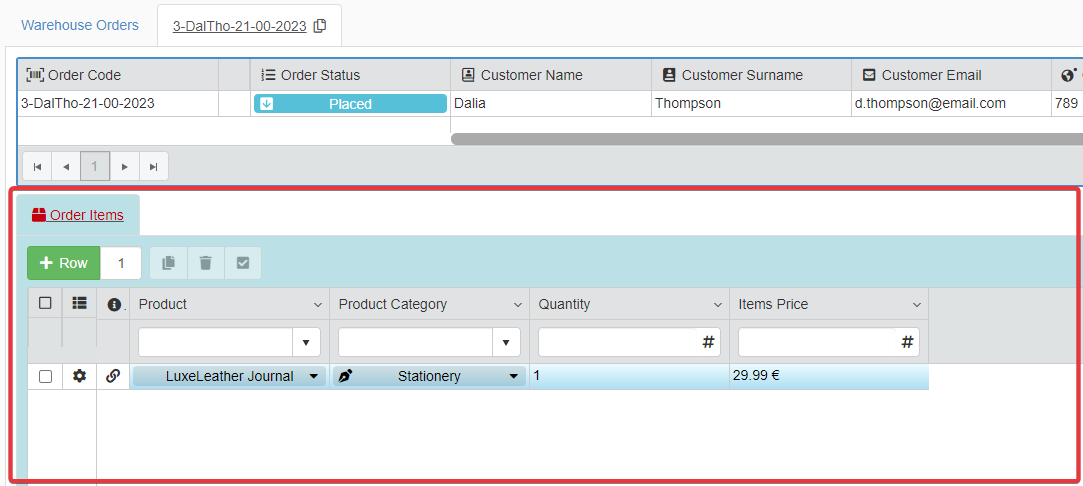
Personalizzare l'aspetto della tab di navigazione del Dettaglio
Permessi Richiesti
Questa sezione richiede il permesso Application Designer dal tuo amministratore di Dominio.
Consulta Quali sono i compiti di Design? per saperne di più riguardo ai permessi per lavorare con il Design Mode e altri strumenti.
Impara come personalizzare l'aspetto della tab di una tabella di Dettaglio (Detail) nell'applicazione.

Segui i passi sotto per personalizzare la tab di un Dettaglio (Detail).
-
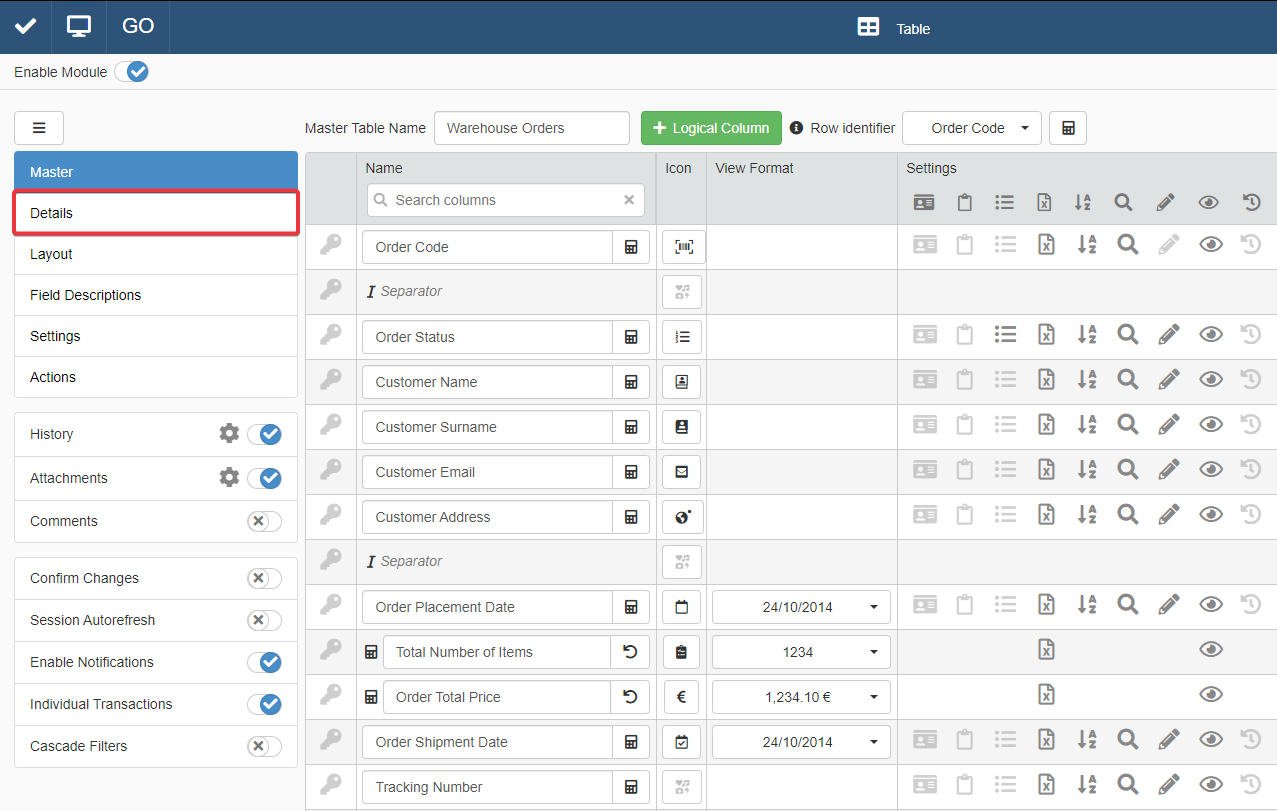
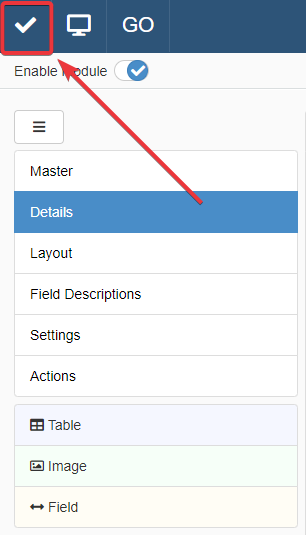
Nel Design Mode nel pannello principale Table, clicca su Details nella barra laterale sinistra.

-
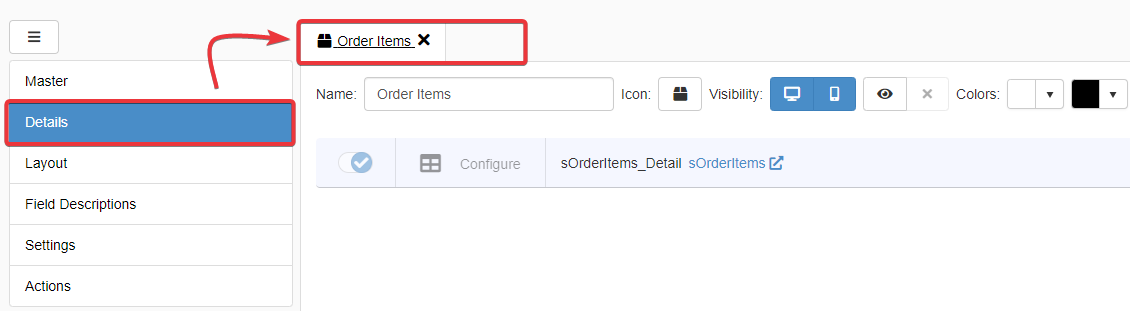
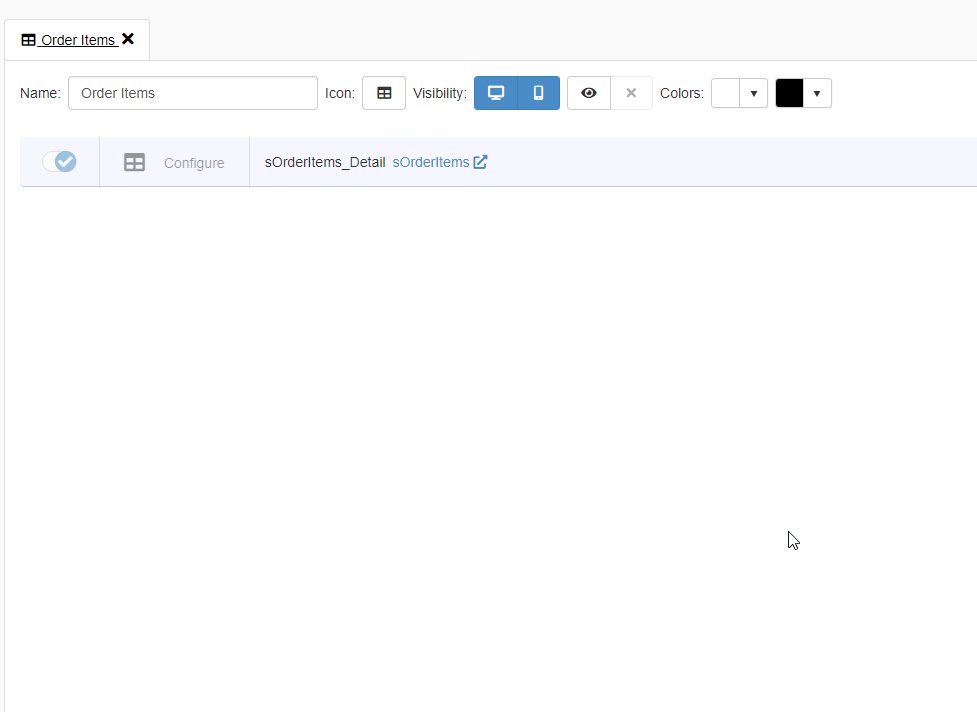
Nel sotto-pannello Details, clicca sulla tab del Dettaglio che vuoi cambiare (se hai più Dettagli).

-
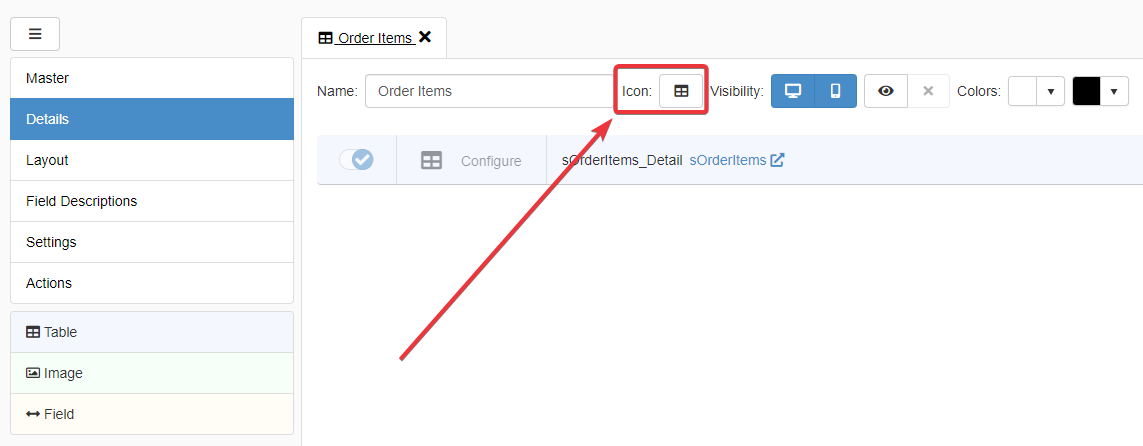
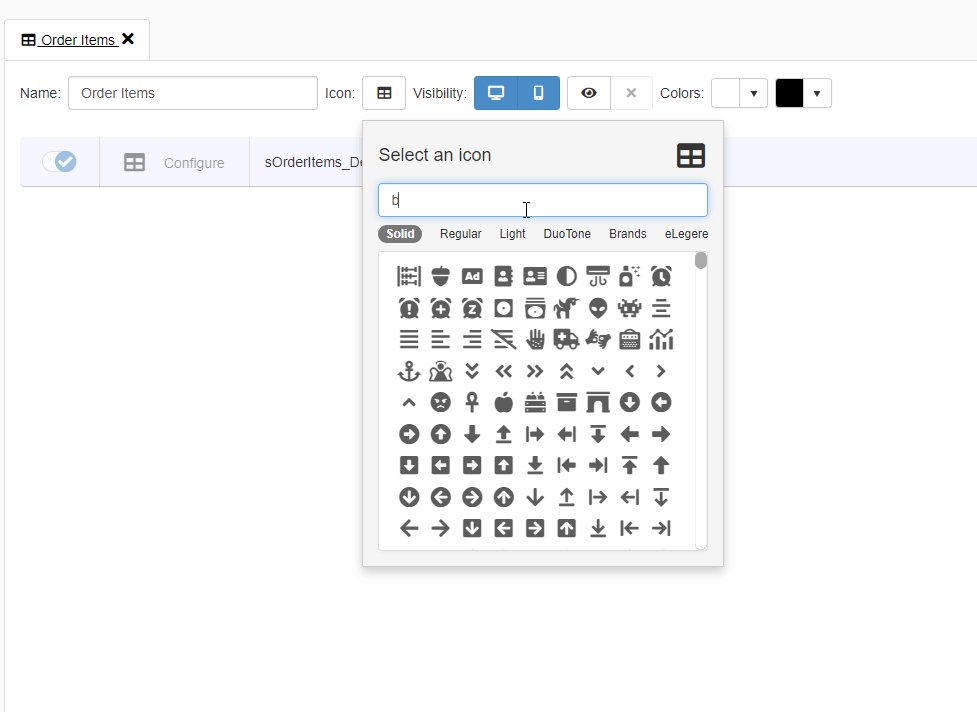
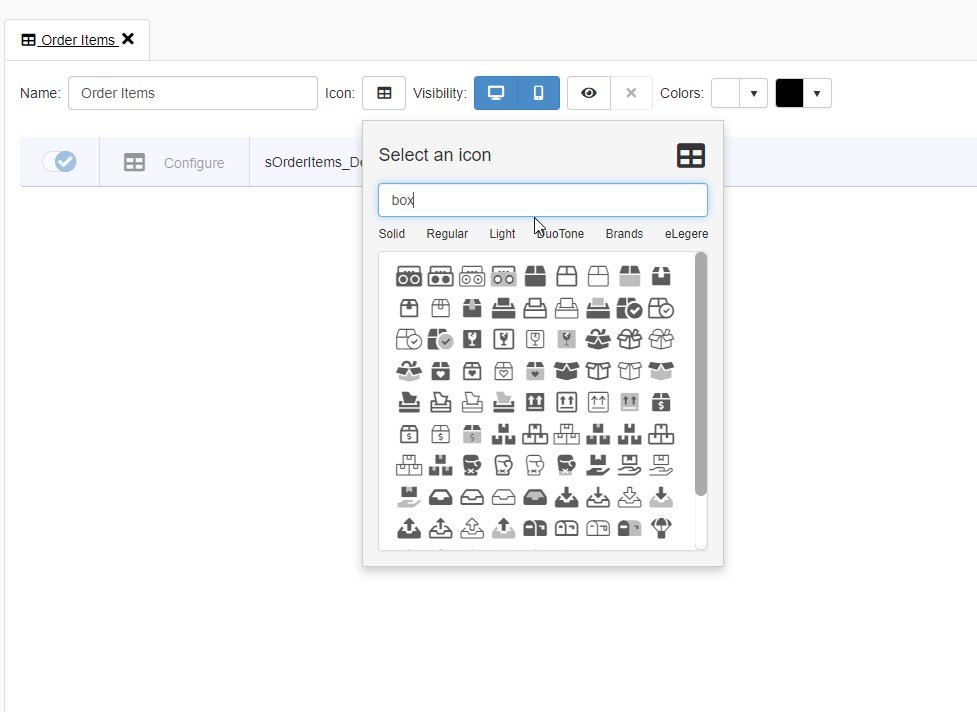
Clicca sul pulsante Icon per scegliere un'icona per identificare la tab di Dettaglio selezionata.

Puoi scegliere o cercare una particolare icona.

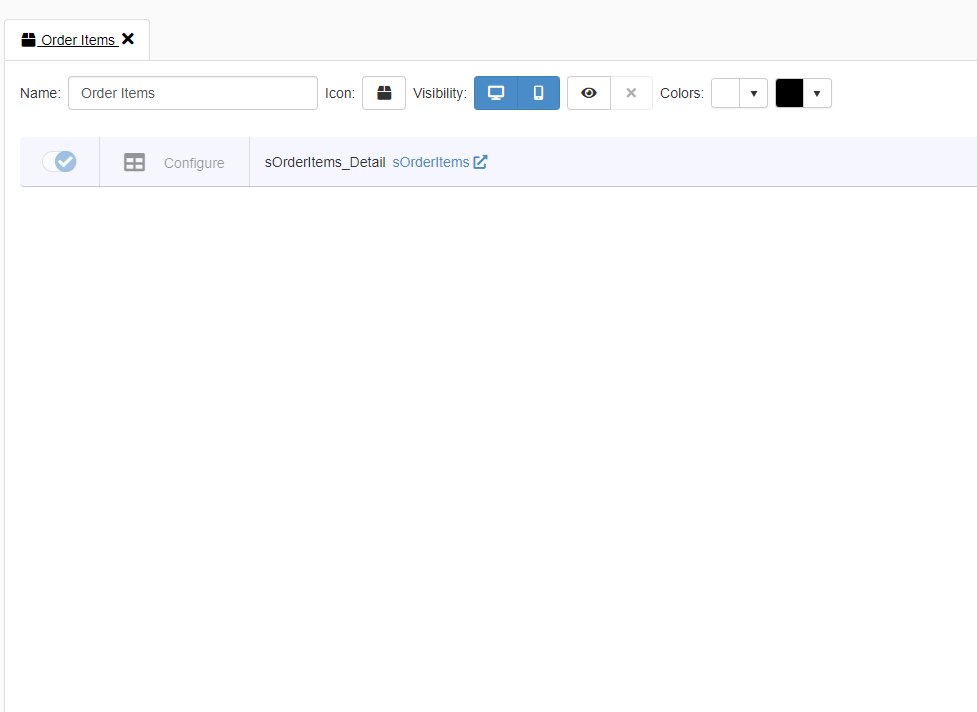
La scelta è confermata automaticamente. L'icona selezionata apparirà sul pulsante.
-
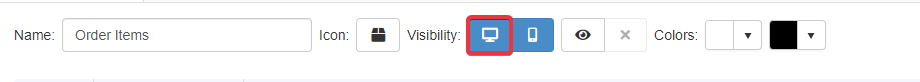
Clicca sull'icona per disabilitare o abilitare la visualizzazione della tabella di Dettaglio sui browser Desktop. (In maniera predefinita, la visualizzazione Desktop è abilitata quando crei un Dettaglio.)

-
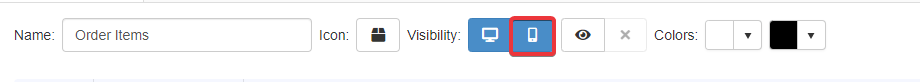
Clicca sull'icona per disabilitare o abilitare la visualizzazione della tabella di Dettaglio su Mobile. (In maniera predefinita, la visualizzazione Mobile è abilitata quando crei un Dettaglio.)

-
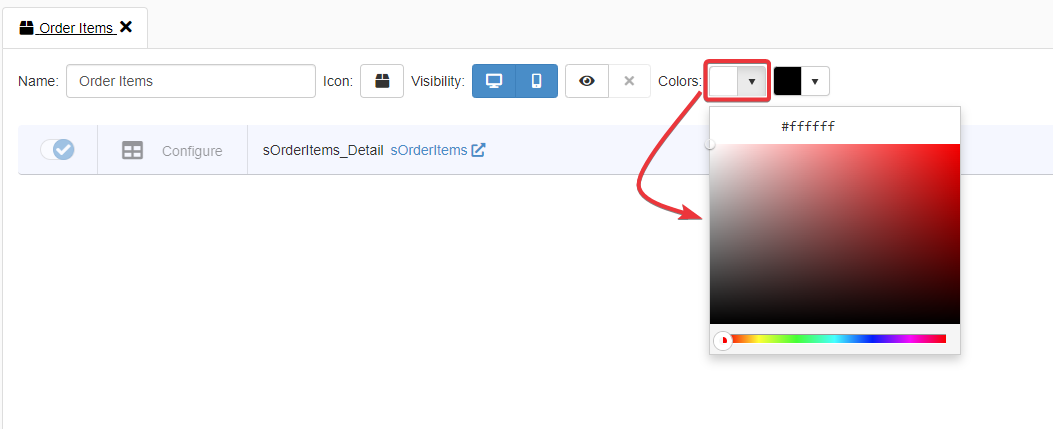
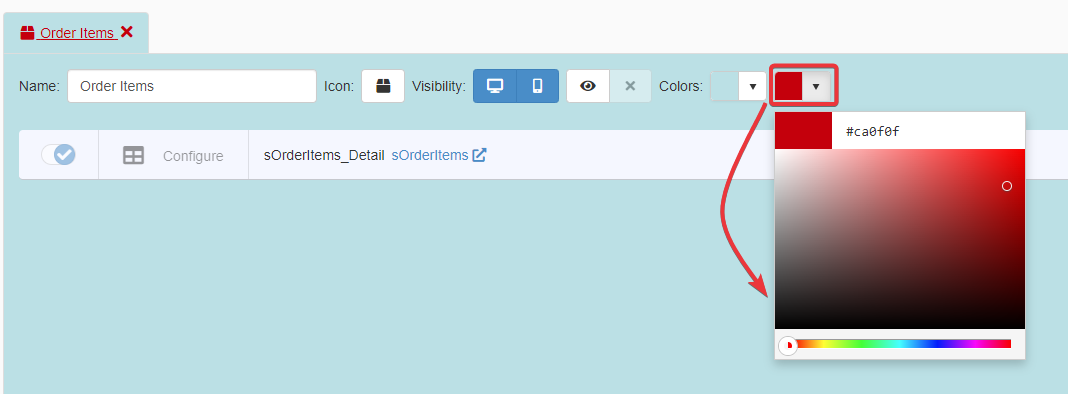
Accanto a Colors, clicca sulla palette sinistra per scegliere il colore dello sfondo della tab di Dettaglio.

Hint
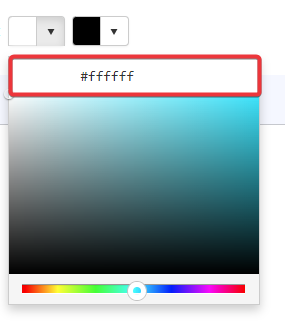
Puoi inserire uno dei codici HTML supportati per specificare un particolare colore nella palette.

-
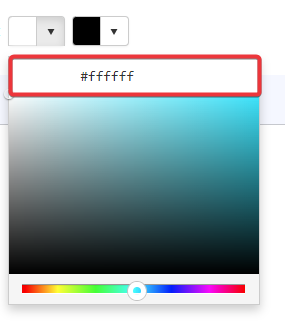
Accanto a Colors, clicca sulla palette destra per scegliere il colore del testo della tab di Dettaglio.

Hint
Puoi inserire uno dei codici HTML supportati per specificare un particolare colore nella palette.

-
Clicca sul pulsante Save nell'angolo in alto a sinistra del Design Mode per salvare i cambiamenti.

Success
Hai personalizzato l'aspetto di una tab di Dettaglio nell'applicazione.