Geo View
Geo View
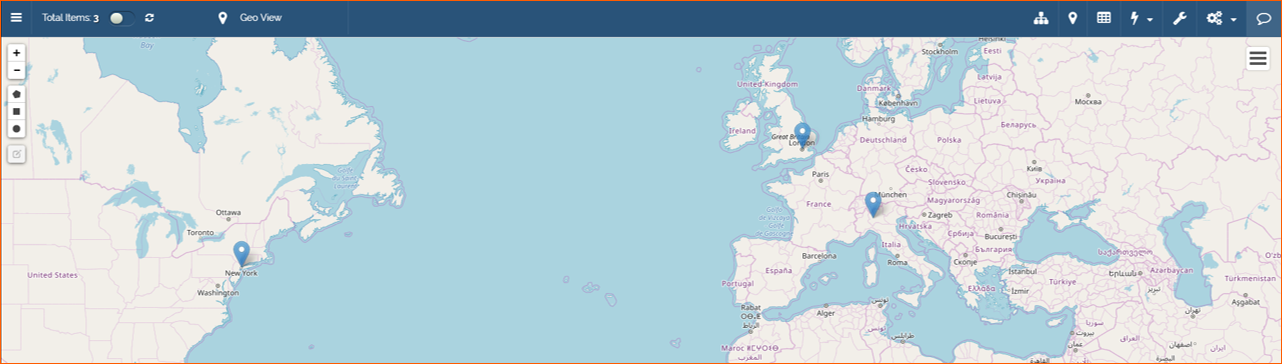
Geo View module shows data using geographic map based on Leaflet open-source JavaScript library.

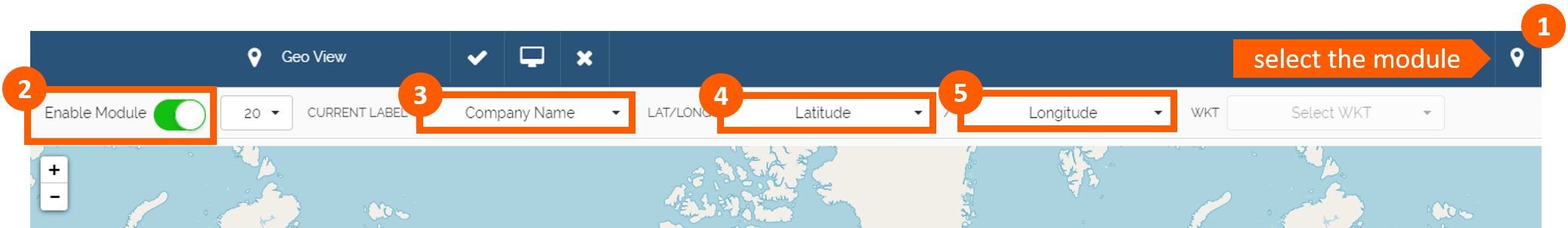
To enable the module from the Design Mode, click on the relative icon in the Toolbar (1) and Enable Module (2):


Then chose the Current Label (3) that you want to see when the pin on the map is selected. Finally setup the fields useful to detect the Latitude (4) and the Longitude (5).
To save changes click on the tick in the Toolbar:

Use Case
We setup Geo View in this way:
Current Label: Company Name
LAT: Latitude
LONG: Longitude
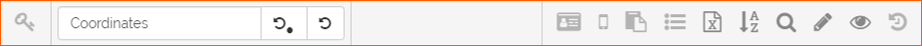
To facilitate inputting Latitude and Longitude data, we created in the SUBSIDIARIES master storage a new field named Coordinates as a string type:
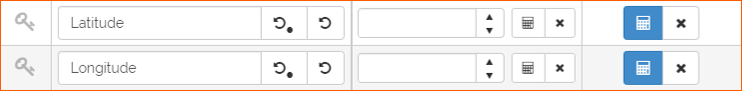
Then in the Design Mode of the App, we setup the field:
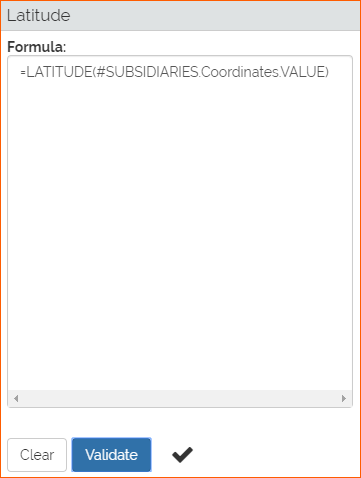
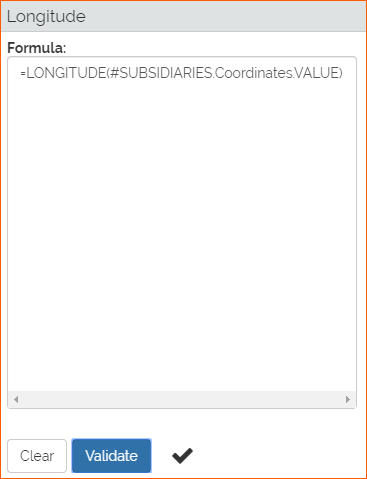
In the fields Latitude and Longitude settings we inserted a formula for Calculated Field configuration:


Download here the formula for Latitude.
Download here the formula for Longitude.
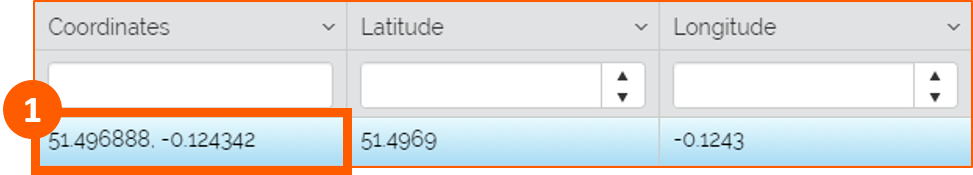
Meaning: these formulas are useful to extract the Latitude and Longitude from latitude and longitude coordinates comma separated. See steps below for more details:
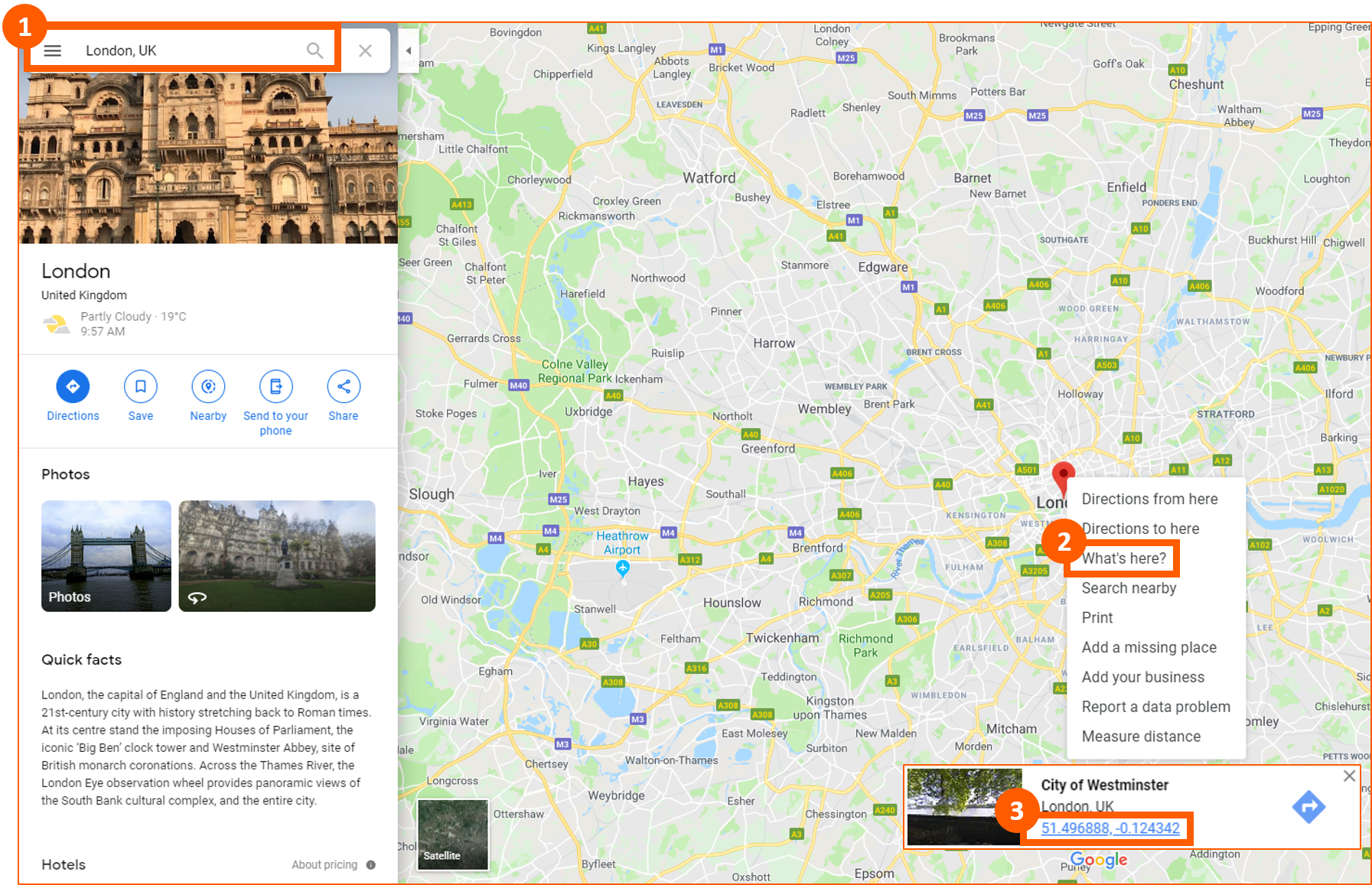
1. Open, for example, Google Maps, search a location (1), right click on the pin and select What's here? (2), then copy coordinates comma separated (3):
2. Go in the App in Table view and paste coordinates comma separated in the relative field Coordinates (1). Automatically the field Latitude and Longitude will be filled: