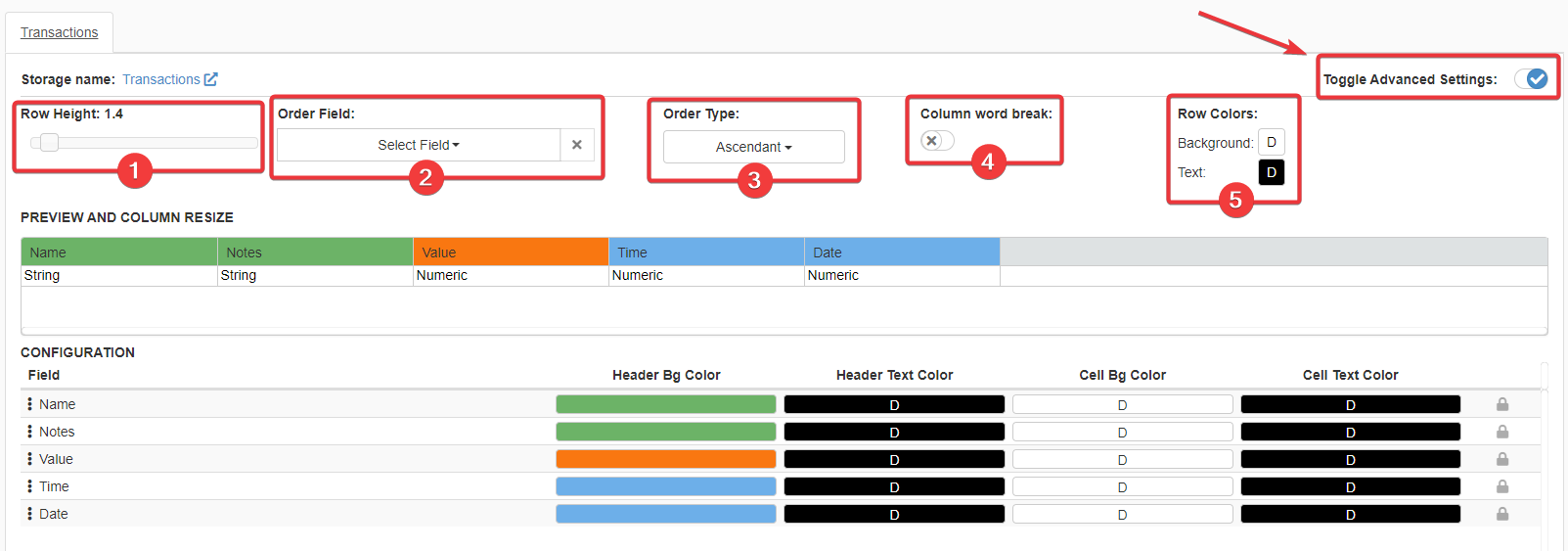
Anteprima nel sotto-pannello Layout e impostazioni avanzate¶
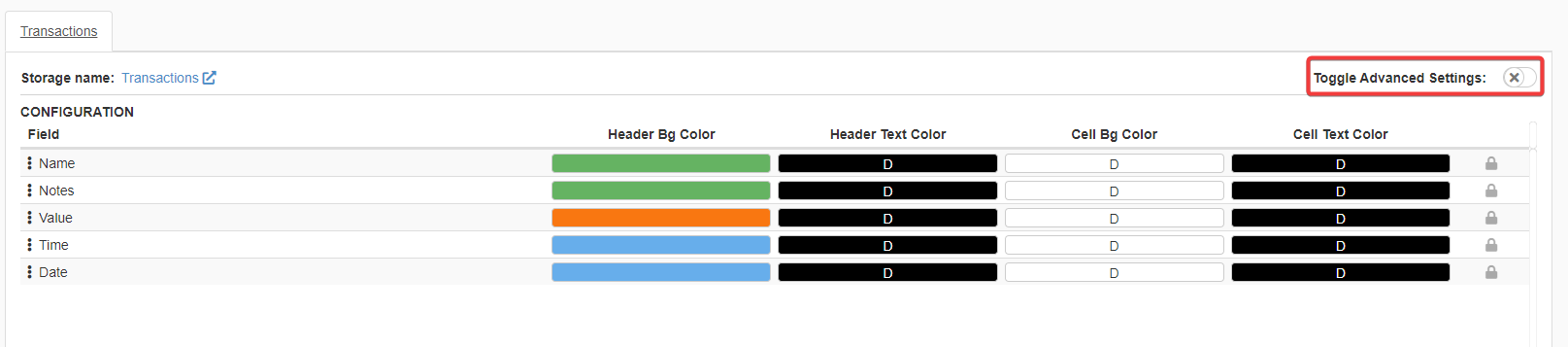
Come alternativa al salvare ed entrare nell'applicazione per vedere il risultati, puoi vedere in anteprima i cambiamenti nel sotto-pannello Layout.
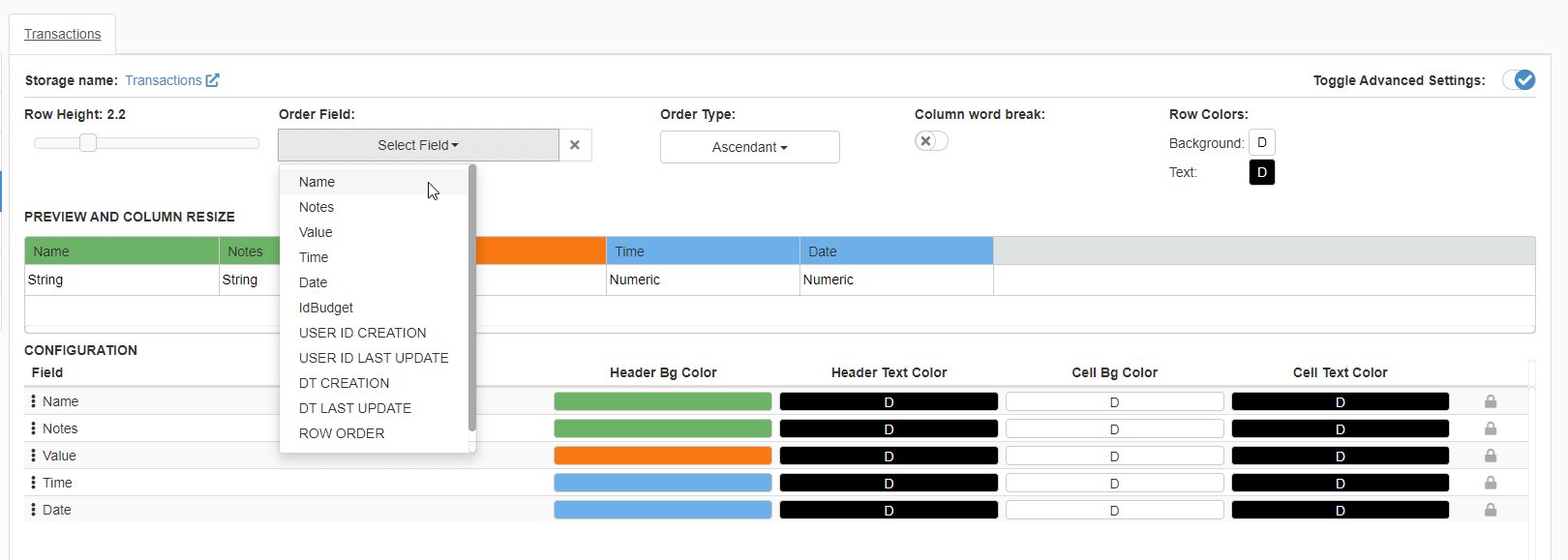
Clicca su Toggle Advanced Settings sull'angolo in alto a destra del sotto-pannello Layout.


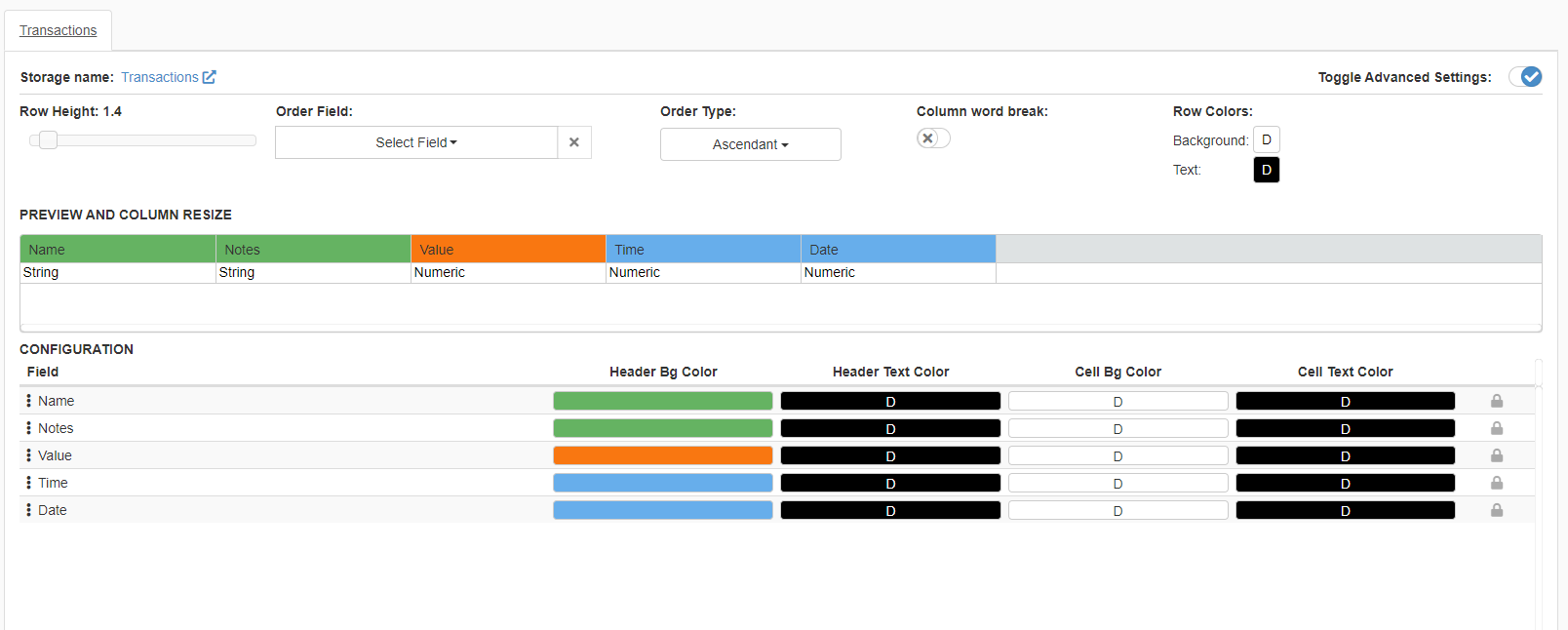
Una nuova sezione apparirà con ulteriori opzioni di personalizzazione e l'anteprima dell'aspetto intestazioni e celle.

Gli Advanced Settings di Layout hanno le seguenti opzioni:

-
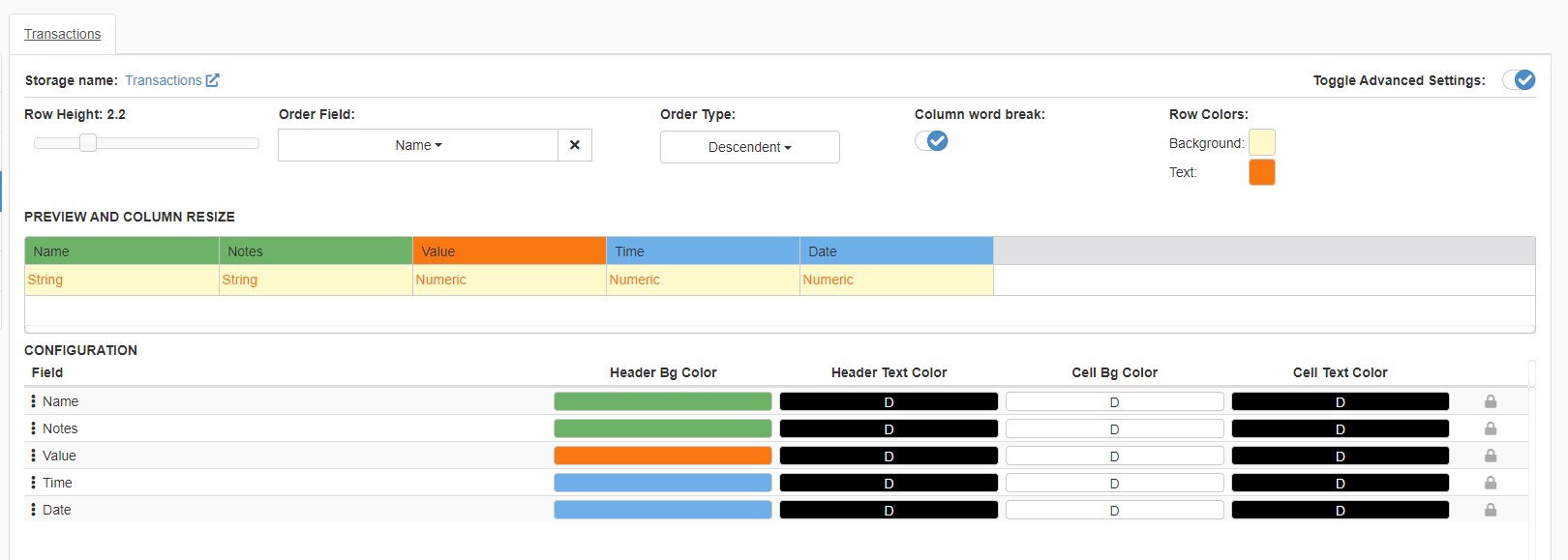
Row Height Imposta la dimensione delle celle della tabella.
-
Order Field Stabilisce il campo per cui ordinare le righe.
-
Order Type Sceglie l'ordine Ascendente\Discendente per l'Order Field.
-
Column Word Break Adatta la cella e inizia una nuova riga se il testo è troppo lungo.
-
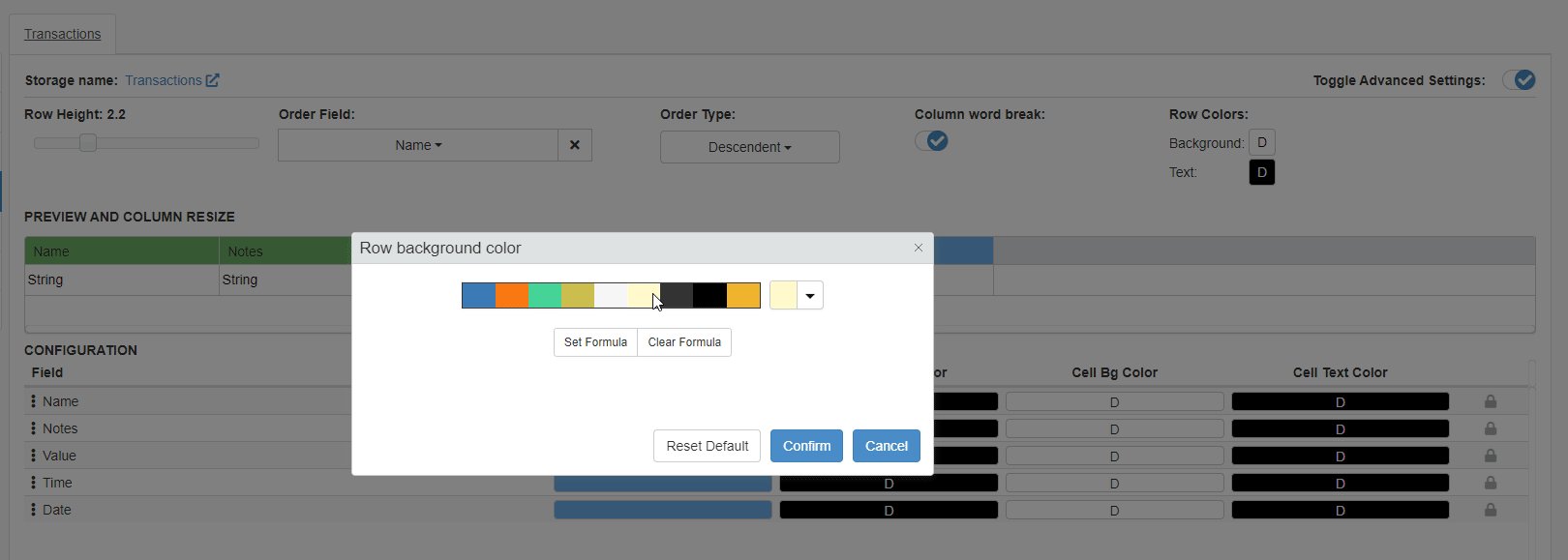
Row Colors Permette di scegliere i colore per l'intera riga e il testo della cella.
Aggiungere Descrizione Campo¶
Imparerai ad aggiunger Descrizioni Campo (Field Descriptions). Le Descrizioni Campo sono suggerimenti riguardo a quali dati la colonna può registrare o calcolare.

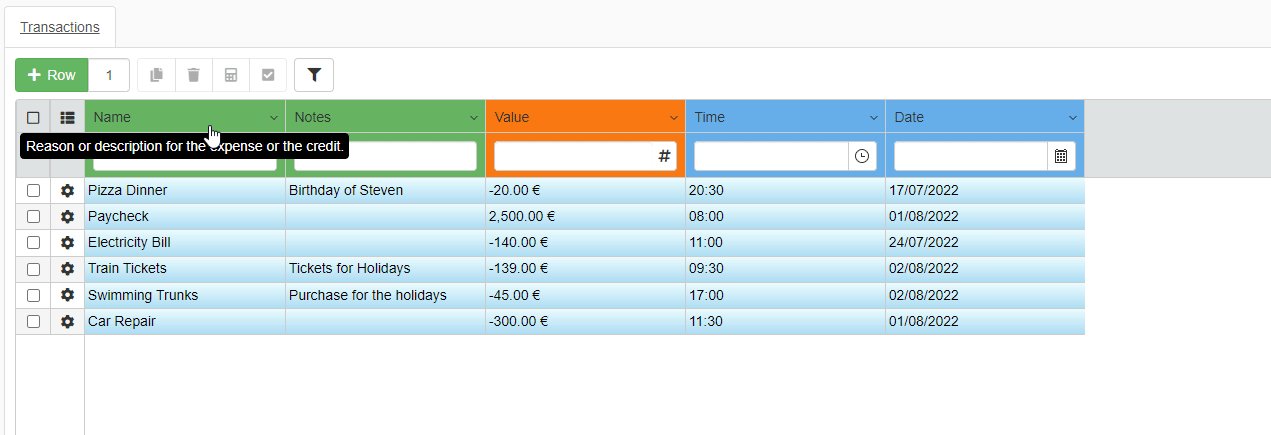
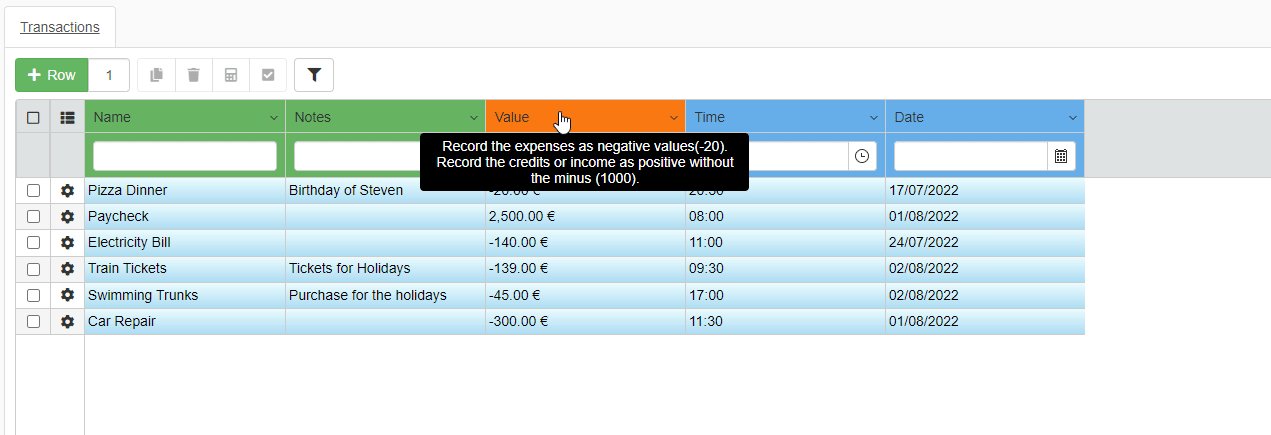
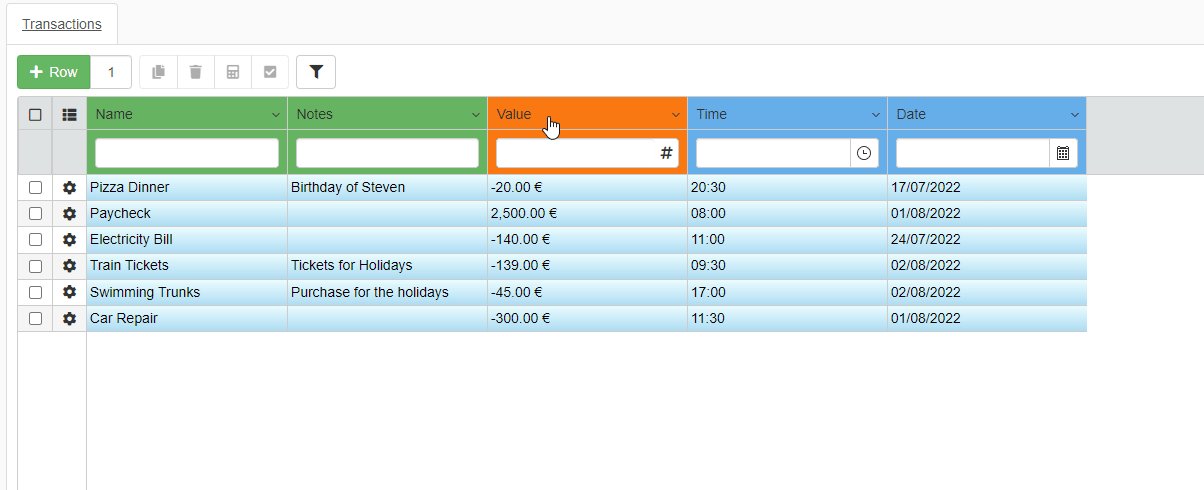
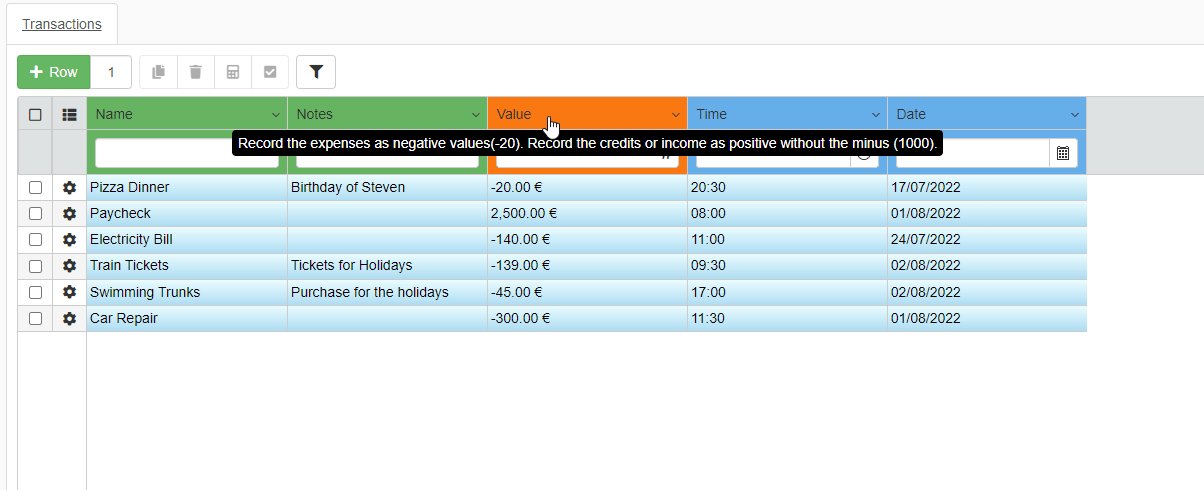
La tabella di Master mostra la Field Description di ogni campo tramite un tooltip. Il tooltip appare quando l'utente muove il puntatore del mouse sull'intestazione e lo lascia alcuni secondi.
-
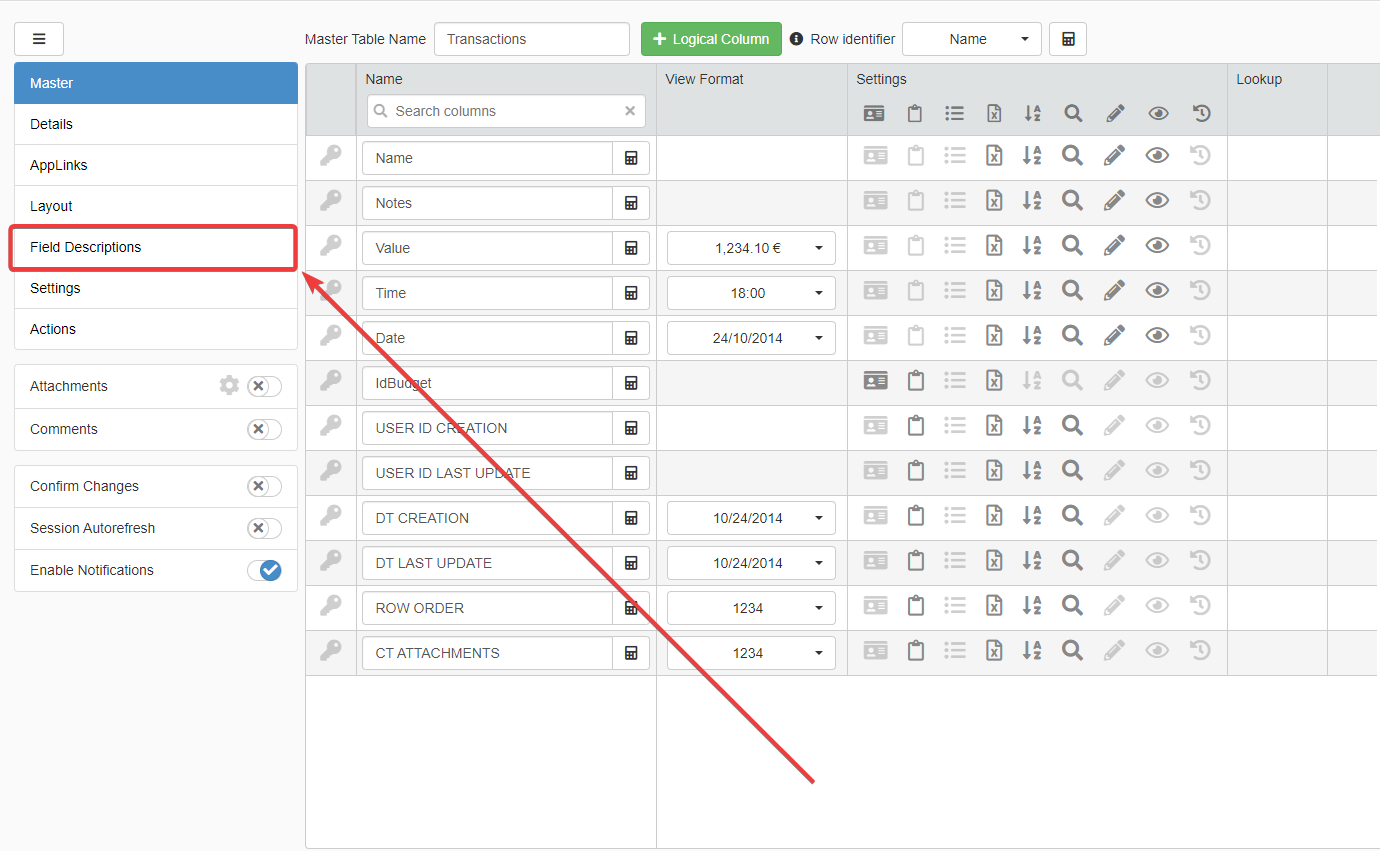
In Design Mode, clicca su Field Descriptions sulla barra laterale sinistra.

-
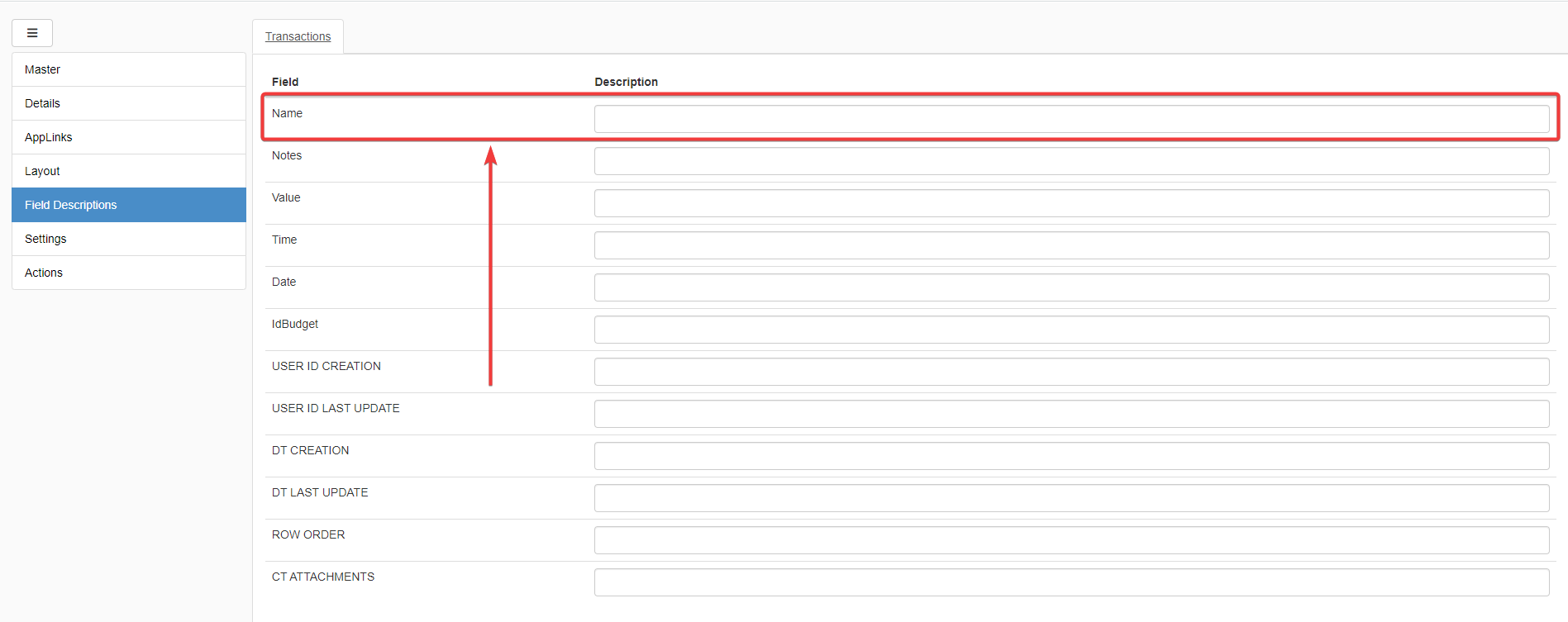
Accederai al sotto-pannello Field Description. Digita la descrizione dei campi nella casella di testo corrispondente al campo.

Digita i testi seguenti nelle caselle di testo corrispondenti:
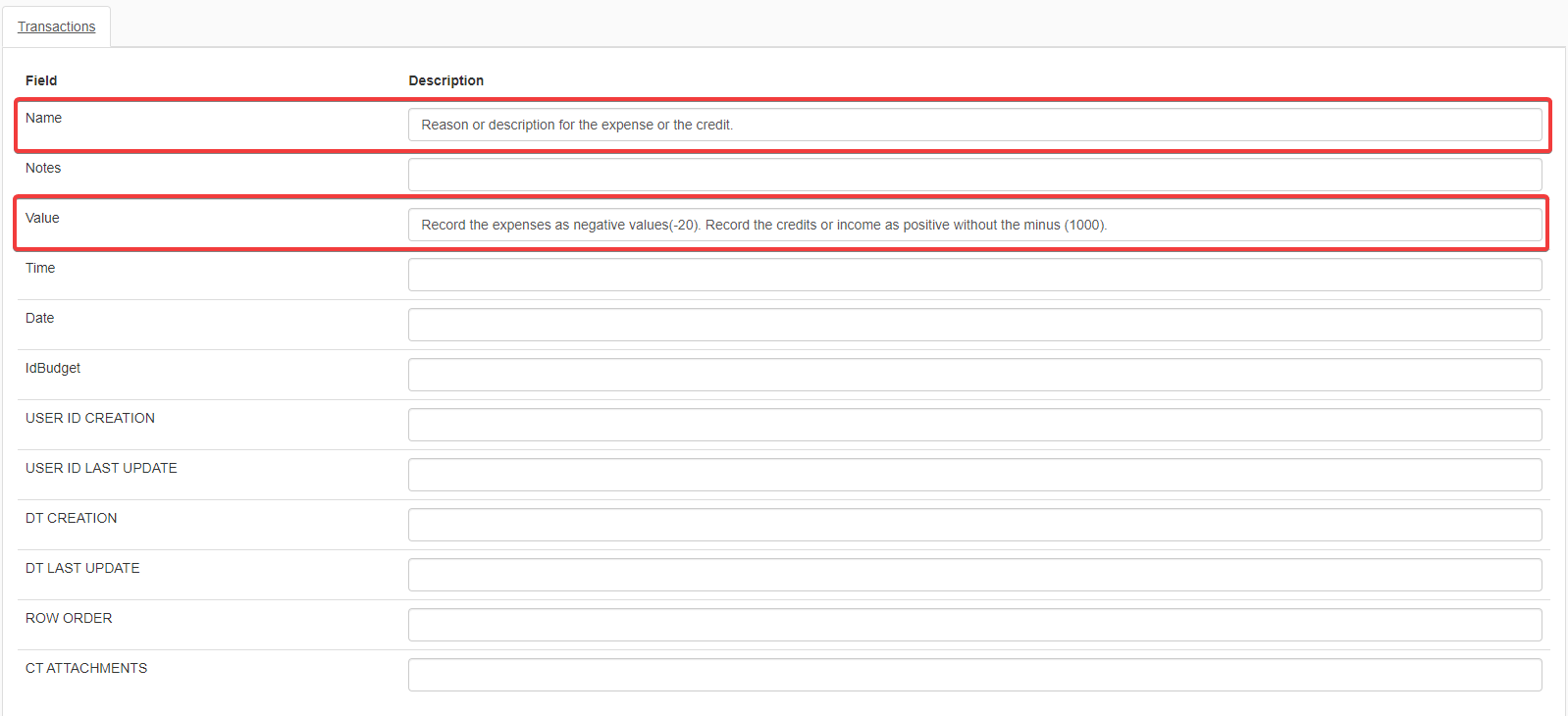
- Name: Reason or description for the expense or the credit.
- Value: Record the expenses as negative values (-20). Record the credits or income as positive without the minus (1000).
Lascia le altre descrizioni campo vuote. È chiaro quali dati registrano e come.
Hint
Non è obbligatorio aggiungere una descrizione campo per ciascun campo. Se la Field Description rimane vuota, l'applicazione mostra il nome della colonna nel tooltip.

-
Clicca sul pulsante Save () sulla barra superiore per salvare i cambiamenti.
Quando l'utente muove il puntatore sull'intestazione, il tooltip mostra la Field Description.

Valori dinamici e colori¶
Imparerai a introdurre l'automazione nella tua applicazioni tramite le Formule. Gli esempi includono:
- Come cambiare il colore della cella in base al valore.
- Come calcolare la data attuale automaticamente.
- Come calcolare l'ora corrente automaticamente.
Cambiare il colore delle celle tabella secondo il valore¶
Come le intestazioni colonna, imparerai a cambiare i colori delle celle tabella. Nello stesso modo, vedrai come cambiare il colore della cella secondo il valore registrato.
Puoi decidere il colore delle celle della tabella. Inoltre, puoi programmare il comportamento delle celle tabella per cambiare il colore secondo il valore registrato.
Le Formule sono strumenti potenti di eLegere: possono automatizzare vari compiti e comportamenti della tabella di Master e molte altre funzioni.
Hint
Non devi imparare tutto ciò che riguarda le Formule a questo punto. Focalizzati invece a comprendere cosa le formule possono fare per te. Consulta Automatizza la tua applicazione e la sezione Formule per maggiori informazioni.
Puoi personalizzare i colori delle celle della tabella e il loro comportamento nel sotto-pannello Layout di Design Mode.
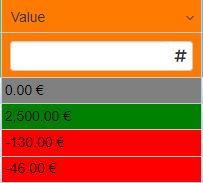
Supponi che Personal Budget debba evidenziare le celle della colonna Value come segue: - Verde se il valore è positivo (Entrate). - Red se il valore è negativo (Uscite). - Grigio se il valore lasciato è 0.

-
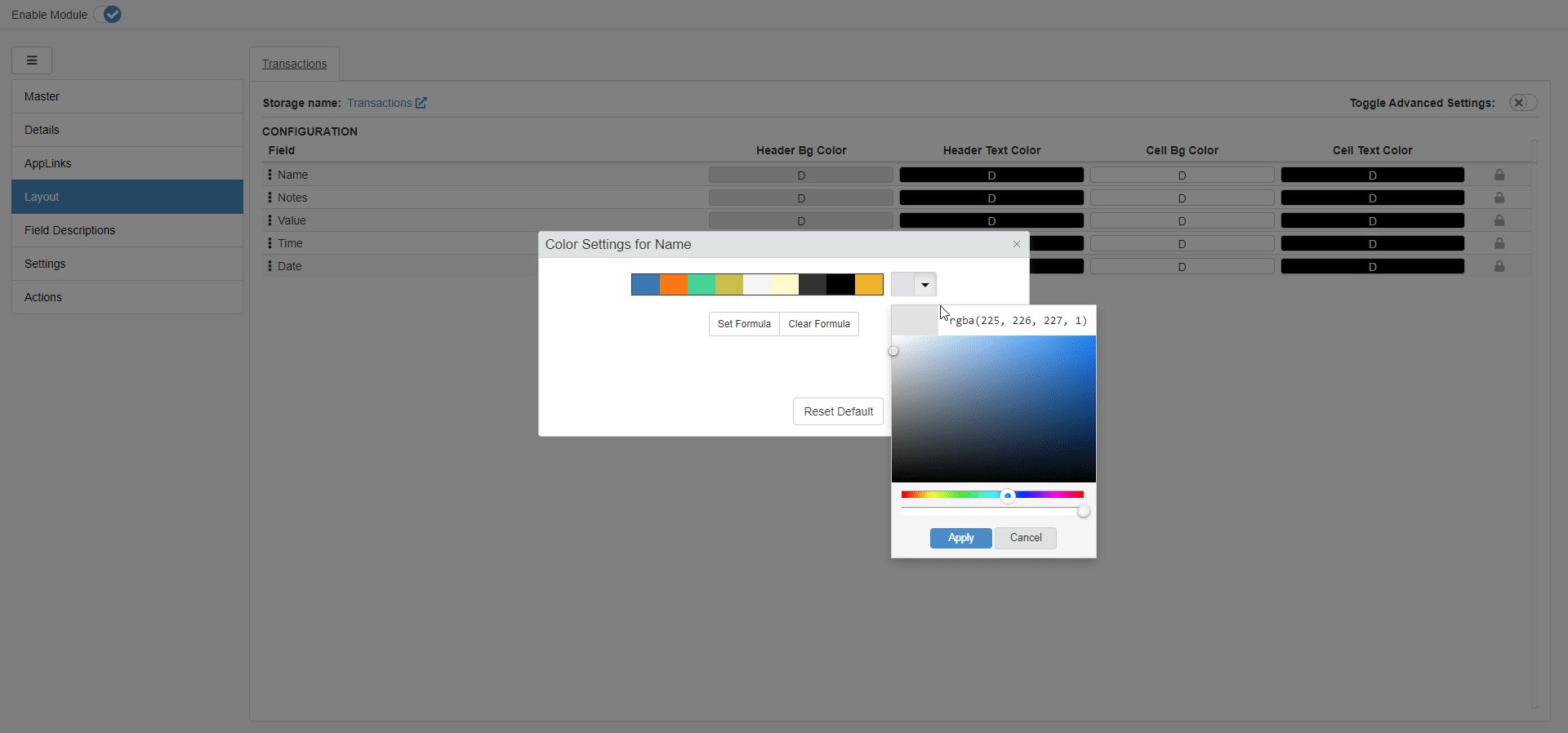
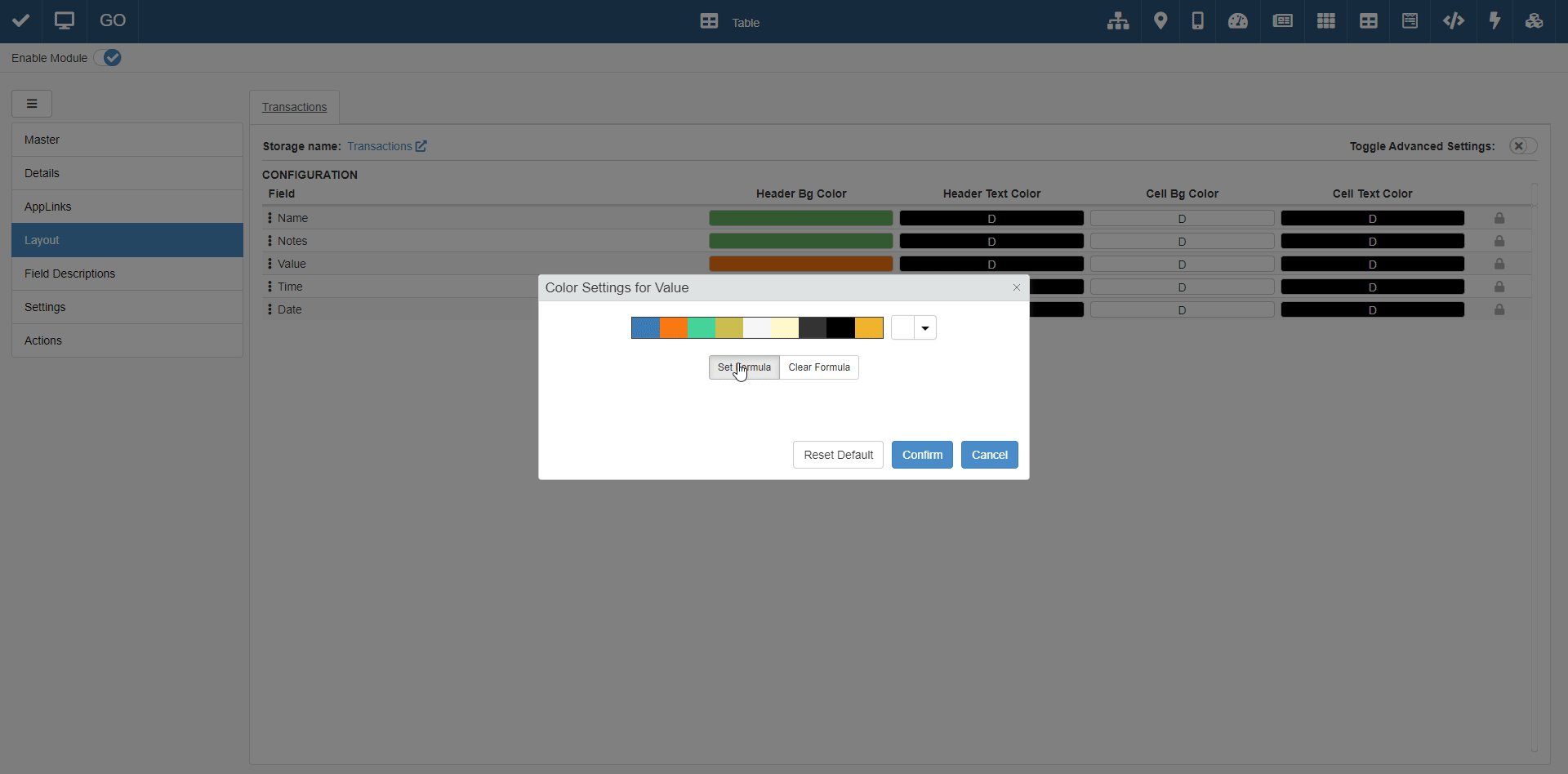
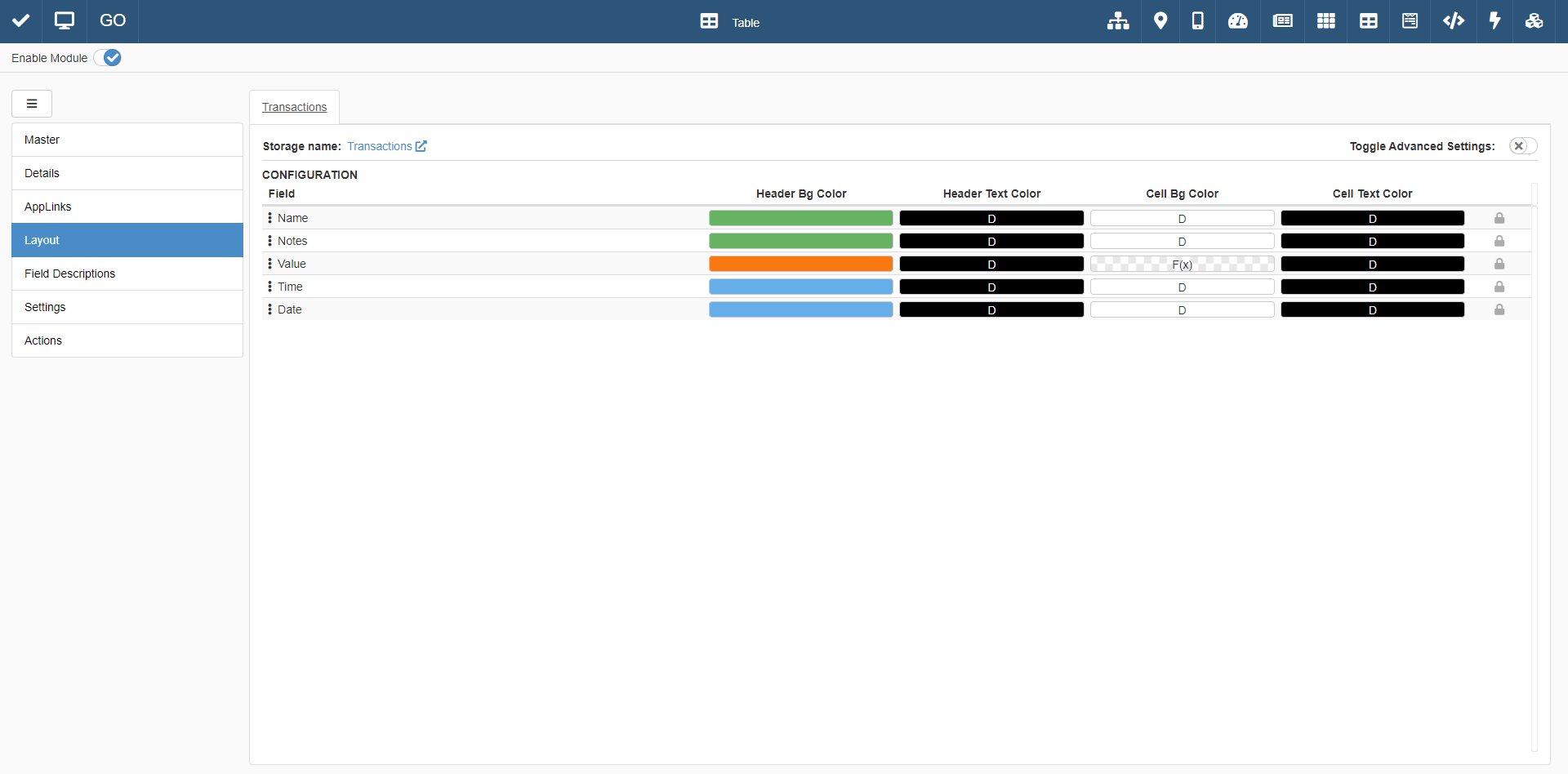
Nel Layout, clicca sul pulsante Cell Bg Color corrispondente alla colonna di Value.

-
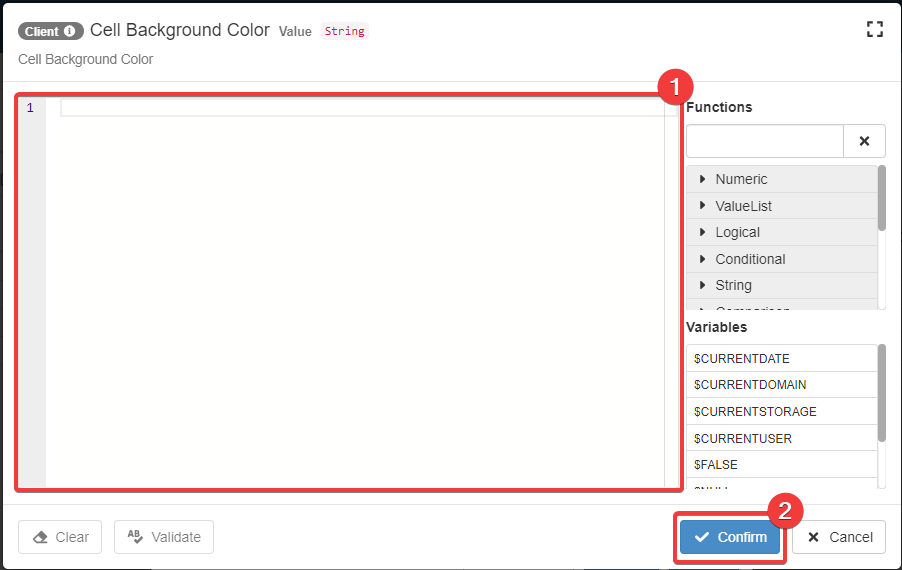
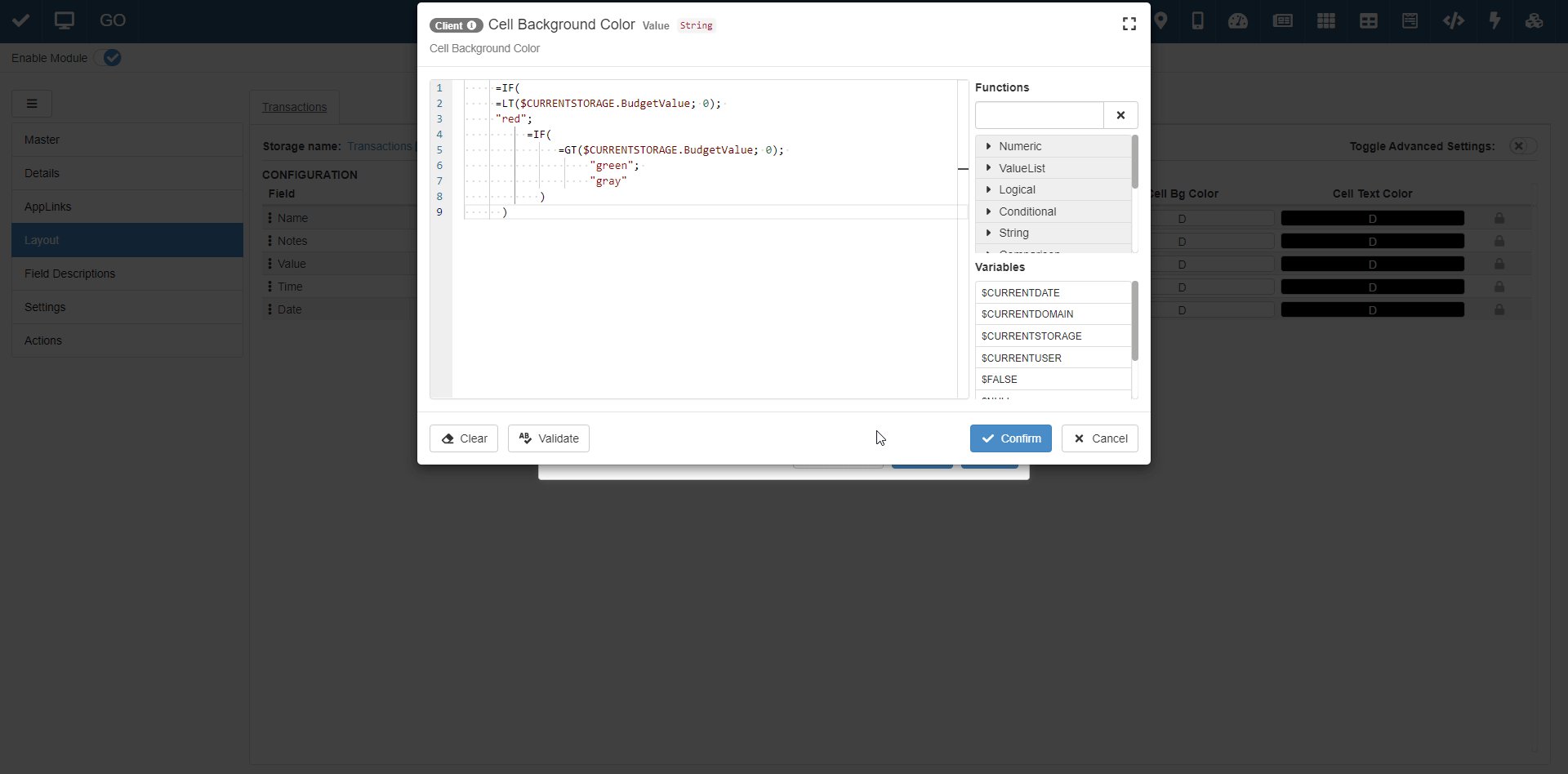
Apparirà la finestra Color Settings for Value. Clicca sul pulsante Set Formula. L'azione apre il Formula Editor.

Copia e incolla o digita la Formula sotto:
1 2 3 4 5 6 7 8 9
=IF( =LT($CURRENTSTORAGE.BudgetValue; 0); "red"; =IF( =GT($CURRENTSTORAGE.BudgetValue; 0); "green"; "gray" ) )La formula controlla se il valore della cella è inferiore a 0.
-
Se inferiore a 0, la formula colora di rosso la cella.
-
Se il valore è superiore a 0, la formula colora di verde la cella.
-
Se il valore è 0, la formula colora di grigio la cella.
-
-
Dopo aver copiato e incollato la formula nell'editor, clicca sul pulsante Confirm.
-
Clicca sul pulsante Save () sulla barra superiore per salvare qualunque cambiamento.

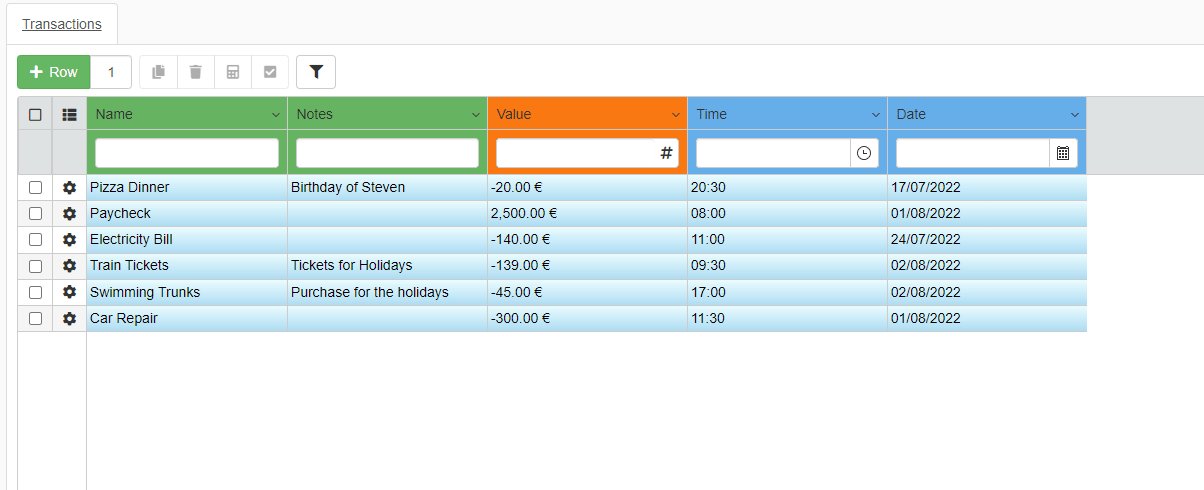
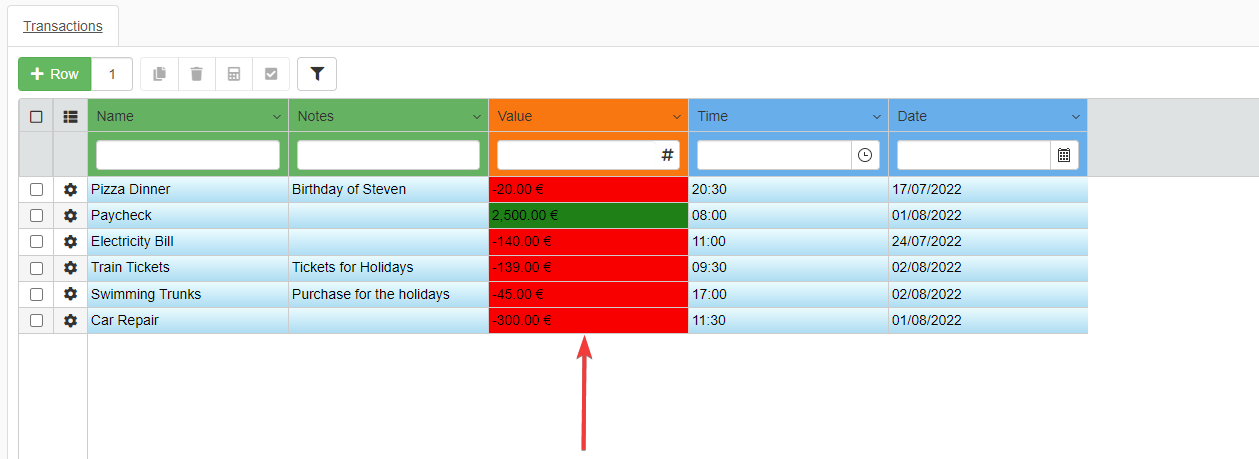
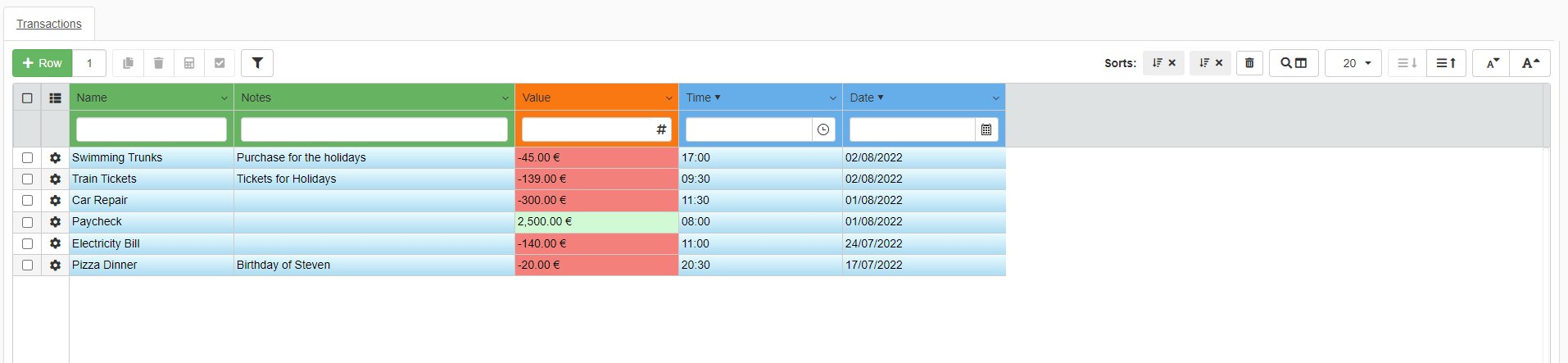
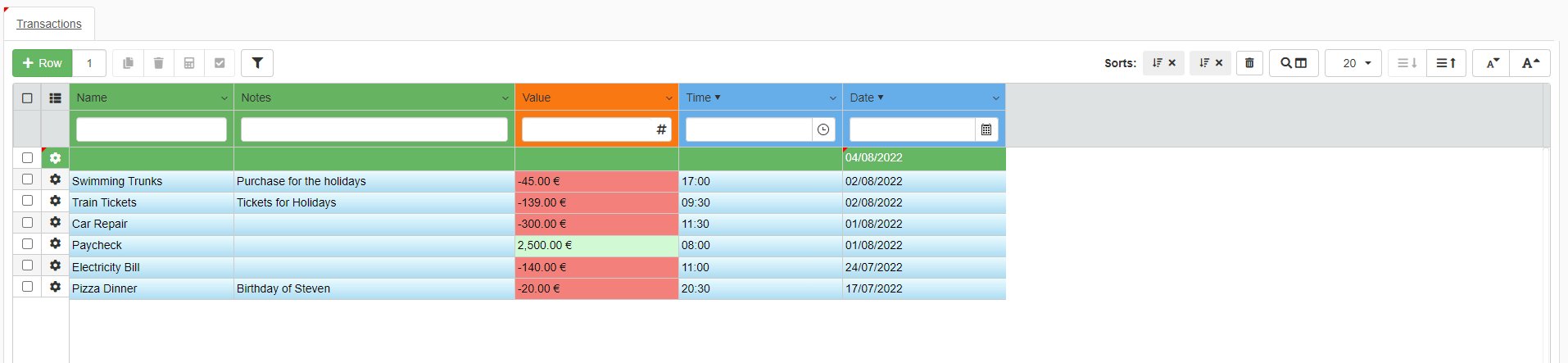
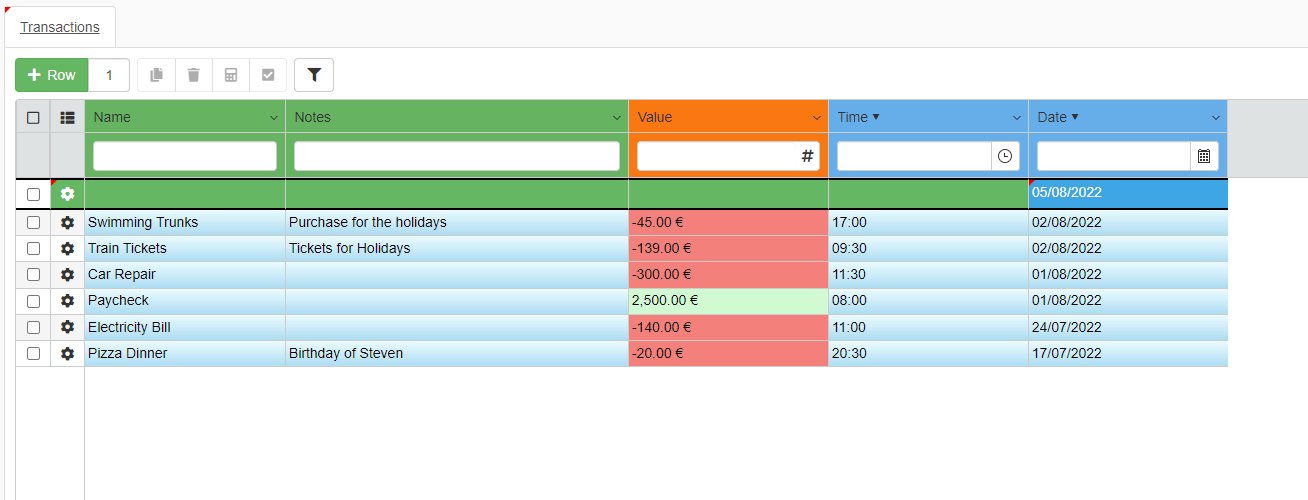
Ora le celle di Value cambiano colore secondo il valore registrato.

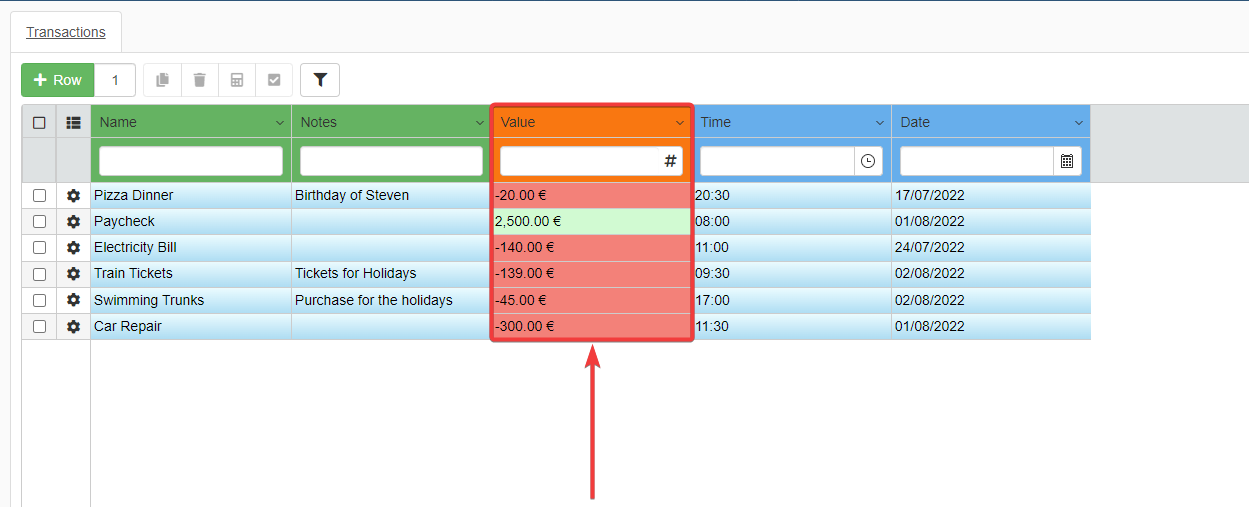
Per migliorare la leggibilità, cambia i colori della formula con la loro versione più chiara. Puoi cambiare i colore della formula usando i codici Hex. Sostituisci nella formula i nomi dei colori con i codici Hex delle loro versioni più chiare di verde e rosso.
red-> Light Red:#f88379-
green-> Light Green:#cefad0Il risultato è il seguente:1 2 3 4 5 6 7 8 9
=IF( =LT($CURRENTSTORAGE.BudgetValue; 0); "#f88379"; =IF( =GT($CURRENTSTORAGE.BudgetValue; 0); "#cefad0"; "gray" ) )

Hint
Le Formule che puoi inserire nelle finestre Color Settings del pannello Layout supportano HTML, colori Esadecimali, RGB e RGBA per specificare un colore.
Inserisci la data di spesa automaticamente¶
Imparerai a calcolare i valori predefinii nelle celle della tabella prendendo come esempio un campo Date.
Le Formule possono determinare i valori predefiniti di cella quando l'utente aggiunge una riga.
Supponi che Personal Budget debba inserire la data corrente nella cella della colonna Date automaticamente.
-
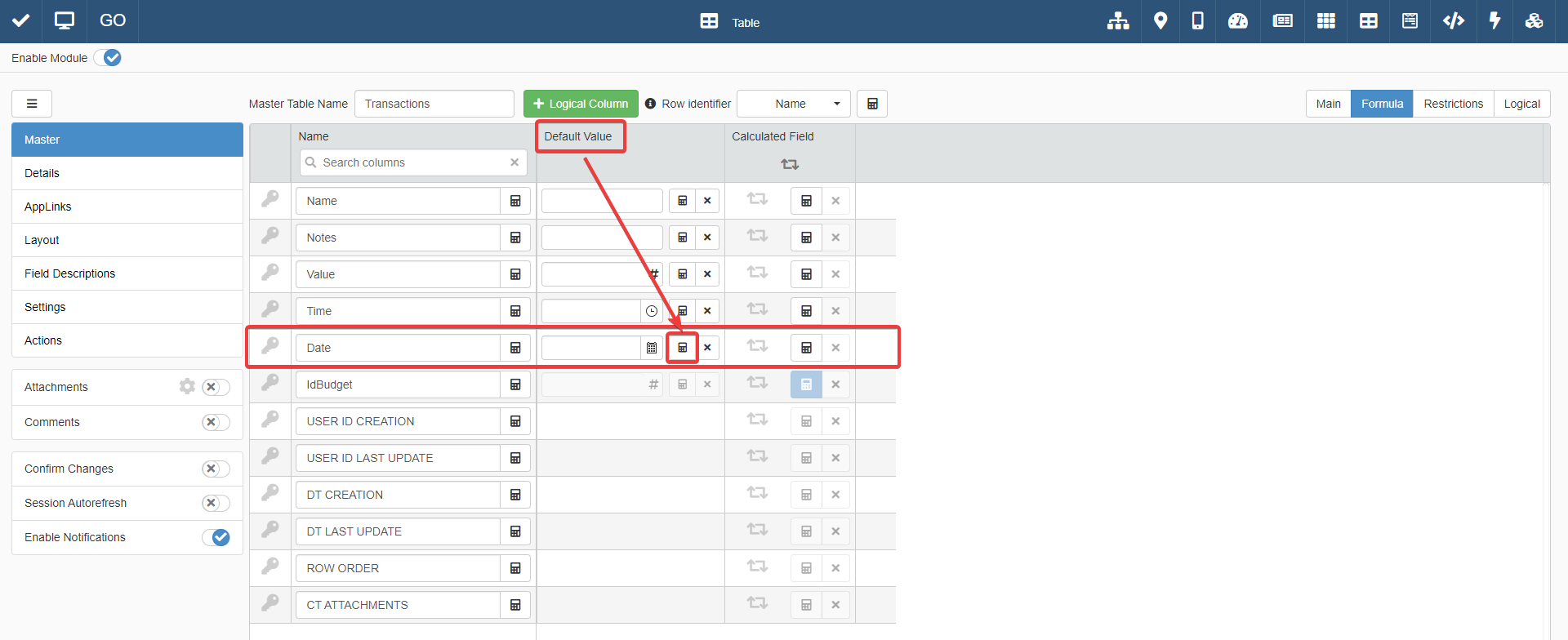
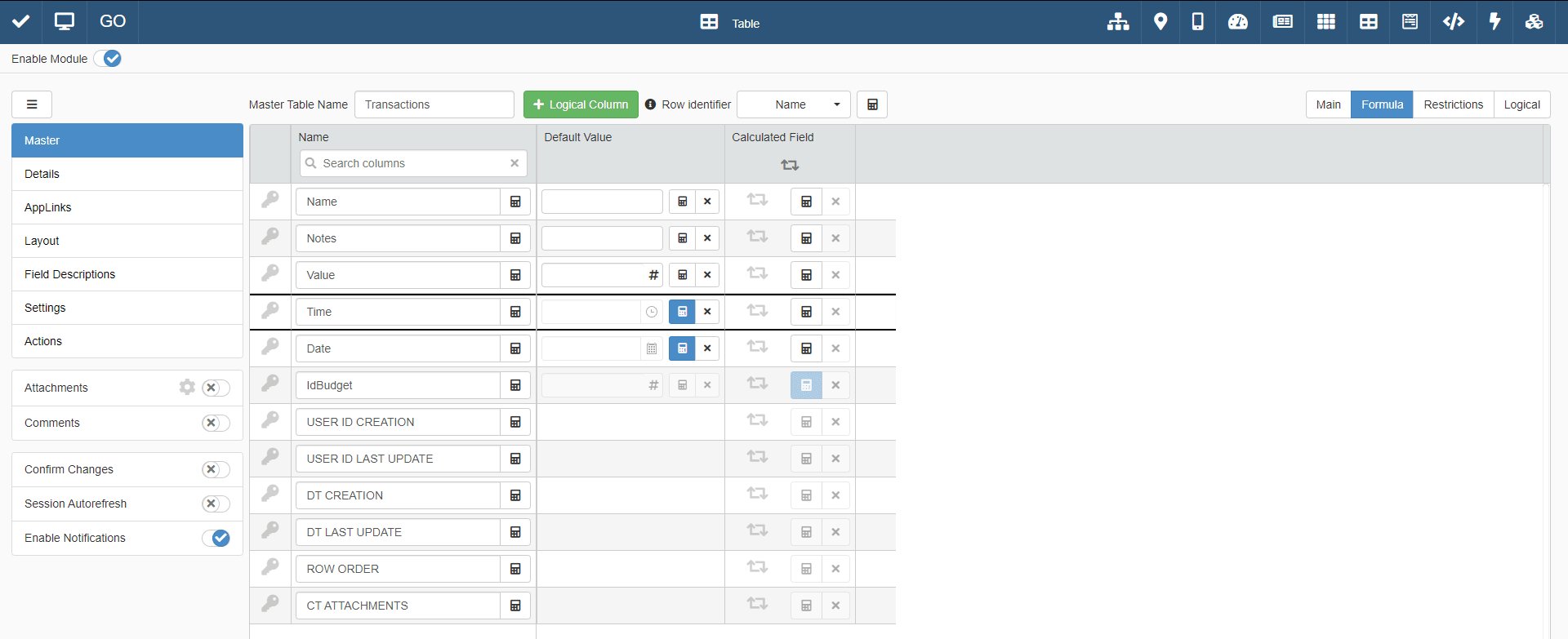
In Design Mode, clicca sulla scheda Formula sull'angolo in alto a destra del sotto-pannello Master.

-
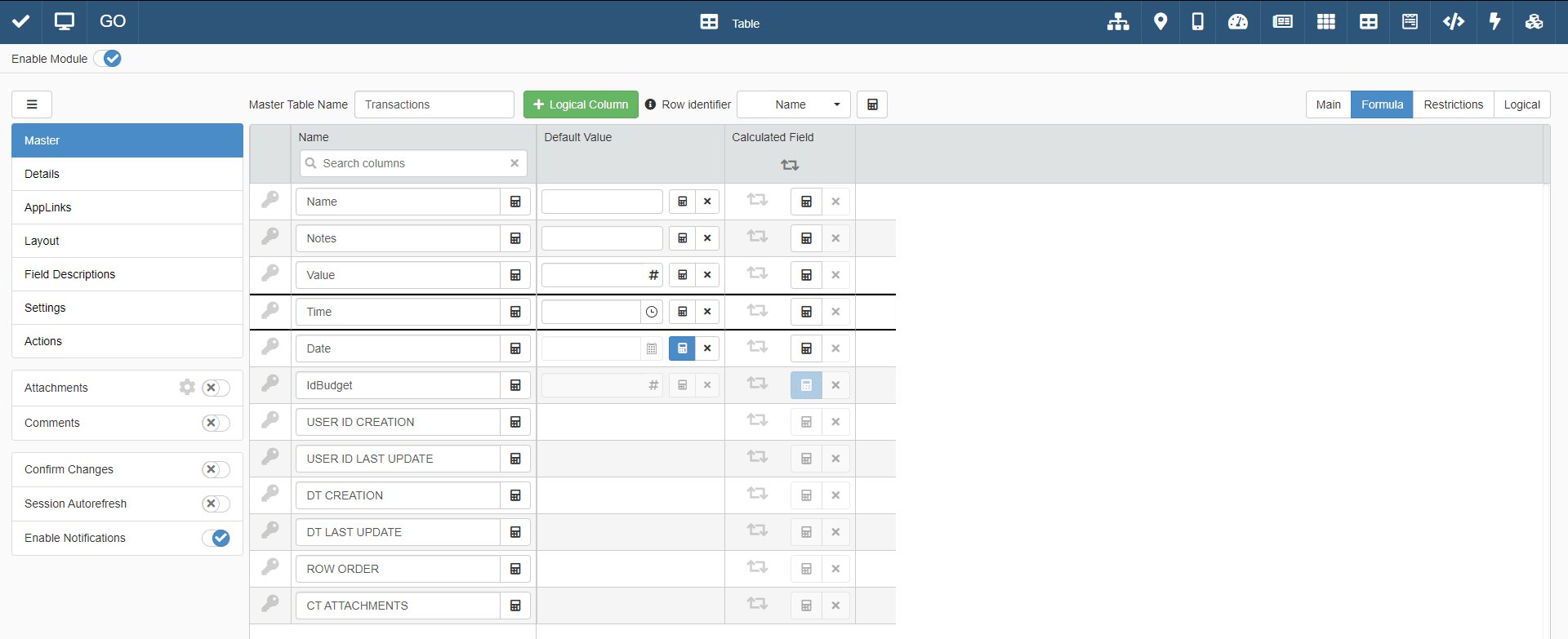
La scheda Formula del sotto-pannello Master ti permette di inserire formule per i valori dei campi.

Sotto la colonna Default Value in corrispondenza con il campo Date, clicca su Creare default value formula button (). L'azione apre il formula editor per il valore predefinito.
-
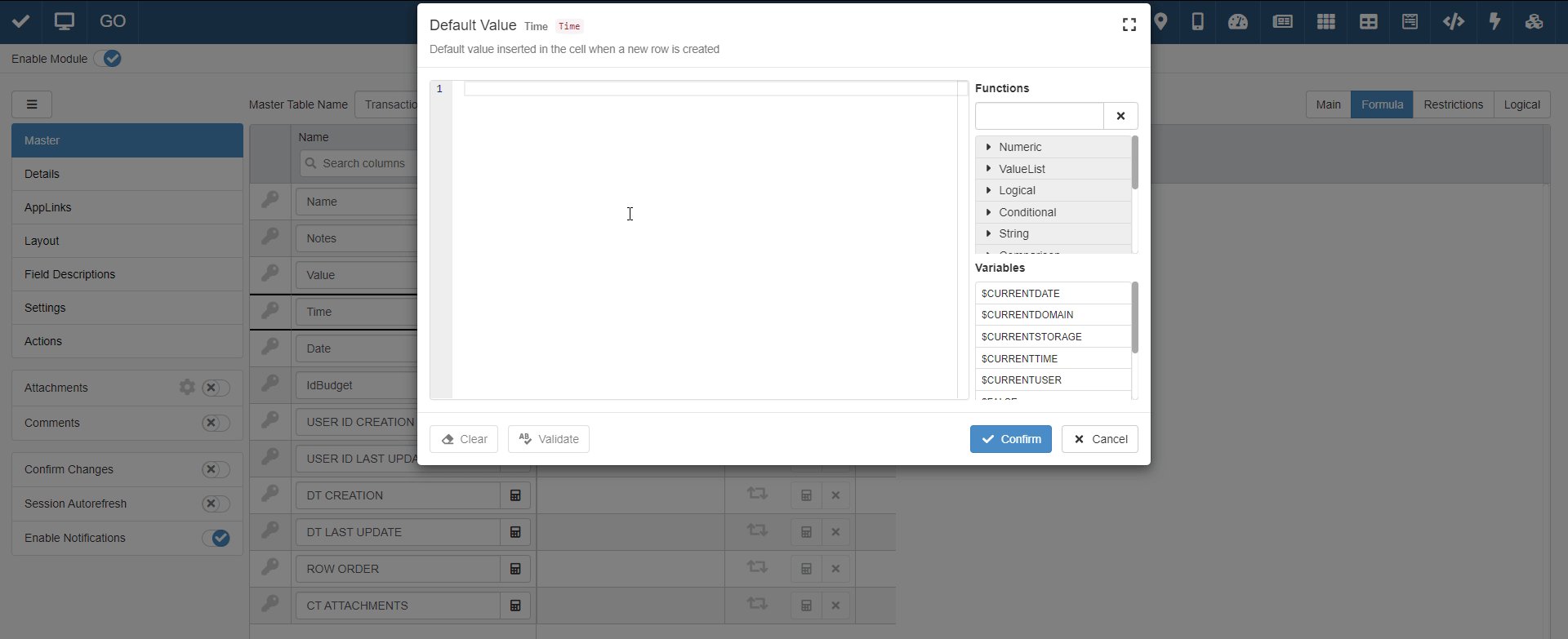
Nel formula editor che appare, copia e incolla le seguente variabile formula:
1$CURRENTDATELa variabile di formula
$CURRENTDATEprende la data attuale dal sistema automaticamente. -
Clicca sul pulsante Confirm. Il pulsante Create default value formula button () diventa blue: significa che una formula calcola il valore di Date automaticamente.

-
Clicca su Save () sulla barra superiore per salvare i cambiamenti.
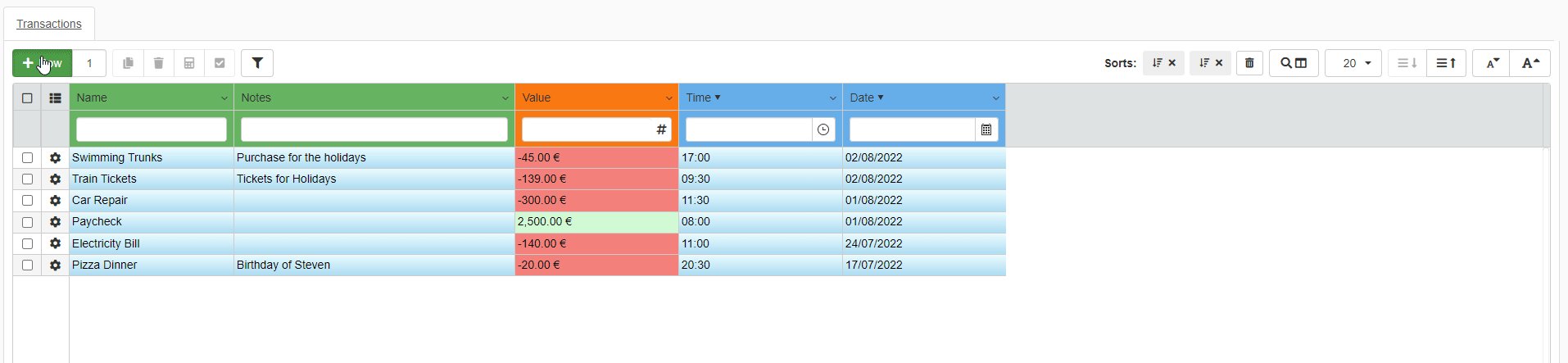
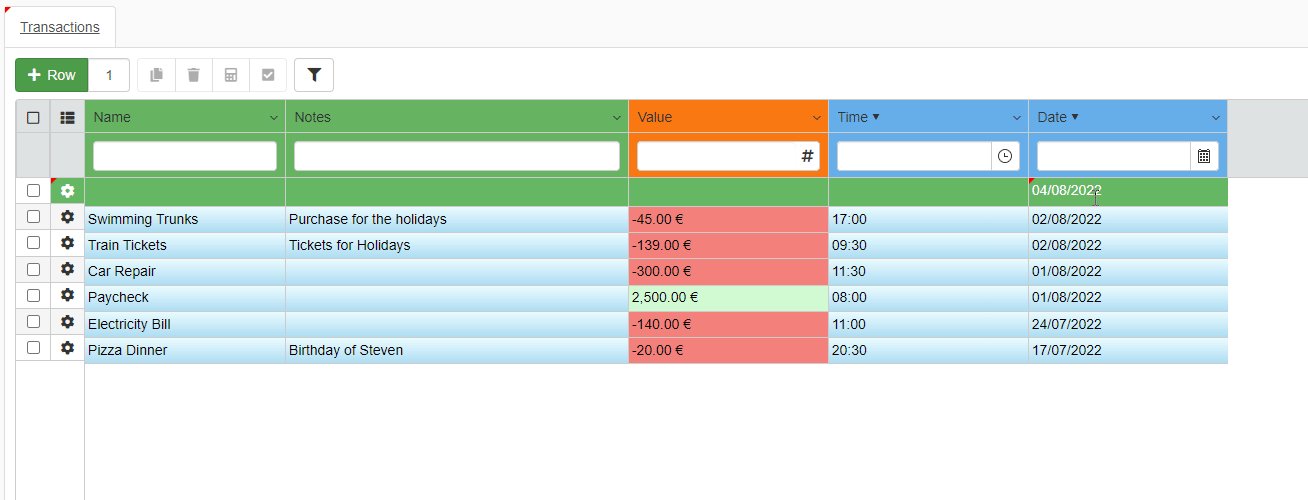
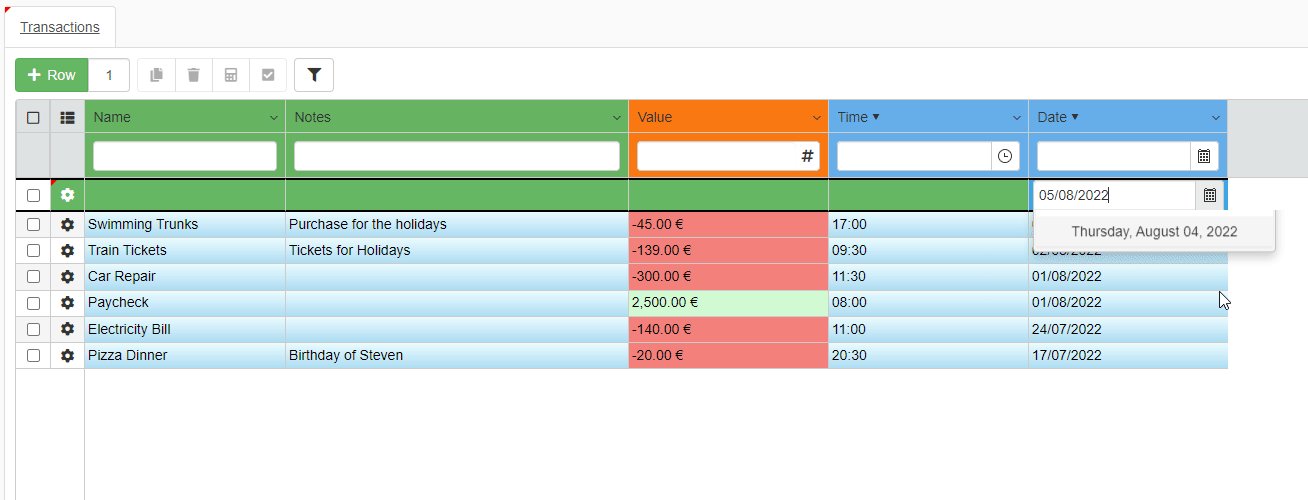
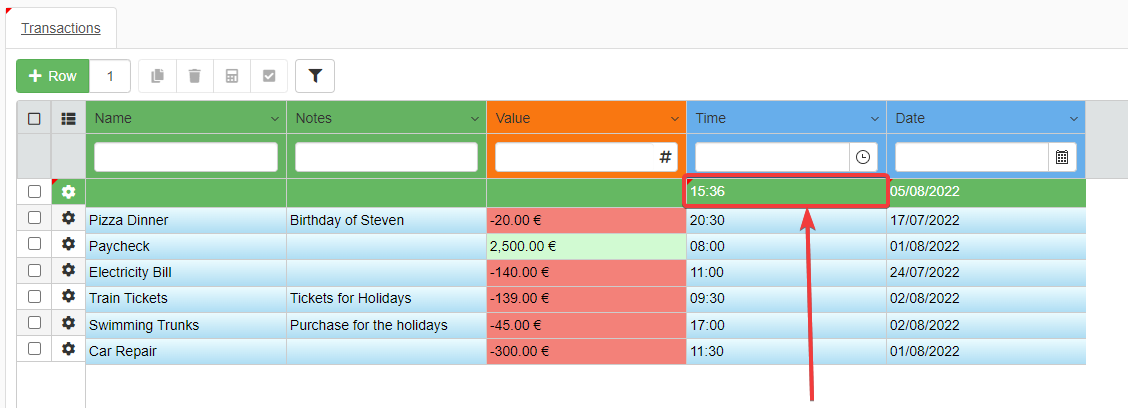
Ora, ogni volta che l'utente aggiunge una nuova riga in Personal Budget l'applicazione riempie da sola il campo Date con la data corrente.

Se vuoi registrare una data differente, clicca sulla cella e modifica il valore.

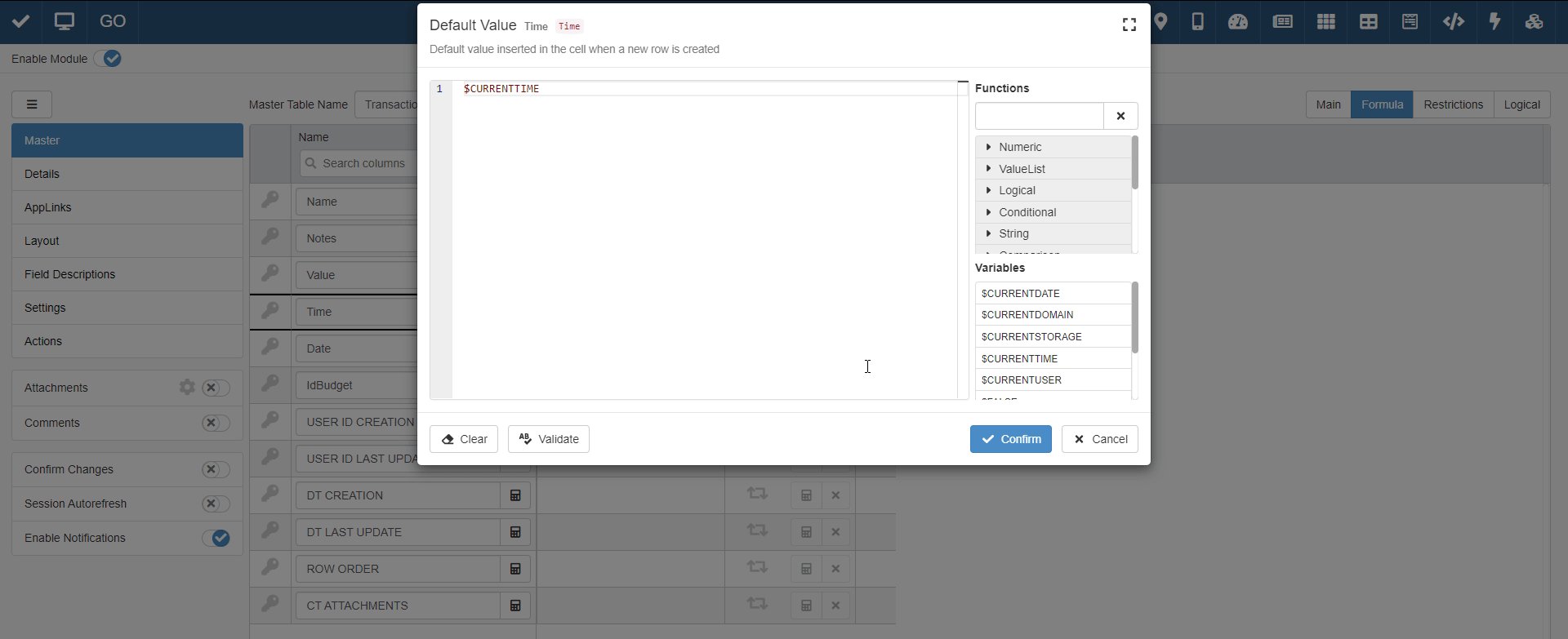
Puoi automatizzare il valore predefinito della colonna Time nello stesso modo.
-
In Design Mode, clicca sulla scheda Formula sull'angolo in alto a destra del sotto-pannello Master.
-
Clicca su Create default value formula button () per Time. L'azione apre l'editor formule per il valore predefinito.
-
Nell'editor formule che appare, copia e incolla o digita la seguente variabile di formula:
1$CURRENTTIMELa variabile di formula
$CURRENTIMEprende automaticamente l'orario attuale dal sistema. -
Clicca sul pulsante Confirm. Create default value formula button () diventa blu: significa che la formula calcola il valore di Time automaticamente.

-
Clicca su Save () sulla barra in alto per salvare i cambiamenti.
Congratulazioni, hai imparato come personalizzare la tua applicazione eLegere!

Success
Il prossimo passo sarà conoscere le Lookup: celle con una lista di opzioni da scegliere. Le Lookup ti permettono di configurare le celle della tabella con una lista di valori predefiniti tra cui scegliere.