Design Mode
Design Mode gives the possibility to:
- Change Layout configuration
- Enable/disable Modules
- Setup Modules configuration
- Change App's settings
There are two different ways to enter in the Design Mode:
- Clicking on Save and Design button after creating an App starting from a Storage:

- Clicking on the wrench icon on the App Tile:

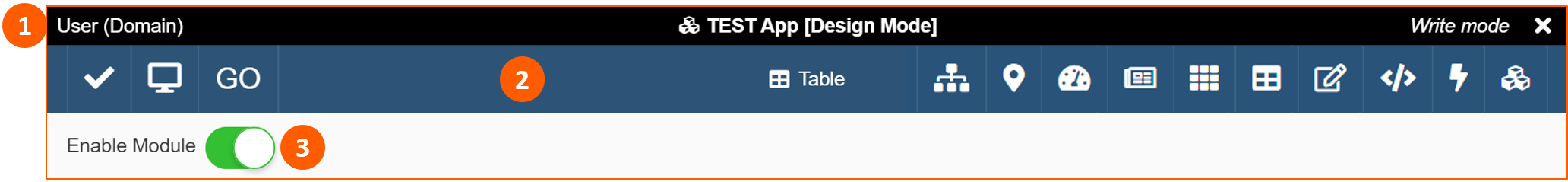
The default module opened entering in the Design Mode is the Table. On the top of the page you can find:

Topbar
In the Topbar you can find information about:
- Username
- Domain
- App icon
- App name
- Mode
- Write or View mode
- Exit

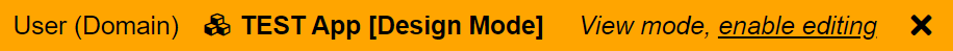
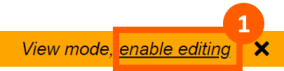
If another User has just opened the App in Design Mode, your Design Mode it will be in View Mode and the Topbar will be colored differently:

To enter in Write mode, click on enable editing (1):

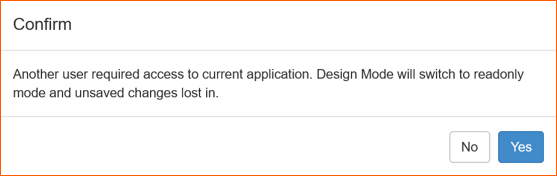
The other User will receive a pop-up notification where confirming or not your access in Write mode:

Warning
If no action is performed after the notification, the system will automatically confirm within a few seconds
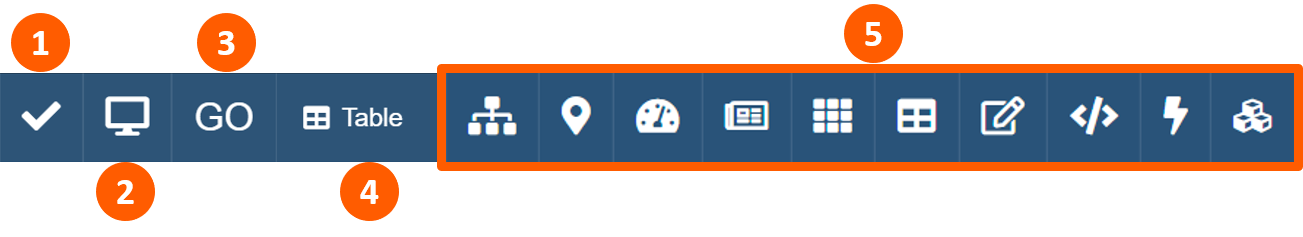
Toolbar
In the Toolbar you can :
- Save changing
- Open Layout Configuration
- Open App (GO)
- View the current module
- Open the available modules

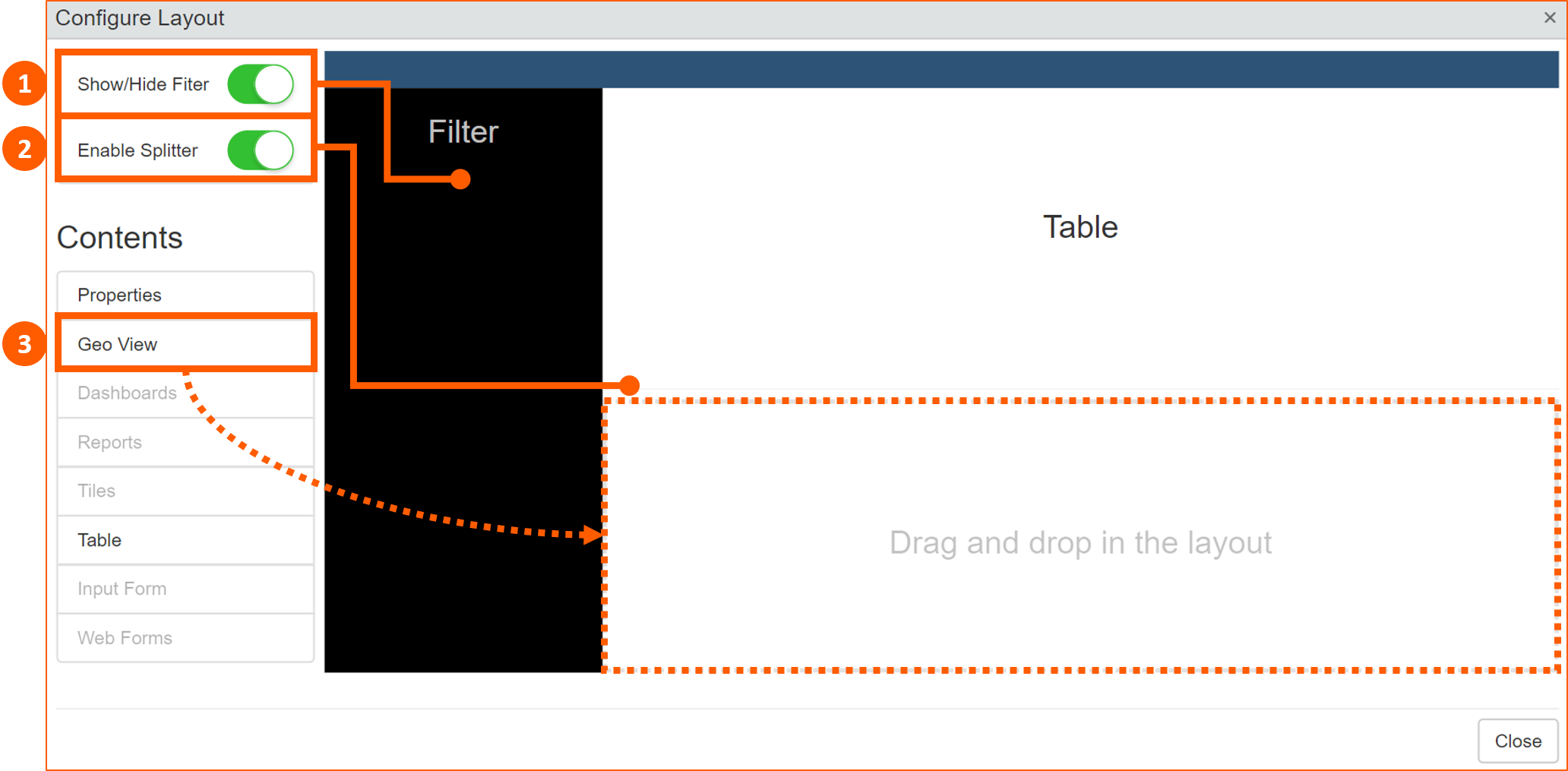
Clicking on the Open Layout Configuration icon, you can change the default layout by:
- Show/Hide Filter section
- Enable Splitter (splitting window in two section)
- Adding Contents (modules) in the layout's sections by drag & drop

Modules
See the Modules section for all the setup & configurations